Synatx
var formData = new FormData(this);
formData.append('selected_socials', selectedSocials);
Step1: my form data
<div class="modal-header">
<h4 class="modal-title mt-2"> Select social site and add cart</h4>
</div>
<div class="modal-body">
<div class="card-body">
<form method="post" id="addcarts" style="margin-left:-10px;" class="form-horizontal" enctype="multipart/form-data">
@csrf
<div class="row">
<div >
<div>
<input type="checkbox" id="selectAll" class="mr-2" onchange="selectAllSocial()">
<label for="selectAll"><b>Select All</b></label>
</div>
<div id="facebooksocialContainer">
<input type="checkbox" class="socialCheckbox" id="face_priceCheckbox">
<span><b>Facebook: </b></span>
<span id="facebooksocial"></span>
</div>
<div id="twittersocialContainer">
<input type="checkbox" class="socialCheckbox" id="twitter_priceCheckbox">
<span><b>Twitter: </b></span>
<span id="twittersocial"></span>
</div>
<div id="youtubesocialContainer">
<input type="checkbox" class="socialCheckbox" id="youtube_priceCheckbox">
<span><b>Youtube: </b></span>
<span id="youtubesocial"></span>
</div>
<div id="wordpresssocialContainer">
<input type="checkbox" class="socialCheckbox" id="wordpress_priceCheckbox">
<span><b>Wordpress: </b></span>
<span id="wordpresssocial"></span>
</div>
<div id="tumblersocialContainer">
<input type="checkbox" class="socialCheckbox" id="tumblr_priceCheckbox">
<span><b>Tumbler: </b></span>
<span id="tumblersocial"></span>
</div>
<div id="instagramsocialContainer">
<input type="checkbox" class="socialCheckbox" id="instagram_priceCheckbox">
<span><b>Instagram: </b></span>
<span id="instagramsocial"></span>
</div>
<div id="quorasocialContainer">
<input type="checkbox" class="socialCheckbox" id="quora_priceCheckbox">
<span><b>Quora: </b></span>
<span id="quorasocial"></span>
</div>
<div id="pintrestsocialContainer">
<input type="checkbox" class="socialCheckbox" id="pintrest_priceCheckbox">
<span><b>Pintrest: </b></span>
<span id="pintrestsocial"></span>
</div>
<div id="redditsocialContainer">
<input type="checkbox" class="socialCheckbox" id="reddit_priceCheckbox">
<span><b>Reddit: </b></span>
<span id="redditsocial"></span>
</div>
<div id="koosocialContainer">
<input type="checkbox" class="socialCheckbox" id="koo_priceCheckbox">
<span><b>Koo: </b></span>
<span id="koosocial"></span>
</div>
<div id="scoopitsocialContainer">
<input type="checkbox" class="socialCheckbox" id="scoopit_priceCheckbox">
<span><b>Scoopit: </b></span>
<span id="scoopitsocial"></span>
</div>
<div id="slashdotsocialContainer">
<input type="checkbox" class="socialCheckbox" id="slashdot_priceCheckbox">
<span><b>Slashdot: </b></span>
<span id="slashdotsocial"></span>
</div>
<div id="telegramsocialContainer">
<input type="checkbox" class="socialCheckbox" id="telegram_priceCheckbox">
<span><b>Telegram: </b></span>
<span id="telegramsocial"></span>
</div>
<div id="linkedsocialContainer">
<input type="checkbox" class="socialCheckbox" id="linkedin_priceCheckbox">
<span><b>Linked In: </b></span>
<span id="linkedsocial"></span>
</div>
<input type="hidden" value="{{ Auth::user()->id }}" name="admin_id" id="admin_id" />
<input type="hidden" name="slug" id="slug" />
<input type="hidden" name="influencer_email" id="influencer_email" />
<input type="hidden" value="{{ Auth::user()->email }}" name="admin_email" id="admin_email">
<input type="hidden" value="{{ Auth::user()->name }}" name="user_name">
<input type="hidden" name="item" id="item">
<input type="hidden" name="dataitem_id" id="dataitem_id">
<button type="submit" name="action_button" id="action_button" class="btn btn-sm py-1 btn-primary me-2" value="Add">Add Cart</button>
</div>
</div>
</form>
Output
step2:append data using jquery
$('#addcarts').on('submit', function(event) {
event.preventDefault();
var selectedSocials = [];
$('.socialCheckbox:checked').each(function () {
selectedSocials.push($(this).attr('id').replace('Checkbox', ''));
});
// Log the selected socials to the console
console.log("Selected Socials:", selectedSocials);
if (selectedSocials.length === 0) {
$('#social-modal').modal('show');
}
else
{
if ($('#action_button').val() == 'Add') {
console.log('add action_button click ho rha ha');
var formData = new FormData(this);
// Include the selected socials in the FormData
formData.append('selected_socials', selectedSocials);
// Log the data to the console
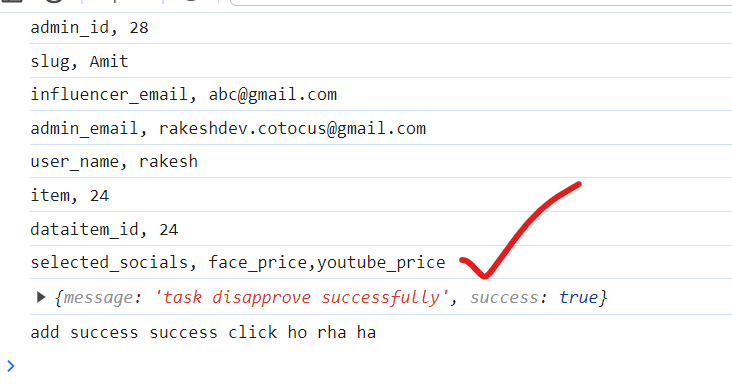
console.log("FormData:");
for (var pair of formData.entries()) {
console.log(pair[0] + ', ' + pair[1]);
}
$.ajax({
url: "{{route('addcarts.store') }}",
method: "POST",
data: formData,
contentType: false,
cache: false,
processData: false,
dataType: "json",
headers: {
"Authorization": "Bearer " + localStorage.getItem('a_u_a_b_t')
},
beforeSend: function() {
},
success: function(data) {
// Handle the response from the server
console.log(data);
var html = '';
if (data.success) {
console.log('add success success click ho rha ha');
$('#approve-modal').modal('show');
}
else
{
}
},
error: function(xhr, status, error) {
console.log(error);
}
});
};
}
})
append data output in console
========================================
Another Examples
$('.addToCartBtn').on('click', function() {
event.preventDefault();
console.log('add carting button click ho rha ha');
console.log('add button click ho rha ha');
console.log('add carting button click ho rha ha');
var admin_id = $('#admin_id').val();
var slug = $('#slug').val();
var influencer_email = $('#influencer_email').val();
var admin_email = $('#admin_email').val();
var user_name = $('[name="user_name"]').val();
var item_id = $('#item').val();
var dataitemId = $(this).data("item-id");
console.log(item_id);
var formData = new FormData();
formData.append('admin_id', admin_id);
formData.append('slug', slug);
formData.append('influencer_email', influencer_email);
formData.append('admin_email', admin_email);
formData.append('user_name', user_name);
formData.append('item_id', item_id);
formData.append('dataitem_id', dataitemId);
console.log("data aa gaya");
console.log(selectedContainers.length);
if ($('#selectedSocialContainersInput').val().split(',').length === 1) {
const singleValue = $('#selectedSocialContainersInput').val();
$.ajax({
url: "{{route('addcarts.store') }}",
method: "POST",
data: formData,
contentType: false,
cache: false,
processData: false,
dataType: 'json', // Specify the expected data type
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content') // Add CSRF token if needed
},
beforeSend: function() {
},
success: function(data) {
// Handle the response from the server
console.log(data);
var html = '';
if (data.success) {
console.log('add success success click ho rha ha');
$('#approve-modal').modal('show');
}
else
{
}
},
error: function(xhr, status, error) {
console.log(error);
}
});
}



Top comments (0)