how to add drawer
how to adjust button alignment
how to add pop up model
Prompt
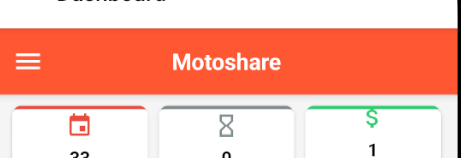
How to add drawer
<View style={styles.header}>
<TouchableOpacity onPress={() => navigation.openDrawer()}>
<MaterialIcons name="menu" size={28} color="#fff" />
</TouchableOpacity>
<Text style={styles.headerTitle}>Motoshare</Text>
<View style={{ width: 28 }} />
</View>
const navigation = useNavigation();
return (
<View style={styles.container}>
{/* Header */}
<View style={styles.header}>
<TouchableOpacity onPress={() => navigation.openDrawer()}>
<MaterialIcons name="menu" size={28} color="#fff" />
</TouchableOpacity>
<Text style={styles.headerTitle}>Motoshare</Text>
<View style={{ width: 28 }} />
</View>
<ScrollView contentContainerStyle={styles.scrollContent}>
{/* Booking Status Cards */}
<View style={styles.statusCardsContainer}>
<View style={styles.statusRow}>
<BookingStatusCard>
</BookingStatusCard>
</ScrollView>
</View>
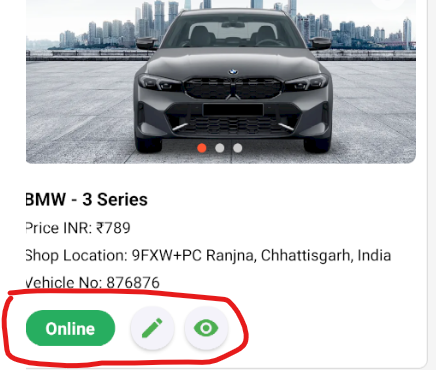
how to put button left and right side
For left side:
justifyContent: 'flex-start', // Ensures left alignment
full code
<View style={styles.buttonRow}>
{/* Online pill button */}
<TouchableOpacity style={styles.onlineButton}>
<Text style={styles.onlineButtonText}>Online</Text>
</TouchableOpacity>
{/* Edit icon button */}
<TouchableOpacity style={styles.iconButton} onPress={() => {/* handle edit */}}>
<MaterialIcons name="edit" size={24} color="#4CAF50" />
</TouchableOpacity>
{/* Eye icon button */}
<TouchableOpacity style={styles.iconButton} onPress={() => {/* handle view */}}>
<MaterialIcons name="remove-red-eye" size={24} color="#4CAF50" />
</TouchableOpacity>
</View>
buttonRow: {
flexDirection: 'row',
alignItems: 'center',
justifyContent: 'flex-start', // Ensures left alignment
marginTop: 12,
marginBottom: 6,
marginLeft: 2,
},
onlineButton: {
backgroundColor: '#27ae60',
borderRadius: 18,
paddingVertical: 6,
paddingHorizontal: 18,
marginRight: 14,
},
onlineButtonText: {
color: '#fff',
fontWeight: 'bold',
fontSize: 15,
},
iconButton: {
backgroundColor: '#f4f3fa',
borderRadius: 18,
padding: 7,
marginRight: 10,
elevation: 2,
},
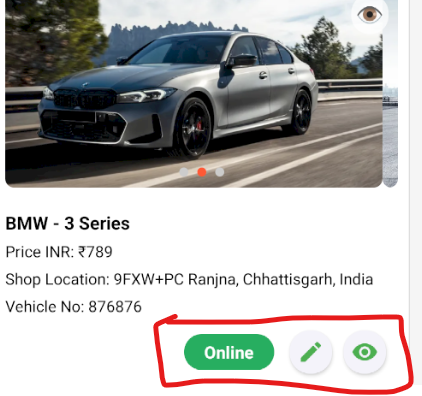
For rightside:
justifyContent: 'flex-end', // <-- aligns buttons to the right
full code
<View style={styles.buttonRow}>
{/* Online pill button */}
<TouchableOpacity style={styles.onlineButton}>
<Text style={styles.onlineButtonText}>Online</Text>
</TouchableOpacity>
{/* Edit icon button */}
<TouchableOpacity style={styles.iconButton} onPress={() => {/* handle edit */}}>
<MaterialIcons name="edit" size={24} color="#4CAF50" />
</TouchableOpacity>
{/* Eye icon button */}
<TouchableOpacity style={styles.iconButton} onPress={() => {/* handle view */}}>
<MaterialIcons name="remove-red-eye" size={24} color="#4CAF50" />
</TouchableOpacity>
</View>
buttonRow: {
flexDirection: 'row',
alignItems: 'center',
justifyContent: 'flex-end', // <-- aligns buttons to the right
marginTop: 12,
marginBottom: 6,
marginLeft: 2,
},
onlineButton: {
backgroundColor: '#27ae60',
borderRadius: 18,
paddingVertical: 6,
paddingHorizontal: 18,
marginRight: 14,
},
onlineButtonText: {
color: '#fff',
fontWeight: 'bold',
fontSize: 15,
},
iconButton: {
backgroundColor: '#f4f3fa',
borderRadius: 18,
padding: 7,
marginRight: 10,
elevation: 2,
},
how to add pop up model
step1:declare state variable
const [showForm, setShowForm] = useState(false);
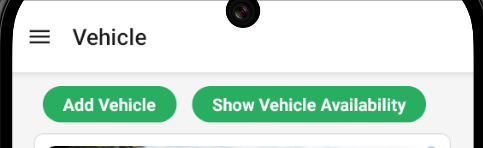
step2:add two button Add Vehicle and Show Vehicle Availability
return (
<View style={styles.container}>
<View style={styles.topButtonRow}>
<TouchableOpacity style={styles.onlineButton} onPress={() => setShowForm(true)}>
<Text style={styles.onlineButtonText}>Add Vehicle</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.onlineButton}>
<Text style={styles.onlineButtonText}>Show Vehicle Availability</Text>
</TouchableOpacity>
</View>
step3: add child component after click Add Vehicle button
{showForm && (
<AddVehicleForm
closeForm={() => setShowForm(false)}
visible={showForm}
/>
)}
</View>
);
};
step4: child component
import React, { useState } from 'react';
import {
Modal,
View,
Text,
TextInput,
TouchableOpacity,
StyleSheet,
KeyboardAvoidingView,
Platform,
ScrollView,
} from 'react-native';
const AddVehicleForm = ({
closeForm,
visible = true,
}) => {
// Form state
const [vehicleNumber, setVehicleNumber] = useState('');
const [vehicleType, setVehicleType] = useState('');
const [model, setModel] = useState('');
const [color, setColor] = useState('');
// Handle form submission
const handleSubmit = () => {
const newVehicle = {
vehicleNumber,
vehicleType,
model,
color,
};
addVehicle(newVehicle);
// Clear form fields after adding
setVehicleNumber('');
setVehicleType('');
setModel('');
setColor('');
closeForm();
};
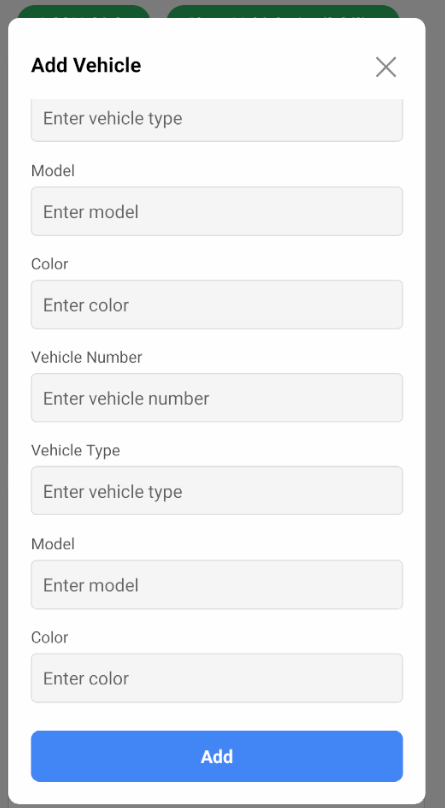
return (
<Modal
visible={visible}
animationType="slide"
transparent={true}
onRequestClose={closeForm}
>
<KeyboardAvoidingView
behavior={Platform.OS === 'ios' ? 'padding' : 'height'}
style={styles.modalContainer}
>
<View style={styles.modalContent}>
<View style={styles.header}>
<Text style={styles.title}>Add Vehicle</Text>
<TouchableOpacity onPress={closeForm}>
<Text style={styles.closeButton}>✕</Text>
</TouchableOpacity>
</View>
<ScrollView>
<View style={styles.inputContainer}>
<Text style={styles.label}>Vehicle Number</Text>
<TextInput
style={styles.input}
placeholder="Enter vehicle number"
value={vehicleNumber}
onChangeText={setVehicleNumber}
/>
</View>
<View style={styles.inputContainer}>
<Text style={styles.label}>Vehicle Type</Text>
<TextInput
style={styles.input}
placeholder="Enter vehicle type"
value={vehicleType}
onChangeText={setVehicleType}
/>
</View>
<View style={styles.inputContainer}>
<Text style={styles.label}>Model</Text>
<TextInput
style={styles.input}
placeholder="Enter model"
value={model}
onChangeText={setModel}
/>
</View>
<View style={styles.inputContainer}>
<Text style={styles.label}>Color</Text>
<TextInput
style={styles.input}
placeholder="Enter color"
value={color}
onChangeText={setColor}
/>
</View>
<View style={styles.inputContainer}>
<Text style={styles.label}>Vehicle Number</Text>
<TextInput
style={styles.input}
placeholder="Enter vehicle number"
value={vehicleNumber}
onChangeText={setVehicleNumber}
/>
</View>
<View style={styles.inputContainer}>
<Text style={styles.label}>Vehicle Type</Text>
<TextInput
style={styles.input}
placeholder="Enter vehicle type"
value={vehicleType}
onChangeText={setVehicleType}
/>
</View>
<View style={styles.inputContainer}>
<Text style={styles.label}>Model</Text>
<TextInput
style={styles.input}
placeholder="Enter model"
value={model}
onChangeText={setModel}
/>
</View>
<View style={styles.inputContainer}>
<Text style={styles.label}>Color</Text>
<TextInput
style={styles.input}
placeholder="Enter color"
value={color}
onChangeText={setColor}
/>
</View>
<View style={styles.inputContainer}>
<Text style={styles.label}>Vehicle Number</Text>
<TextInput
style={styles.input}
placeholder="Enter vehicle number"
value={vehicleNumber}
onChangeText={setVehicleNumber}
/>
</View>
<View style={styles.inputContainer}>
<Text style={styles.label}>Vehicle Type</Text>
<TextInput
style={styles.input}
placeholder="Enter vehicle type"
value={vehicleType}
onChangeText={setVehicleType}
/>
</View>
<View style={styles.inputContainer}>
<Text style={styles.label}>Model</Text>
<TextInput
style={styles.input}
placeholder="Enter model"
value={model}
onChangeText={setModel}
/>
</View>
<View style={styles.inputContainer}>
<Text style={styles.label}>Color</Text>
<TextInput
style={styles.input}
placeholder="Enter color"
value={color}
onChangeText={setColor}
/>
</View>
</ScrollView>
<TouchableOpacity style={styles.saveButton} onPress={handleSubmit}>
<Text style={styles.saveButtonText}>Add</Text>
</TouchableOpacity>
</View>
</KeyboardAvoidingView>
</Modal>
);
};
const styles = StyleSheet.create({
modalContainer: {
flex: 1,
justifyContent: 'center',
backgroundColor: 'rgba(0,0,0,0.5)',
},
modalContent: {
backgroundColor: '#fff',
margin: 20,
borderRadius: 10,
padding: 20,
maxHeight: '80%',
},
header: {
flexDirection: 'row',
justifyContent: 'space-between',
alignItems: 'center',
marginBottom: 10,
},
title: {
fontSize: 18,
fontWeight: 'bold',
},
closeButton: {
fontSize: 24,
color: '#888',
padding: 5,
},
inputContainer: {
marginBottom: 15,
},
label: {
fontSize: 14,
color: '#555',
marginBottom: 5,
},
input: {
backgroundColor: '#f5f5f5',
borderRadius: 5,
borderWidth: 1,
borderColor: '#ddd',
padding: 10,
fontSize: 16,
},
saveButton: {
backgroundColor: '#4285F4',
borderRadius: 8,
paddingVertical: 12,
alignItems: 'center',
marginTop: 10,
},
saveButtonText: {
color: '#fff',
fontWeight: 'bold',
fontSize: 16,
},
});
export default AddVehicleForm;
Note
The modal is designed to appear above all other UI elements. Placing {showForm && } at the end of your JSX ensures it is rendered last in the component tree, which helps it visually overlay other content.
Prompt
1.I have two code one is parent component and another is child component in screenshot i want to pass in child component required parameter so add and edit update would work in same model child compnent.
2.i have four dropdown vehicle type,model,brand ,payment type and shop and choose filelike below code add this in my existing recat native code belowimport
3.my code is apply handle blur in some of text field and apply validation but this businees logic apply in vehicle slice.js code is in screensot through use selector onBlur={handleBlur} in react native






Top comments (0)