How to get all data using modal in django
How to get all data without using modal in django
How to get all data based on leftjoin and where condition in django
How to count all data from table in django
How to count all data from table based on where condition in django
How to count all data from another table based on where condition in django
How to Retrieving A Single Row / Column From A Table and renders in template files in django
How to Retrieving all data from multiple table using leftjoin with muliple where command with order by then render to template files to filter data
Apply aggregate commands from single table
Apply aggregate commands from multiple table then render to template files
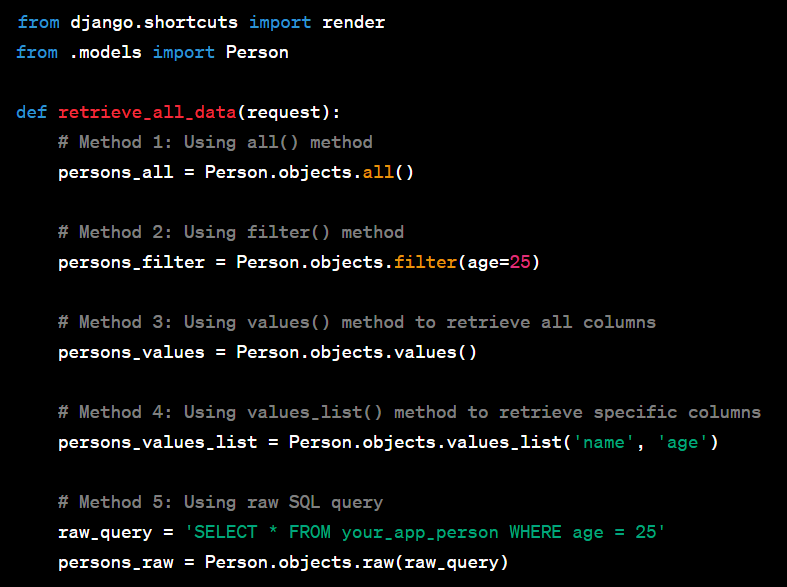
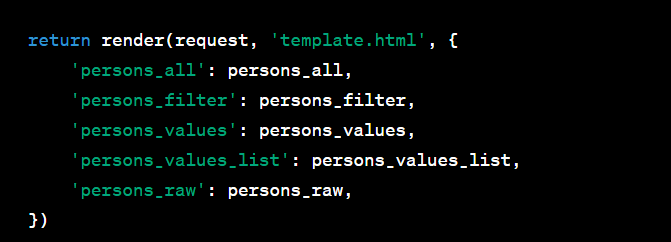
How to get all data using modal in django
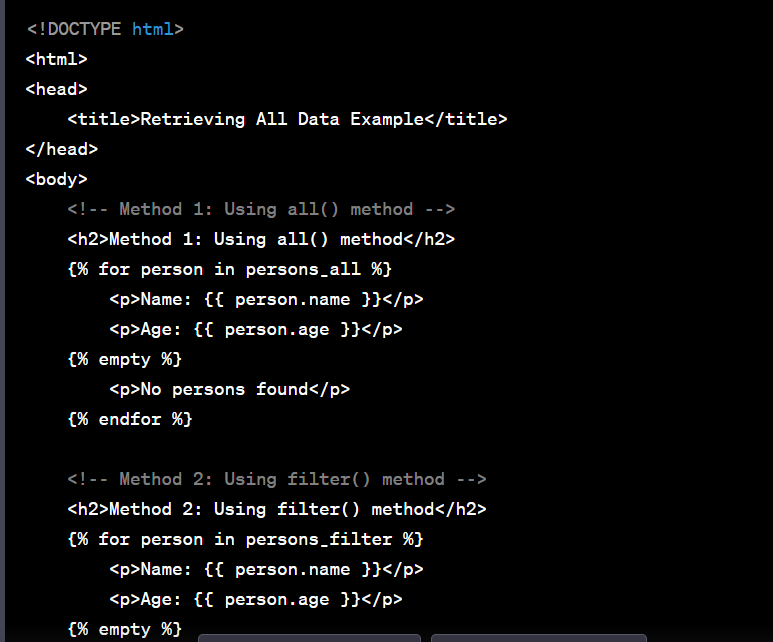
Method 1: Using all() method
Method 2: Using filter() method
Method 3: Using values() method to retrieve all columns
Method 4: Using values_list() method to retrieve specific columns
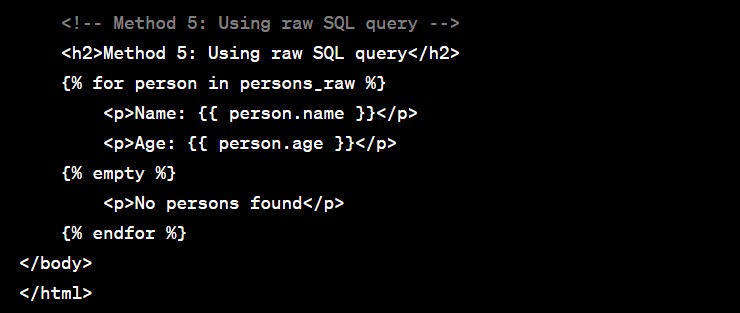
Method 5: Using raw SQL query
Applying a for loop in the view.py file along with if condition
Import the necessary modules:
from django.shortcuts import render
from .models import YourModel
Import your model
Define a view function that retrieves all data and renders the template:
def data_view(request):
data = YourModel.objects.all() # Retrieve all data from the
return render(request, 'template_name.html', {'data': data})
Replace YourModel with the actual name of your model, and 'template_name.html' with the name of your template file.
Create a template file (template_name.html) to display the data:
<html>
<head>
<title>Data Display</title>
</head>
<body>
<h1>Data Display</h1>
<table>
<thead>
<tr>
<th>Column 1</th>
<th>Column 2</th>
<!-- Add more column headers as needed -->
</tr>
</thead>
<tbody>
{% for item in data %}
<tr>
<td>{{ item.field1 }}</td>
<td>{{ item.field2 }}</td>
<!-- Add more table cells as needed -->
</tr>
{% endfor %}
</tbody>
</table>
</body>
</html>
In the template file, you can access the data passed from the view function using the data variable. Iterate over each item in the data using the loop and display the corresponding fields in the table cells.
Applying a for loop in the view.py file along with if condition
from django.shortcuts import render
from .models import Person
def retrieve_all_data(request):
persons_all = Person.objects.all()
# Applying a for loop in the view.py file
filtered_persons = []
for person in persons_all:
if person.age >= 25:
filtered_persons.append(person)
return render(request, 'template.html', {'persons': filtered_persons})
<!DOCTYPE html>
<html>
<head>
<title>Retrieving All Data Example</title>
</head>
<body>
<!-- Displaying the filtered persons in the template -->
<h2>Filtered Persons:</h2>
{% for person in persons %}
<p>Name: {{ person.name }}</p>
<p>Age: {{ person.age }}</p>
{% empty %}
<p>No persons found</p>
{% endfor %}
</body>
</html>
How to get all data without using modal in django
To retrieve all data from a database without using a model, and then pass that data to a template for rendering in Django, you can follow these steps:
Import the necessary modules:
from django.db import connection
from django.shortcuts import render
Define a function to retrieve all data from a table:
def get_all_data(table_name):
with connection.cursor() as cursor:
cursor.execute(f"SELECT * FROM {table_name}")
data = cursor.fetchall()
return data
Create a view function that retrieves the data and renders a template:
def data_view(request):
table_name = "your_table_name"
all_data = get_all_data(table_name)
return render(request, 'template_name.html', {'data': all_data})
In the above code, replace "your_table_name" with the actual name of the table you want to retrieve data from. Also, replace 'template_name.html' with the name of your template file.
Create a template file (template_name.html) to display the data:
html
<html>
<head>
<title>Data Display</title>
</head>
<body>
<h1>Data Display</h1>
<table>
<thead>
<tr>
<th>Column 1</th>
<th>Column 2</th>
<!-- Add more column headers as needed -->
</tr>
</thead>
<tbody>
{% for row in data %}
<tr>
<td>{{ row.0 }}</td>
<td>{{ row.1 }}</td>
<!-- Add more table cells as needed -->
</tr>
{% endfor %}
</tbody>
</table>
</body>
</html>
In the template file, you can access the data passed from the view function using the data variable. Iterate over each row of data using the loop and display the values in the table cells.
Remember to adjust the table structure and column headers in the template file based on your specific data.
Include the URL pattern and map it to the view function in your Django project's urls.py file:
from django.urls import path
from .views import data_view
urlpatterns = [
path('data/', data_view, name='data_view'),
# Add more URL patterns as needed
]
Ensure that you include the URL pattern in the appropriate urlpatterns list.
Now, when you access the /data/ URL in your browser, the view function will retrieve the data from the specified table and render the template with the data displayed in a table format.
How to get all data based on leftjoin and where condition in django
Import the necessary modules:
from django.shortcuts import render
from .models import Model1, Model2 # Import your models
Replace Model1 and Model2 with the actual names of your models.
Define a view function that retrieves the data, applies conditions, and renders the template:
def data_view(request):
data = Model1.objects.filter(your_condition1).select_related('related_model')
return render(request, 'template_name.html', {'data': data})
Replace your_condition1 with the desired condition you want to apply to filter the data. You can use various field lookups (e.g., field__icontains='value') or complex Q objects to construct conditions. Use the select_related method to perform a LEFT JOIN on related models. Adjust the related_model parameter to the actual related model you want to join.
Create a template file (template_name.html) to display the data:
<!DOCTYPE html>
<html>
<head>
<title>Data Display</title>
</head>
<body>
<h1>Data Display</h1>
<table>
<thead>
<tr>
<th>Column 1</th>
<th>Column 2</th>
<!-- Add more column headers as needed -->
</tr>
</thead>
<tbody>
{% for item in data %}
<tr>
<td>{{ item.field1 }}</td>
<td>{{ item.related_model.field2 }}</td>
<!-- Add more table cells as needed -->
</tr>
{% endfor %}
</tbody>
</table>
</body>
</html>
In the template file, you can access the data passed from the view function using the data variable. Iterate over each item in the data using the loop and display the corresponding fields in the table cells. Use dot notation to access fields from related models, e.g., item.related_model.field2.
Include the URL pattern and map it to the view function in your Django project's urls.py file:
from django.urls import path
from .views import data_view
urlpatterns = [
path('data/', data_view, name='data_view'),
# Add more URL patterns as needed
]
Ensure that you include the URL pattern in the appropriate urlpatterns list.
Now, when you access the /data/ URL in your browser, the view function will retrieve data from the models, apply the conditions, render the template, and display the data in a table format.
Another example
Certainly! Here are some examples of how you can use filter() and select_related() methods with conditions and left join in Django:
Example 1: Applying WHERE condition
from django.shortcuts import render
from .models import Author, Book
def book_view(request):
books = Book.objects.filter(published_year__gte=2000) # Retrieve books published after 2000
return render(request, 'book_list.html', {'books': books})
In this example, the Book model has a field named published_year, and we filter the books based on books published after the year 2000.
Example 2: Applying LEFT JOIN condition
from django.shortcuts import render
from .models import Category, Product
def category_view(request):
categories = Category.objects.select_related('product_set') # Retrieve categories with related products
return render(request, 'category_list.html', {'categories': categories})
In this example, the Category model has a foreign key relationship with the Product model. By using the select_related() method, we perform a left join to fetch categories along with their related products.
Combining WHERE condition and LEFT JOIN
from django.shortcuts import render
from .models import Customer, Order
def order_view(request):
orders = Order.objects.filter(customer__age__gte=18).select_related('customer') # Retrieve orders from customers aged 18 or above
return render(request, 'order_list.html', {'orders': orders})
In this example, the Order model has a foreign key relationship with the Customer model. We apply a condition to filter orders based on customers aged 18 or above, and we use select_related() to include the related customer details in the query.
Note: In these examples, you need to replace YourModel, your_condition1, related_model, field1, field2, etc., with the actual names and conditions relevant to your models and fields.
After applying the filters and retrieving the desired data, the view functions pass the data to the corresponding templates (book_list.html, category_list.html, order_list.html) for rendering.
Another example
Certainly! Here's an example that combines LEFT JOIN and WHERE conditions in Django:
from django.shortcuts import render
from .models import Author, Book
def book_view(request):
books = Book.objects.select_related('author').filter(author__country='USA')
return render(request, 'book_list.html', {'books': books})
In this example, we have two models, Author and Book. The Book model has a foreign key relationship with the Author model. We want to retrieve all books along with their corresponding authors, but only for authors from the USA.
The select_related('author') method performs a LEFT JOIN on the Author model, ensuring that the related author data is fetched along with the book data in a single query. Then, we apply a WHERE condition using the filter() method to only include books where the author's country is set to 'USA'.
Apply where and leftjoin with dynamic data
To retrieve all data from a database in Django, apply a dynamic WHERE condition based on the request data, and include a LEFT JOIN condition, you can follow these steps:
Import the necessary modules:
from django.shortcuts import render
from .models import Model1, Model2 # Import your models
Replace Model1 and Model2 with the actual names of your models.
Define a view function that retrieves the data, applies the dynamic WHERE condition, and renders the template:
def data_view(request):
dynamic_data = request.GET.get('dynamic_data') # Get the dynamic data from the request
data = Model1.objects.filter(your_field=dynamic_data).select_related('related_model') # Apply WHERE and LEFT JOIN conditions
return render(request, 'template_name.html', {'data': data, 'dynamic_data': dynamic_data})
In this example, we retrieve the dynamic data from the request using request.GET.get('dynamic_data'), assuming it is passed as a query parameter. Adjust it based on how you are receiving the dynamic data. Then, we use the filter() method to apply a WHERE condition on a specific field (your_field) based on the dynamic data. Finally, we use the select_related() method to perform a LEFT JOIN on the related_model (replace it with your actual related model).
Create a template file (template_name.html) to display the data:
html
<html>
<head>
<title>Data Display</title>
</head>
<body>
<h1>Data Display</h1>
<p>Dynamic Data: {{ dynamic_data }}</p>
<table>
<thead>
<tr>
<th>Column 1</th>
<th>Column 2</th>
<!-- Add more column headers as needed -->
</tr>
</thead>
<tbody>
{% for item in data %}
<tr>
<td>{{ item.field1 }}</td>
<td>{{ item.related_model.field2 }}</td>
<!-- Add more table cells as needed -->
</tr>
{% endfor %}
</tbody>
</table>
</body>
</html>
In the template file, you can access the dynamic data passed from the view function using the dynamic_data variable. Additionally, you can iterate over each item in the data QuerySet and display the corresponding fields in the table cells. Use dot notation to access fields from related models, e.g., item.related_model.field2.
Include the URL pattern and map it to the view function in your Django project's urls.py file:
from django.urls import path
from .views import data_view
urlpatterns = [
path('data/', data_view, name='data_view'),
# Add more URL patterns as needed
]
Ensure that you include the URL pattern in the appropriate urlpatterns list.
Now, when you access the URL in your browser, where value is the dynamic data you want to filter by, the view function will retrieve the data based on the WHERE condition, render the template, and display the filtered data in a table format, along with the dynamic data value.
Another example
Certainly! Here's an example that demonstrates how to retrieve dynamic data from the request and apply it as a WHERE condition in Django:
from django.shortcuts import render
from .models import Model1, Model2
def data_view(request):
dynamic_data = request.GET.get('dynamic_data') # Get the dynamic data from the request
data = Model1.objects.filter(your_field=dynamic_data).select_related('related_model')
return render(request, 'template_name.html', {'data': data, 'dynamic_data': dynamic_data})
In this example, we assume that the dynamic data is passed as a query parameter named dynamic_data in the URL.
How to count all data from table in django
To count all data from a database table in Django, you can use the count() method provided by the Django ORM (Object-Relational Mapping) on the corresponding model.
Here's an example of how you can count all data in a database table using Django:
Assuming you have a Django model representing the table you want to count the data from, import the model in your Django view or wherever you want to perform the count operation. For example:
from yourapp.models import YourModel
Use the count() method on the model's manager to count the data. Here's an example:
total_count = YourModel.objects.count()
In this example, YourModel is the name of your Django model. The count() method returns the total count of records in the database table associated with the model.
You can then use the total_count variable in your code as needed, such as displaying it in a template or performing further calculations.
Make sure to replace YourModel with the actual name of your Django model and yourapp with the name of your Django app where the model is defined.
How to count all data from table based on where condition in django
To count all data based on a WHERE condition from a database table in Django, you can use the filter() method along with the count() method provided by the Django ORM (Object-Relational Mapping) on the corresponding model.
Here's an example of how you can count all data based on a WHERE condition in a database table using Django:
Assuming you have a Django model representing the table you want to query and count the data from, import the model in your Django view or wherever you want to perform the count operation. For example:
from yourapp.models import YourModel
Use the filter() method on the model's manager to apply the WHERE condition and get a queryset with the filtered data. Here's an example:
filtered_data = YourModel.objects.filter(some_field=some_value)
In this example, YourModel is the name of your Django model, some_field is the field name on which you want to apply the condition, and some_value is the value you want to match against. The filter() method returns a queryset that contains the filtered data based on the WHERE condition.
Use the count() method on the filtered queryset to get the count of the data that matches the condition. Here's an example:
filtered_count = filtered_data.count()
The count() method returns the total count of records in the filtered queryset.
You can then use the filtered_count variable in your code as needed, such as displaying it in a template or performing further calculations.
Make sure to replace YourModel with the actual name of your Django model, yourapp with the name of your Django app where the model is defined, some_field with the actual field name you want to apply the condition on, and some_value with the value you want to match against.
Let's assume you have a Django model named Product that represents a table of products in your database. Each product has fields such as name, category, and price.
from yourapp.models import Product
Count the number of products with a specific category
filtered_data = Product.objects.filter(category='Electronics')
filtered_count = filtered_data.count()
Display the count
print(f"Number of products in the 'Electronics' category: {filtered_count}")
In this example, we are counting the number of products that belong to the 'Electronics' category. We use the filter() method to apply the WHERE condition on the category field, selecting only the products that match the condition. Then, the count() method is used on the filtered queryset to retrieve the count of matching products.
You can adapt this example by replacing 'Electronics' with the desired category value or changing the field and condition based on your specific requirements.
To count all data based on multiple WHERE conditions from a database table in Django, you can chain multiple filter() methods together and then use the count() method on the resulting queryset.
Here's an example of how you can count all data based on two WHERE conditions in a database table using Django:
from yourapp.models import YourModel
Count the number of data based on two WHERE conditions
filtered_data = YourModel.objects.filter(condition1=value1).filter(condition2=value2)
filtered_count = filtered_data.count()
Display the count
print(f"Number of data based on the two conditions: {filtered_count}")
In this example, YourModel is the name of your Django model, and condition1, condition2 are the fields on which you want to apply the WHERE conditions. value1 and value2 are the corresponding values you want to match against.
By chaining the filter() methods, you can apply multiple WHERE conditions. Each filter() method narrows down the queryset based on the specified condition. Finally, the count() method is used to retrieve the count of matching records.
You can customize this example by replacing YourModel with the actual name of your Django model, yourapp with the name of your Django app where the model is defined, condition1, condition2 with the field names you want to apply the conditions on, and value1, value2 with the values you want to match against.
How to count all data from another table based on where condition in django
Let's assume you have a Django model named Employee that represents a table of employees in your database. Each employee has fields such as name, city, and department.
from yourapp.models import Employee
Count the number of employees based on two WHERE conditions
filtered_data = Employee.objects.filter(city='New York').filter(department='Sales')
filtered_count = filtered_data.count()
Display the count
print(f"Number of employees in the Sales department in New York: {filtered_count}")
In this example, we are counting the number of employees who work in the 'Sales' department in the city of 'New York'. We use the filter() method twice to apply the WHERE conditions on the city and department fields, selecting only the employees that match both conditions. Then, the count() method is used on the filtered queryset to retrieve the count of matching employees.
To count all data of the Employee model based on a WHERE condition from another table (City) in Django, you can utilize the ForeignKey relationship between the two models and perform a query with a join.
Here's an example of how you can count all data of employees based on a WHERE condition from another table (City) using Django:
Assuming you have two models: Employee and City, where Employee has a foreign key relationship to City:
from yourapp.models import Employee, City
Count the number of employees based on the WHERE condition from the City table
filtered_count = Employee.objects.filter(city__name='New York').count()
Display the count
print(f"Number of employees in the 'New York' city: {filtered_count}")
In this example, we assume that the Employee model has a foreign key field named city that references the City model. The City model has a field named name which represents the name of the city.
By using the double underscore notation () in the filter() method, we can specify the condition on the related field. In this case, cityname='New York' filters the employees based on the name of the city.
How to Retrieving A Single Row / Column From A Table in django
Assuming you have a Django model called 'Person' with fields 'name' and 'age'
Method 1: Using get() method
Method 2: Using filter() method along with if condition
Method 3: Using first() method along with if condition
Method 4: Using values() method to retrieve a single column along with for loop
Method 5: Using values_list() method to retrieve a single column along with for loop
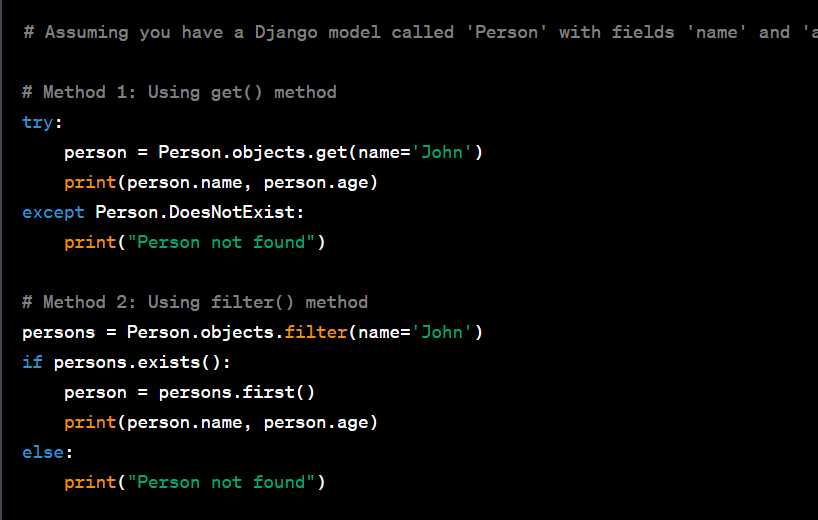
# Method 1: Using get() method
try:
person = Person.objects.get(name='John')
print(person.name, person.age)
except Person.DoesNotExist:
print("Person not found")
# Method 2: Using filter() method
persons = Person.objects.filter(name='John')
if persons.exists():
person = persons.first()
print(person.name, person.age)
else:
print("Person not found")
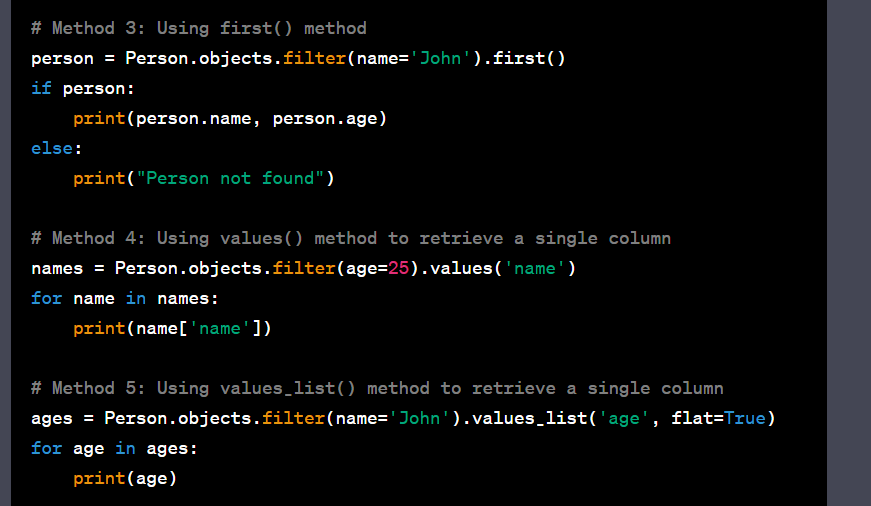
# Method 3: Using first() method
person = Person.objects.filter(name='John').first()
if person:
print(person.name, person.age)
else:
print("Person not found")
# Method 4: Using values() method to retrieve a single column
names = Person.objects.filter(age=25).values('name')
for name in names:
print(name['name'])
# Method 5: Using values_list() method to retrieve a single column
ages = Person.objects.filter(name='John').values_list('age', flat=True)
for age in ages:
print(age)
In the above code, the first three methods demonstrate different ways to retrieve a single row from a table, assuming the 'name' field is unique. The last two methods demonstrate ways to retrieve a single column from a table, either as a dictionary or a flat list.
Please note that you need to replace 'Person' with the actual name of your Django model, and 'name' and 'age' with the fields you want to retrieve.
Certainly! Here's an example code that demonstrates five different ways to retrieve a single row or column from a table in Django and display the result in a template file:
Assuming you have a Django model called 'Person' with fields 'name' and 'age'.
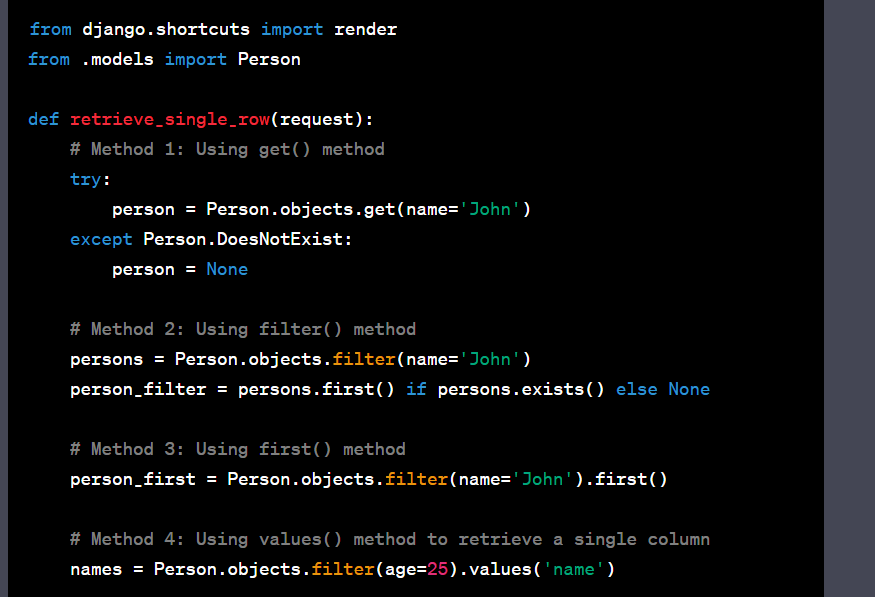
from django.shortcuts import render
from .models import Person
def retrieve_single_row(request):
# Method 1: Using get() method
try:
person = Person.objects.get(name='John')
except Person.DoesNotExist:
person = None
# Method 2: Using filter() method
persons = Person.objects.filter(name='John')
person_filter = persons.first() if persons.exists() else None
# Method 3: Using first() method
person_first = Person.objects.filter(name='John').first()
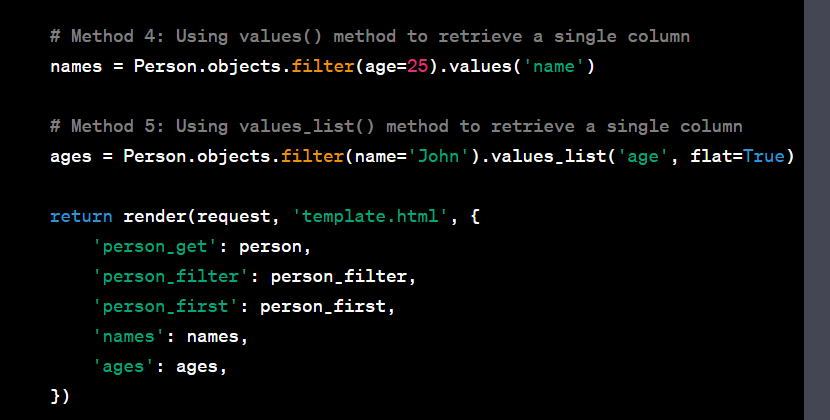
# Method 4: Using values() method to retrieve a single column
names = Person.objects.filter(age=25).values('name')
# Method 5: Using values_list() method to retrieve a single column
ages = Person.objects.filter(name='John').values_list('age', flat=True)
return render(request, 'template.html', {
'person_get': person,
'person_filter': person_filter,
'person_first': person_first,
'names': names,
'ages': ages,
})
template.html
<!DOCTYPE html>
<html>
<head>
<title>Retrieving Data Example</title>
</head>
<body>
<!-- Method 1: Using get() method -->
{% if person_get %}
<h2>Method 1: Using get() method</h2>
<p>Name: {{ person_get.name }}</p>
<p>Age: {{ person_get.age }}</p>
{% else %}
<p>Person not found</p>
{% endif %}
<!-- Method 2: Using filter() method -->
{% if person_filter %}
<h2>Method 2: Using filter() method</h2>
<p>Name: {{ person_filter.name }}</p>
<p>Age: {{ person_filter.age }}</p>
{% else %}
<p>Person not found</p>
{% endif %}
<!-- Method 3: Using first() method -->
{% if person_first %}
<h2>Method 3: Using first() method</h2>
<p>Name: {{ person_first.name }}</p>
<p>Age: {{ person_first.age }}</p>
{% else %}
<p>Person not found</p>
{% endif %}
<!-- Method 4: Using values() method to retrieve a single column -->
{% if names %}
<h2>Method 4: Using values() method to retrieve a single column</h2>
{% for name in names %}
<p>Name: {{ name.name }}</p>
{% endfor %}
{% else %}
<p>No names found</p>
{% endif %}
<!-- Method 5: Using values_list() method to retrieve a single column -->
{% if ages %}
<h2>Method 5: Using values_list() method to retrieve a single column</h2>
{% for age in ages %}
<p>Age: {{ age }}</p>
{% endfor %}
{% else %}
<p>No ages found</p>
{% endif %}
</body>
</html>
In the above code, we have defined a view function retrieve_single_row that retrieves data using the five different methods. The retrieved data is then passed to the template.html file for rendering
How to Retrieving all data from multiple table using leftjoin with muliple where command with order by then render to template files to filter data
To retrieve all data from multiple tables using a left join with multiple WHERE commands and ordering, and then render the filtered data to template files in Django, you can follow the example below:
Assuming you have two Django models called 'Person' and 'Address' with a foreign key relationship, and you want to retrieve all persons with their corresponding addresses.
views.py
from django.shortcuts import render
from .models import Person, Address
def retrieve_all_data(request):
# Method 1: Using select_related() method
persons_select_related = Person.objects.select_related('address').order_by('name')
# Method 2: Using prefetch_related() method
persons_prefetch_related = Person.objects.prefetch_related('address').order_by('name')
# Method 3: Using raw SQL query
raw_query = '''
SELECT *
FROM your_app_person AS p
LEFT JOIN your_app_address AS a ON p.address_id = a.id
WHERE p.age >= 25 AND a.city = 'New York'
ORDER BY p.name
'''
persons_raw = Person.objects.raw(raw_query)
return render(request, 'template.html', {
'persons_select_related': persons_select_related,
'persons_prefetch_related': persons_prefetch_related,
'persons_raw': persons_raw,
})
template.html
<html>
<head>
<title>Retrieving All Data Example</title>
</head>
<body>
<!-- Method 1: Using select_related() method -->
<h2>Method 1: Using select_related() method</h2>
{% for person in persons_select_related %}
<p>Name: {{ person.name }}</p>
<p>Age: {{ person.age }}</p>
<p>Address: {{ person.address }}</p>
<hr>
{% empty %}
<p>No persons found</p>
{% endfor %}
<!-- Method 2: Using prefetch_related() method -->
<h2>Method 2: Using prefetch_related() method</h2>
{% for person in persons_prefetch_related %}
<p>Name: {{ person.name }}</p>
<p>Age: {{ person.age }}</p>
<p>Address: {{ person.address }}</p>
<hr>
{% empty %}
<p>No persons found</p>
{% endfor %}
<!-- Method 3: Using raw SQL query -->
<h2>Method 3: Using raw SQL query</h2>
{% for person in persons_raw %}
<p>Name: {{ person.name }}</p>
<p>Age: {{ person.age }}</p>
<p>Address: {{ person.address }}</p>
<hr>
{% empty %}
<p>No persons found</p>
{% endfor %}
</body>
</html>
In the above code, we have the retrieve_all_data view function that demonstrates three different methods to retrieve all data from multiple tables using left join, apply multiple WHERE commands, and order the results. The methods used are select_related(), prefetch_related(), and a raw SQL query.
The filtered data is then passed to the template.html file for rendering. Inside the template, we use a for loop to iterate over the retrieved persons and display their information, including their corresponding addresses.
Apply aggregate commands from single table
Method 1: Using aggregate() method
Method 2: Using values() and aggregate() methods
Method 3: Using annotate() method
Method 4: Using raw SQL query
Method 5: Using list comprehension and sum()
To apply the sum of student data with a WHERE command in Django using five different methods, you can follow the example below:
Assuming you have a Django model called 'Student' with a field 'score' representing the score of each student.
views.py
from django.shortcuts import render
from django.db.models import Sum
from .models import Student
def calculate_sum(request):
# Method 1: Using aggregate() method
sum_method_1 = Student.objects.filter(score__gte=60).aggregate(total_score=Sum('score'))
# Method 2: Using values() and aggregate() methods
sum_method_2 = Student.objects.filter(score__gte=60).values().aggregate(total_score=Sum('score'))
# Method 3: Using annotate() method
sum_method_3 = Student.objects.filter(score__gte=60).annotate(total_score=Sum('score'))
# Method 4: Using raw SQL query
raw_query = '''
SELECT SUM(score) as total_score
FROM your_app_student
WHERE score >= 60
'''
sum_method_4 = Student.objects.raw(raw_query)
# Method 5: Using list comprehension and sum()
students = Student.objects.filter(score__gte=60)
sum_method_5 = sum([student.score for student in students])
return render(request, 'template.html', {
'sum_method_1': sum_method_1,
'sum_method_2': sum_method_2,
'sum_method_3': sum_method_3,
'sum_method_4': sum_method_4,
'sum_method_5': sum_method_5,
})
template.html
<html>
<head>
<title>Sum of Student Scores Example</title>
</head>
<body>
<!-- Method 1: Using aggregate() method -->
<h2>Method 1: Using aggregate() method</h2>
<p>Total Score: {{ sum_method_1.total_score }}</p>
<!-- Method 2: Using values() and aggregate() methods -->
<h2>Method 2: Using values() and aggregate() methods</h2>
<p>Total Score: {{ sum_method_2.total_score }}</p>
<!-- Method 3: Using annotate() method -->
<h2>Method 3: Using annotate() method</h2>
{% for student in sum_method_3 %}
<p>Name: {{ student.name }}</p>
<p>Total Score: {{ student.total_score }}</p>
{% empty %}
<p>No students found</p>
{% endfor %}
<!-- Method 4: Using raw SQL query -->
<h2>Method 4: Using raw SQL query</h2>
{% for student in sum_method_4 %}
<p>Total Score: {{ student.total_score }}</p>
{% empty %}
<p>No students found</p>
{% endfor %}
<!-- Method 5: Using list comprehension and sum() -->
<h2>Method 5: Using list comprehension and sum()</h2>
<p>Total Score: {{ sum_method_5 }}</p>
</body>
</html>
In the above code, we have the calculate_sum view function that demonstrates five different methods to apply the sum of student scores with a WHERE command.
The methods used are:
aggregate() method:
Method 1 uses the aggregate() method with a filter to calculate the sum of scores.
values() and aggregate() methods:
Method 2 uses the values()
Apply aggregate commands from multiple table then render to template files
To retrieve all data from multiple tables using a left join, apply multiple WHERE commands with an ORDER BY clause, calculate the sum of student scores on the retrieved data using an if condition, and render the filtered data to template files in Django, you can follow the example below:
Assuming you have two Django models called 'Student' and 'Subject' with a foreign key relationship, and you want to retrieve all students with their corresponding subjects, filter the data based on conditions, calculate the sum of scores for each student, and render the results.
views.py
from django.shortcuts import render
from django.db.models import Sum, Case, When
from .models import Student, Subject
def retrieve_all_data(request):
# Method 1: Using select_related() and aggregate() methods
students_method_1 = Student.objects.select_related('subject').filter(score__gte=60).order_by('name')
students_method_1 = students_method_1.annotate(total_score=Sum('subject__score'))
# Method 2: Using prefetch_related() and aggregate() methods
students_method_2 = Student.objects.prefetch_related('subject').filter(score__gte=60).order_by('name')
students_method_2 = students_method_2.annotate(total_score=Sum('subject__score'))
# Method 3: Using raw SQL query
raw_query = '''
SELECT s.id, s.name, SUM(sub.score) as total_score
FROM your_app_student AS s
LEFT JOIN your_app_subject AS sub ON s.subject_id = sub.id
WHERE s.score >= 60 AND sub.subject_name = 'Mathematics'
GROUP BY s.id, s.name
ORDER BY s.name
'''
students_method_3 = Student.objects.raw(raw_query)
# Method 4: Using list comprehension and if condition
students_method_4 = Student.objects.filter(score__gte=60).order_by('name')
subjects = Subject.objects.filter(subject_name='Mathematics')
students_method_4 = [
{
'student': student,
'total_score': sum([subject.score for subject in subjects if subject.student_id == student.id]),
}
for student in students_method_4
]
# Method 5: Using Case, When, and Sum functions
students_method_5 = Student.objects.filter(score__gte=60).order_by('name')
students_method_5 = students_method_5.annotate(
total_score=Sum(Case(When(subject__subject_name='Mathematics', then='subject__score'), default=0))
)
return render(request, 'template.html', {
'students_method_1': students_method_1,
'students_method_2': students_method_2,
'students_method_3': students_method_3,
'students_method_4': students_method_4,
'students_method_5': students_method_5,
})
template.html
<html>
<head>
<title>Retrieving All Data Example</title>
</head>
<body>
<!-- Method 1: Using select_related() and aggregate() methods -->
<h2>Method 1: Using select_related() and aggregate() methods</h2>
{% for student in students_method_1 %}
<p>Name: {{ student.name }}</p>
<p>Total Score: {{ student.total_score }}</p>
<hr>
{% empty %}
<p>No students found</p>
{% endfor %}
<!-- Method 2: Using prefetch_related() and aggregate() methods -->
<h2>Method 2: Using prefetch_related() and aggregate() methods</h2>
{% for student in students_method_2 %}
<p>Name: {{ student.name }}</p>
<p>Total Score: {{ student.total_score }}</p>
<hr>
{% empty %}
<p>No students found</p>
{% endfor %}
<!-- Method 3: Using raw SQL query -->
<h2>Method 3: Using raw SQL query</h2>
{% for student in students_method_3 %}
<p>Name: {{ student.name }}</p>
<p>Total Score: {{ student.total_score }}</p>
<hr>
{% empty %}
<p>No students found</p>
{% endfor %}
<h2>Method 4: Using list comprehension and if condition</h2>
{% for student_data in students_method_4 %}
<p>Name: {{ student_data.student.name }}</p>
<p>Total Score: {{ student_data.total_score }}</p>
<hr>
{% empty %}
<p>No students found</p>
{% endfor %}
<!-- Method 5: Using Case, When, and Sum functions -->
<h2>Method 5: Using Case, When, and Sum functions</h2>
{% for student in students_method_5 %}
<p>Name: {{ student.name }}</p>
<p>Total Score: {{ student.total_score }}</p>
<hr>
{% empty %}
<p>No students found</p>
{% endfor %}
</body>
</html>
In the above code, we continue with the remaining three methods (Method 3, Method 4, and Method 5). These methods calculate the sum of student scores with additional conditions and order the results accordingly. The rendered results are then displayed in the template file.










Top comments (0)