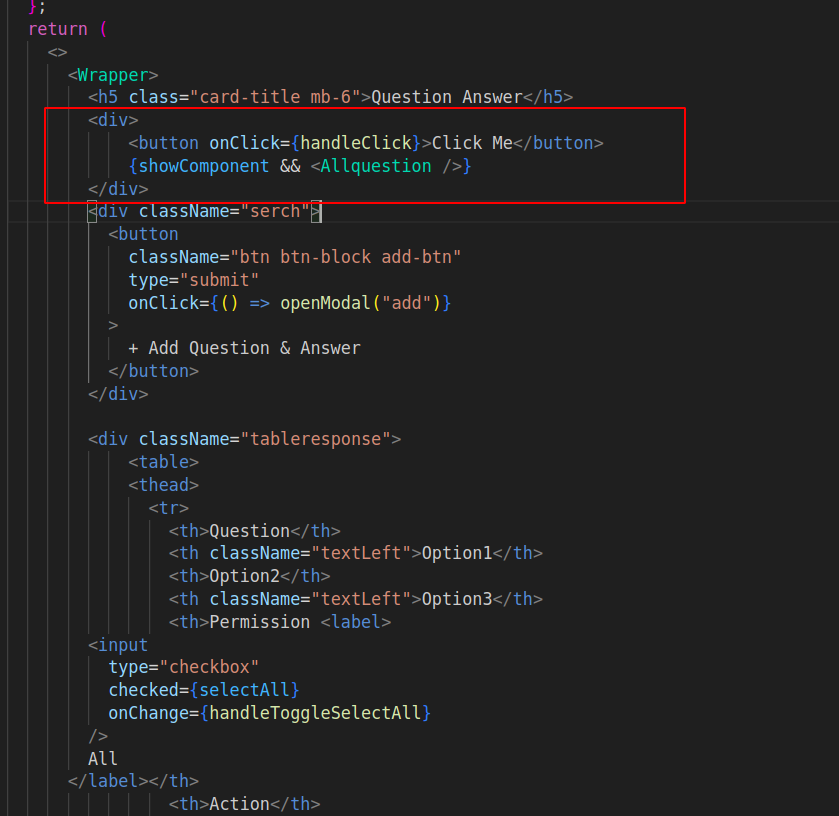
step 1: add a button
step2: add a state
const [showComponent, setShowComponent] = useState(false);
step3: while clicking button setshowcomponent to be true
const handleClick = () => {
setShowComponent(true);
};
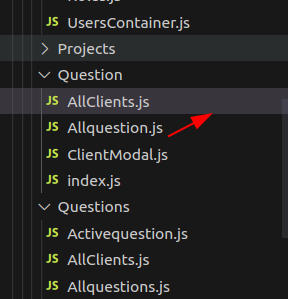
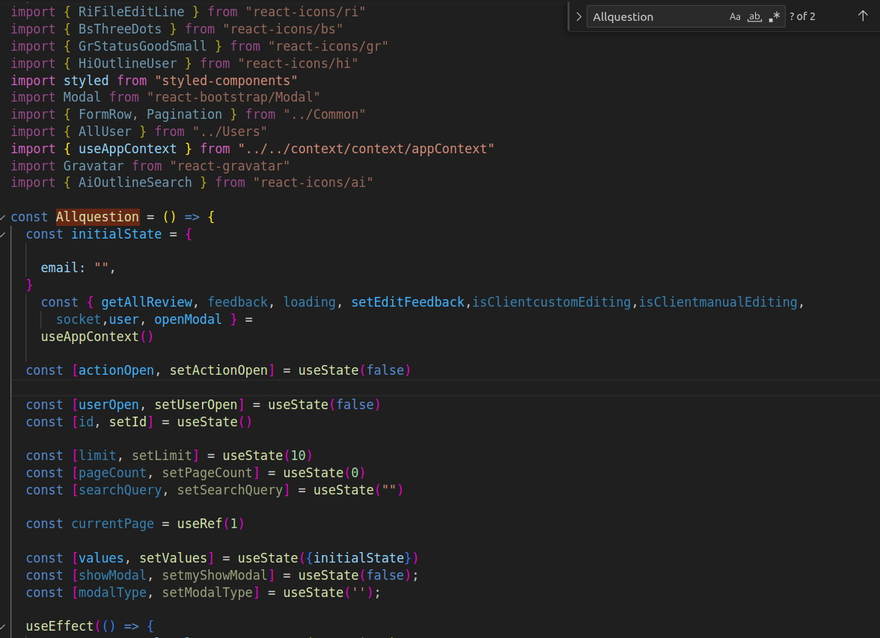
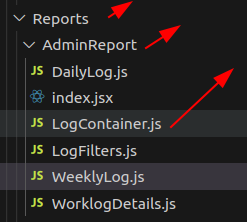
import class
import { Allquestion } from "../Question"
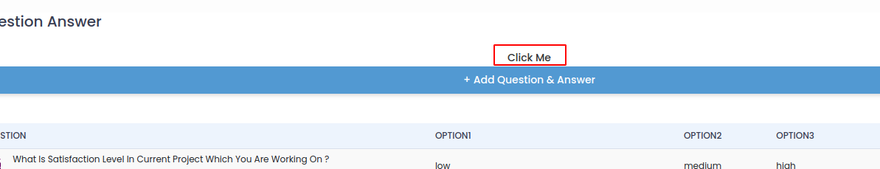
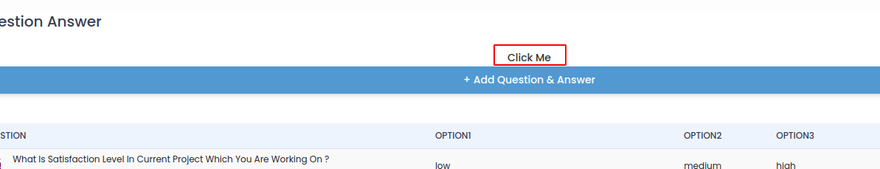
OUTPUT
import React, { useState } from 'react';
const App = () => {
const [showComponent, setShowComponent] = useState(false);
const handleClick = () => {
setShowComponent(true);
};
return (
<div>
<button onClick={handleClick}>Click Me</button>
{showComponent && <DynamicComponent />}
</div>
);
};
const DynamicComponent = () => {
return <p>This is a dynamically added component!</p>;
};
export default App;
===========================================================
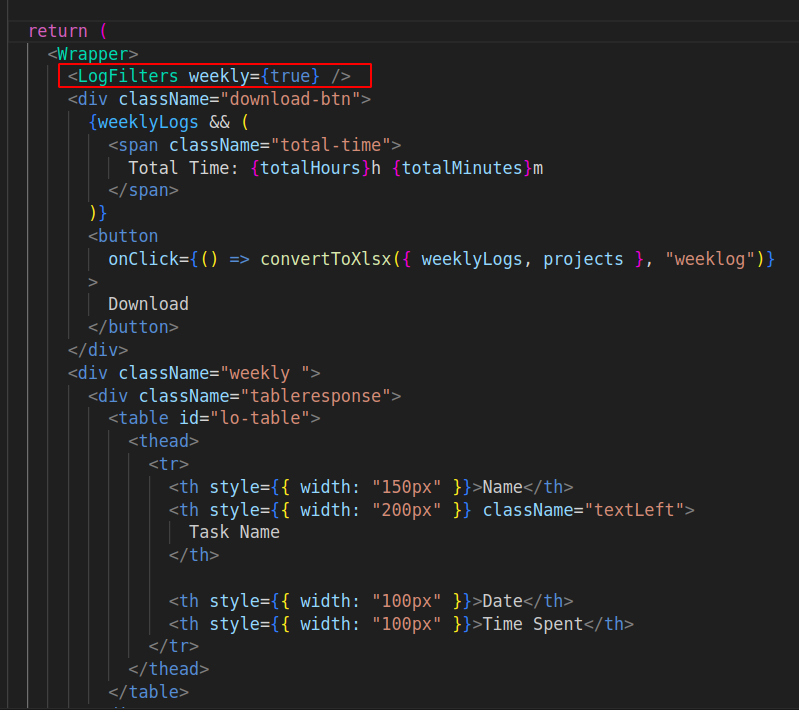
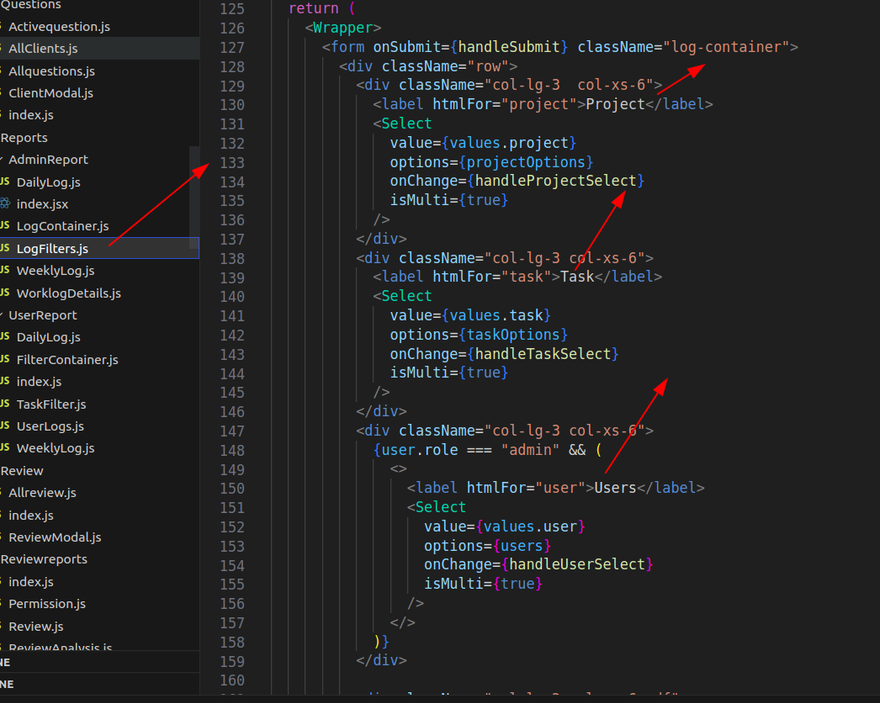
import LogFilters from "./LogFilters"
output










Top comments (0)