Reference1
Reference2
Reference3
Reference4
v-if
the control structure followed by vue.js for ui element rendering. v-if supports the control branching if..else if..else .
This means that v-if will actually destroy and recreate elements when the conditional is toggled.
v-show
a boolean control to manage the display of a ui element.
unlike v-if , v-show has no else part.
v-if only renders the elements which satisfy the condition. but v-show renders all elements and manages with css "display" attribute.
v-show will always keep the element in the DOM and will only toggle its display by changing its CSS.
v-if
the control structure followed by vue.js for ui element rendering. v-if supports the control branching if..else if..else .
if..else if..else
<div id="app_div">
<input type="text" v-model="show_type"/>
<span v-if="show_type=='fruits'">fruits</span>
<span v-else-if="show_type=='birds'">birds</span>
<span v-else>animals</span>
</div>
<script>
var app = new vue({
el: "#app_div",
data: {
show_type: 'birds'
}
});
</script>
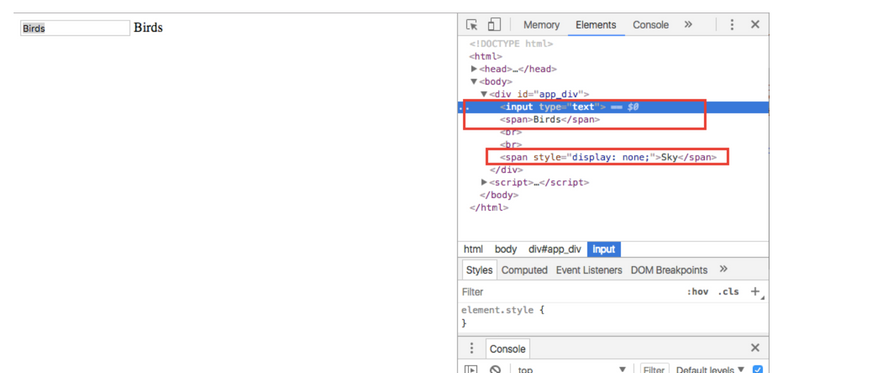
it renders the "fruits" and "birds" span when i typed "fruits" and "birds" in the input text, respectively. otherwise, it renders the "animal" span.
v-show
a boolean control to manage the display of a ui element.
<div id="app_div">
<span v-show="show_sky">sky</span>
</div>
<script>
var app = new vue({
el: "#app_div",
data: {
show_sky: false
}
});
</script>
as with the "show_sky" variable used in this example, depending on that, it either displays the span or hides it.
v-show vs. v-if
unlike v-if , v-show has no else part.
v-if only renders the elements which satisfy the condition. but v-show renders all elements and manages with css "display" attribute.
What’s the Difference Between v-if and v-show?
The key difference is that v-if conditionally renders elements and v-show conditionally displayselements.
This means that v-if will actually destroy and recreate elements when the conditional is toggled. Meanwhile, v-show will always keep the element in the DOM and will only toggle its display by changing its CSS.
We can easily see these by running inspect element for both a v-if and a v-show. So let’s say we have the following code that has both types of conditionals and a button that toggles them.
vue
<template>
<div>
<p v-if="active">Using v-if</p>
<p v-show="active">Using v-show</p>
<button @click="active = !active">Toggle active</button>
</div>
</template>
<script>
export default {
data() {
return {
active: false,
}
},
}
</script>
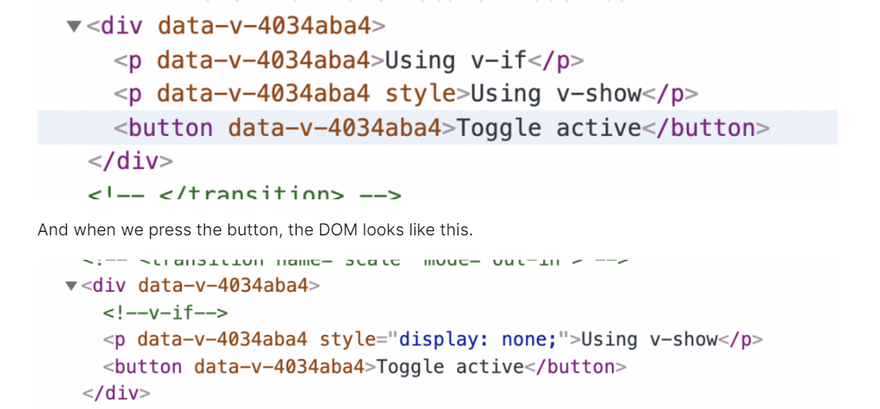
When our elements are displayed, the DOM looks like this.
As you can see, with v-if, the conditional block is completely removed from the DOM. But with v-show, it’s display is set to none.
When would you want to use each one?
Just like all choices in development, it’s important to carefully consider when to use v-if and when to use v-show.
As a general rule for performance, v-if has higher toggle costs (whenever the conditional changes) and v-show has higher initial render costs.
So if you need to toggle something frequently, use v-show.
If the conditional does not change that frequently during the runtime, use v-if.
Another thing to consider is that using v-if allows us to use other logic blocks in combination with it. Specifically, we can use v-else and v-else-ifblocks to really build advanced logic into our app.
html
<p v-if="active">Using v-if</p>
<p v-else-if="true">Else if statement</p>
<p v-else>Else statement</p>
Difference between v-if and v-show in Vue.js
To manipulate your Vue template you use Vue directives; special HTML attributes which are processed by Vue. Now in order to conditionally show or hide parts of your template there are two options which function similarly at first glance: v-if and v-show. Functionally they work practically the same, however the difference between the v-if and v-show directives is behind the scenes.
The difference between the two is in how the hidden parts of your template are rendered. Which ultimately determines which directive you should use in a certain use-case.
They differ as follows:
v-if completely removes the part of your template to conditionally hide from your final HTML code. Once the condition evaluates to true, Vue adds the part of your template that should be conditionally shown to your HTML code.
v-show on the other hand will always add the part that is conditionally hidden to your DOM. Based on the passed condition the CSS styling display: none; is added to the element. Once the condition evaluates to true the CSS styling is removed from the element.
Therefore the weigh-off is often in how you expect the conditional part of your template to change during the time it is mounted. For v-show there is a penalty in the initial rendering time. Vue will always render the conditional part of your template, even if it is directly hidden using CSS. For v-if you pay the price whenever the condition changes, in such a case Vue removes or adds HTML to your DOM which is more expensive than toggling a CSS property.
So in short; if you expect the condition to change (often) while the component is mounted use v-show. If you either show or hide parts of your template based on a (fairly) static props value for example use v-if.



Top comments (0)