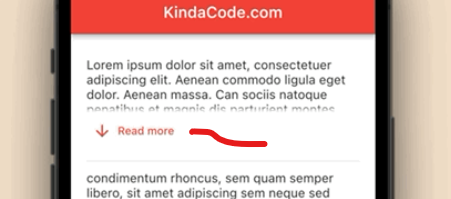
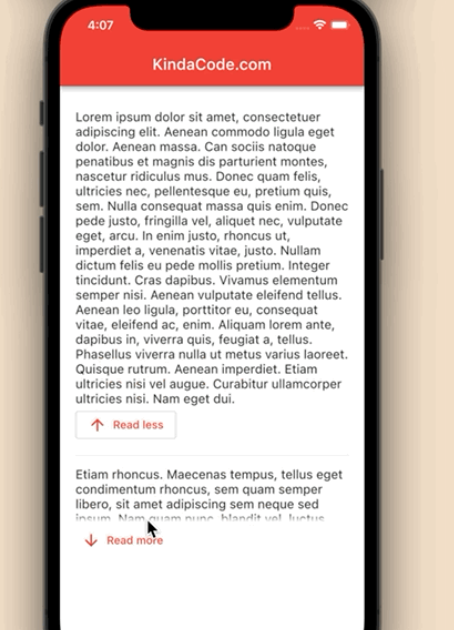
This custom widget displays a string and is expandable/collapsable. You can reuse it as many times as you want:
// Create a expandable/ collapsable text widget
class TextWrapper extends StatefulWidget {
const TextWrapper({Key? key, required this.text}) : super(key: key);
final String text;
@override
State<TextWrapper> createState() => _TextWrapperState();
}
class _TextWrapperState extends State<TextWrapper>
with TickerProviderStateMixin {
bool isExpanded = false;
@override
Widget build(BuildContext context) {
return Column(crossAxisAlignment: CrossAxisAlignment.start, children: [
AnimatedSize(
duration: const Duration(milliseconds: 300),
child: ConstrainedBox(
constraints: isExpanded
? const BoxConstraints()
: const BoxConstraints(maxHeight: 70),
child: Text(
widget.text,
style: const TextStyle(fontSize: 16),
softWrap: true,
overflow: TextOverflow.fade,
))),
isExpanded
? OutlinedButton.icon(
icon: const Icon(Icons.arrow_upward),
label: const Text('Read less'),
onPressed: () => setState(() => isExpanded = false))
: TextButton.icon(
icon: const Icon(Icons.arrow_downward),
label: const Text('Read more'),
onPressed: () => setState(() => isExpanded = true))
]);
}
}
The Complete Code
// main.dart
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'KindaCode.com',
theme: ThemeData(
primarySwatch: Colors.red,
),
home: const HomePage(),
);
}
}
class HomePage extends StatefulWidget {
const HomePage({Key? key}) : super(key: key);
@override
State<HomePage> createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('KindaCode.com'),
),
body: Padding(
padding: const EdgeInsets.symmetric(vertical: 30, horizontal: 20),
child: SingleChildScrollView(
child: Column(
children: const [
TextWrapper(
text:
"Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Can sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim. Aliquam lorem ante, dapibus in, viverra quis, feugiat a, tellus. Phasellus viverra nulla ut metus varius laoreet. Quisque rutrum. Aenean imperdiet. Etiam ultricies nisi vel augue. Curabitur ullamcorper ultricies nisi. Nam eget dui."),
Divider(
height: 30,
),
TextWrapper(
text:
"Etiam rhoncus. Maecenas tempus, tellus eget condimentum rhoncus, sem quam semper libero, sit amet adipiscing sem neque sed ipsum. Nam quam nunc, blandit vel, luctus pulvinar, hendrerit id, lorem. Maecenas nec odio et ante tincidunt tempus. Donec vitae sapien ut libero venenatis faucibus. Nullam quis ante. Etiam sit amet orci eget eros faucibus tincidunt. Duis leo. Sed fringilla mauris sit amet nibh. Donec sodales sagittis magna. Sed consequat, leo eget bibendum sodales, augue velit cursus nunc.")
],
),
),
),
);
}
}
// Create a expandable/ collapsable text widget
class TextWrapper extends StatefulWidget {
const TextWrapper({Key? key, required this.text}) : super(key: key);
final String text;
@override
State<TextWrapper> createState() => _TextWrapperState();
}
class _TextWrapperState extends State<TextWrapper>
with TickerProviderStateMixin {
bool isExpanded = false;
@override
Widget build(BuildContext context) {
return Column(crossAxisAlignment: CrossAxisAlignment.start, children: [
AnimatedSize(
duration: const Duration(milliseconds: 300),
child: ConstrainedBox(
constraints: isExpanded
? const BoxConstraints()
: const BoxConstraints(maxHeight: 70),
child: Text(
widget.text,
style: const TextStyle(fontSize: 16),
softWrap: true,
overflow: TextOverflow.fade,
))),
isExpanded
? OutlinedButton.icon(
icon: const Icon(Icons.arrow_upward),
label: const Text('Read less'),
onPressed: () => setState(() => isExpanded = false))
: TextButton.icon(
icon: const Icon(Icons.arrow_downward),
label: const Text('Read more'),
onPressed: () => setState(() => isExpanded = true))
]);
}
}
Here’s the full source code in main.dart that produces the demo app you’ve seen in the previous section:



Top comments (0)