Use of sum,'<>' operator
Step1:Retrieves all records from the sharedata table
public function publisher($slug)
{
$total_order=sharedata::get();
$pending_order=sharedata::where('status', '<>', 'completed')->get();
$complete_order=sharedata::where('status','completed')->get();
$order_sum=sharedata::sum('pay_amount');
log::info($total_order);
log::info($pending_order);
log::info($complete_order);
log::info($order_sum);
$a_user_api_bearer_token = $this->getOrganisationAccessToken();
$currentURL = url()->current();
return view('admin.publisher', compact('a_user_api_bearer_token','total_order','pending_order','complete_order','order_sum','currentURL'));
}
Notes:
$total_order = sharedata::get(); retrieves all records from the sharedata table and assigns them to the variable $total_order.
$pending_order = sharedata::where('status', '<>', 'completed')->get(); retrieves all records from the sharedata table where the 'status' is not equal to 'completed'. This represents pending orders.
$complete_order = sharedata::where('status', 'completed')->get(); retrieves all records from the sharedata table where the 'status' is 'completed'. This represents completed orders.
$order_sum = sharedata::sum('pay_amount'); calculates the sum of the 'pay_amount' column from all records in the sharedata table and assigns it to the variable $order_sum.
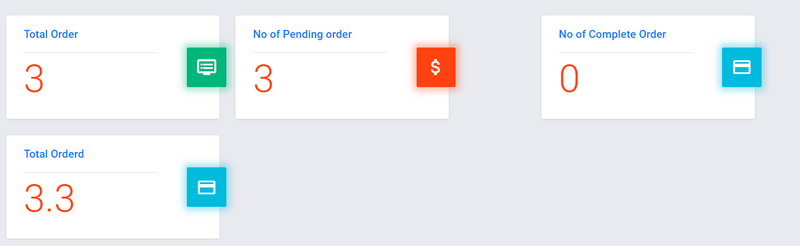
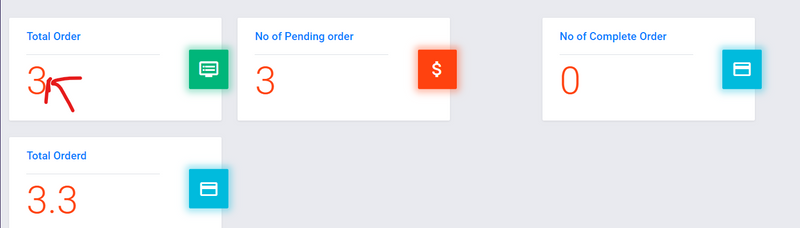
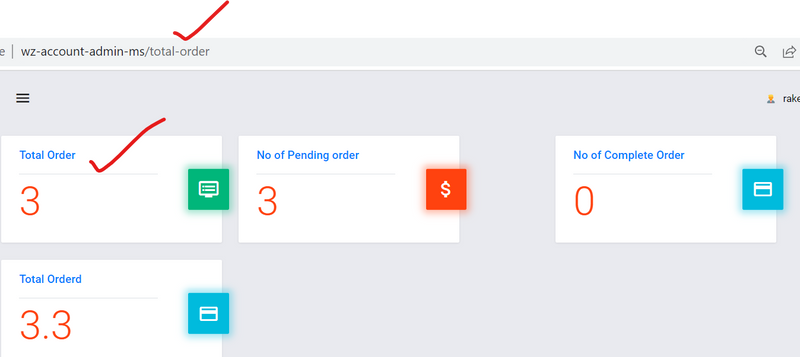
Step2: create a summary page in laravel blade template
<div class="mdc-layout-grid__cell stretch-card mdc-layout-grid__cell--span-3-desktop mdc-layout-grid__cell--span-4-tablet">
<div class="mdc-card info-card info-card--success">
<a href="{{route('total-order')}}"><div class="card-inner">
<h5 class="card-title">Total Order</h5>
<h5 class="font-weight-light pb-2 mb-1 border-bottom"></h5>
<p class="tx-12 text-muted">
<span class="text-danger display-4">
@if(!empty($total_order))
{{{ $total_order->count() }}}
@else
<span class="text-danger display-4"> 0 </span>
@endif
</span></p>
<div class="card-icon-wrapper">
<i class="material-icons">dvr</i>
</div>
</div></a>
</div>
</div>
<!-- testing close one -->
<div class="mdc-layout-grid__cell stretch-card mdc-layout-grid__cell--span-3-desktop mdc-layout-grid__cell--span-4-tablet">
<div class="mdc-card info-card info-card--danger">
<a href="{{route('pending-order')}}"><div class="card-inner">
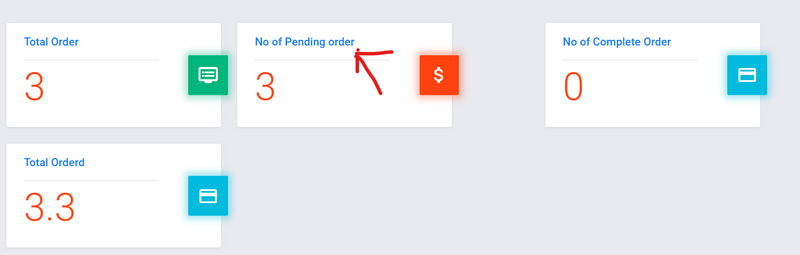
<h5 class="card-title">No of Pending order</h5>
<h5 class="font-weight-light pb-2 mb-1 border-bottom"></h5>
<p class="tx-12 text-muted">
<span class="text-danger display-4">
@if(!empty($pending_order))
{{{ $pending_order->count() }}}
@else
<span class="text-danger display-4"> 0 </span>
@endif
</span></p>
<div class="card-icon-wrapper">
<i class="material-icons">attach_money</i>
</div>
</div>
</div>
</div>
<div class="mdc-layout-grid__cell stretch-card mdc-layout-grid__cell--span-3-desktop mdc-layout-grid__cell--span-4-tablet">
<div class="mdc-card info-card info-card--info">
<a href="{{route('complete-order')}}"><div class="card-inner">
<h5 class="card-title">No of Complete Order</h5>
<h5 class="font-weight-light pb-2 mb-1 border-bottom"></h5>
<p class="tx-12 text-muted">
<span class="text-danger display-4">
@if(!empty($complete_order))
{{{ $complete_order->count() }}}
@else
<span class="text-danger display-4"> 0 </span>
@endif
</span></p>
<div class="card-icon-wrapper">
<i class="material-icons">credit_card</i>
</div>
</div></a>
</div>
</div>
<div class="mdc-layout-grid__cell stretch-card mdc-layout-grid__cell--span-3-desktop mdc-layout-grid__cell--span-4-tablet">
<div class="mdc-card info-card info-card--info">
<a href="{{route('total-order')}}"><div class="card-inner">
<h5 class="card-title">Total Orderd</h5>
<h5 class="font-weight-light pb-2 mb-1 border-bottom"></h5>
<p class="tx-12 text-muted">
<span class="text-danger display-4">
@if(!empty($order_sum))
{{{ $order_sum }}}
@else
<span class="text-danger display-4"> 0
</span>
@endif
</span></p>
<div class="card-icon-wrapper">
<i class="material-icons">credit_card</i>
</div>
</div></a>
</div>
</div>
</div>
</main>
</div>
</div>
Route in blade file
<a href="{{route('total-order')}}"><div class="card-inner">
<a href="{{route('pending-order')}}"><div class="card-inner">
<a href="{{route('complete-order')}}"><div class="card-inner">
Function in controller
public function totalorder()
{
log::info("data ka log");
$currentURL = url()->current();
$pending_order=sharedata::where('status', '<>', 'completed')->get();
$complete_order=sharedata::where('status','completed')->get();
$order_sum=sharedata::sum('pay_amount');
$totalsorder= sharedata::get();
return view('admin.publisher', compact('totalsorder','order_sum','pending_order','complete_order','currentURL'));
}
public function pendingorder()
{
log::info("data ka log");
$currentURL = url()->current();
$pending_order=sharedata::where('status', '<>', 'completed')->get();
$complete_order=sharedata::where('status','completed')->get();
$order_sum=sharedata::sum('pay_amount');
$total_order=sharedata::get();
$pendingsorder=sharedata::where('status', '<>', 'completed')->get();
return view('admin.publisher', compact('pendingsorder','total_order','order_sum','pending_order','complete_order','currentURL'));
}
public function completeorder()
{
log::info("data ka log");
$currentURL = url()->current();
$pending_order=sharedata::where('status', '<>', 'completed')->get();
$complete_order=sharedata::where('status','completed')->get();
$order_sum=sharedata::sum('pay_amount');
$total_order=sharedata::get();
$completeorder = sharedata::where('status','completed')->get();
return view('admin.publisher', compact('completeorder','total_order','order_sum','pending_order','complete_order','currentURL'));
}
Display data in blade file after click stats
@isset($totalsorder)
<div class="container mt-5 mr-2">
<div class="card" >
<div class="card-body">
<h5 class="card-title"> Orders Detail</h5>
<table class="table">
<span id="completion-message" style="color:black;" aria-hidden="true"></span>
<thead>
<tr>
<th>Publisher name</th>
<th>Influencer Name</th>
<th>Cart Id</th>
<th>Status</th>
<th>Amount</th>
</tr>
</thead>
<tbody>
@foreach($totalsorder as $user)
<tr>
<td>{{ $user->user_name }}</td>
<td>{{ $user->slug }}</td>
<td>{{ strlen($user->order_cart_id) > 10 ? substr($user->order_cart_id, 0, 10) . '...' : $data->order_cart_id }}</td>
<td>{{ $user->status }}</td>
<td>{{ $user->pay_amount }}</td>
</tr>
@endforeach
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td >
Total amount: {{ $order_sum }}
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
@endisset
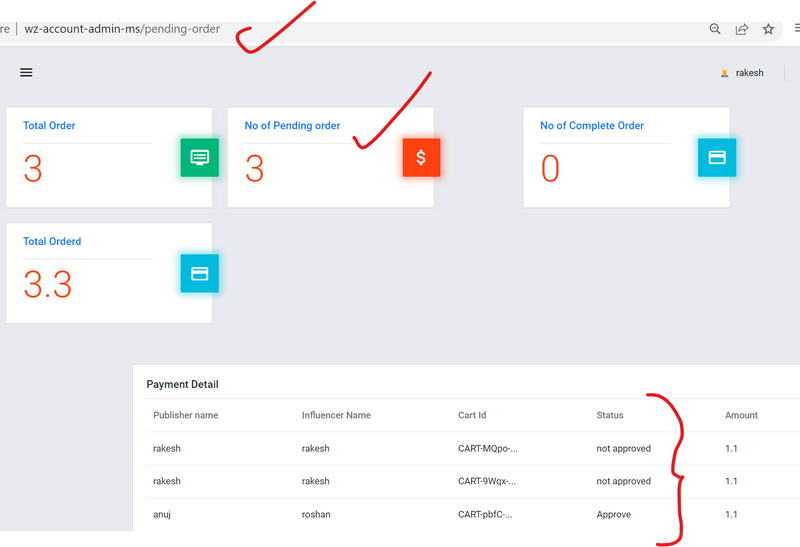
Output
@isset($pendingsorder)
<div class="container mt-5 mr-2">
<div class="card" >
<div class="card-body">
<h5 class="card-title"> Payment Detail</h5>
<table class="table">
<span id="completion-message" style="color:black;" aria-hidden="true"></span>
<thead>
<tr>
<th>Publisher name</th>
<th>Influencer Name</th>
<th>Cart Id</th>
<th>Status</th>
<th>Amount</th>
</tr>
</thead>
<tbody>
@foreach($pendingsorder as $user)
<tr>
<td>{{ $user->user_name }}</td>
<td>{{ $user->slug }}</td>
<td>{{ strlen($user->order_cart_id) > 10 ? substr($user->order_cart_id, 0, 10) . '...' : $data->order_cart_id }}</td>
<td>{{ $user->status }}</td>
<td>{{ $user->pay_amount }}</td>
<td>
</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</div>
</div>
@endisset
output
@isset($completeorder)
<div class="container mt-5 mr-2">
<div class="card" >
<div class="card-body">
<h5 class="card-title"> Payment Detail</h5>
<table class="table">
<span id="completion-message" style="color:black;" aria-hidden="true"></span>
<thead>
<tr>
<th>Publisher name</th>
<th>Influencer Name</th>
<th>Cart Id</th>
<th>Status</th>
<th>Amount</th>
</tr>
</thead>
<tbody>
@foreach($completeorder as $user)
<tr>
<td>{{ $user->user_name }}</td>
<td>{{ $user->slug }}</td>
<td>{{ strlen($user->order_cart_id) > 10 ? substr($user->order_cart_id, 0, 10) . '...' : $data->order_cart_id }}</td>
<td>{{ $user->status }}</td>
<td>{{ $user->pay_amount }}</td>
<td>
</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</div>
</div>
@endisset
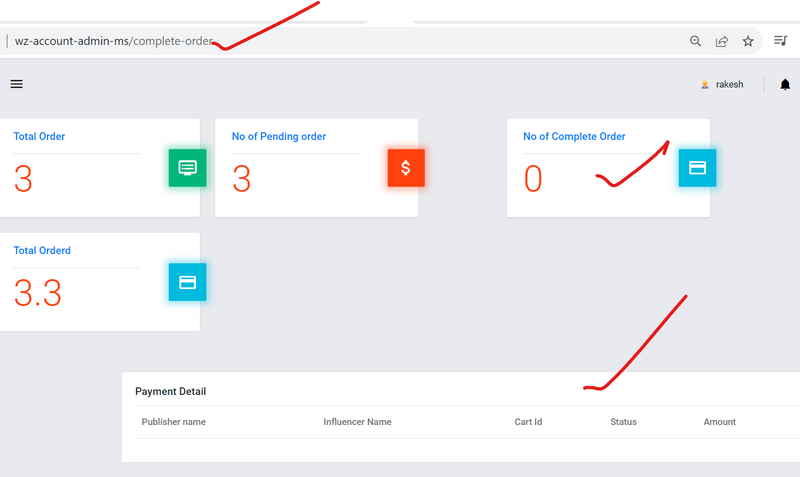
output
@isset($total_order)
<div class="container mt-5" style="margin-right:90px">
<div class="card">
<div class="card-body">
<h5 class="font-weight-bold text-danger">Filter by Status</h5>
<button class="btn btn-primary" onclick="filterRows('completed')">Complete</button>
<button class="btn btn-warning" onclick="filterRows('pending')">Pending</button>
<button class="btn btn-danger" onclick="filterRows('rejected')">Rejected</button>
<button class="btn btn-danger" onclick="filterRows('not approved')">Not Approved</button>
<input type="text" class="form-control mt-2" id="filterInput" style="font-size:18px; border:1px solid blue;" placeholder="Enter filter text">
<h5 class="card-title mt-2">Orders Detail</h5>
<table class="table mt-2" id="orderTable">
<span id="completion-message" style="color:black;" aria-hidden="true"></span>
<thead>
<tr>
<th class="sortable" data-sort="publisher">Publisher name (sort by) <span id="publisherSortIndicator">↕</span></th>
<th class="sortable" data-sort="status">Influencer Name (sort by) <span id="publisherSortIndicator">↕</span></th>
<th>Cart Id</th>
<th class="sortable" data-sort="status">Status (sort by) <span id="publisherSortIndicator">↕</span></th>
<th>Amount</th>
<th class="sortable" data-sort="status">paydate (sort by) <span id="publisherSortIndicator">↕</span></th>
</tr>
</thead>
<tbody id="tableBody">
@foreach($total_order as $user)
<tr data-status="{{ strtolower($user->status) }}">
<td>{{ $user->user_name }}</td>
<td>{{ $user->slug }}</td>
<td>{{ strlen($user->order_cart_id) > 10 ? substr($user->order_cart_id, 0, 10) . '...' : $data->order_cart_id }}</td>
<td>{{ $user->status }}</td>
<td>{{ $user->pay_amount }}</td>
<td>{{ $user->order_pay_date }}</td>
<td></td>
</tr>
@endforeach
</tbody>
</table>
</div>
</div>
</div>







Top comments (0)