my json array of object
var nonNullSocialPrices = extractNonNullSocialPrice(item);
[
{
"site": "facebook",
"price": "24"
},
{
"site": "twitter",
"price": "67"
},
{
"site": "youtube",
"price": "90"
},
{
"site": "wordpress",
"price": "80"
}
]
if (nonNullSocialPrices.length > 0) {
// Add a "Select All" checkbox row
var allSocialSitesAdded = nonNullSocialPrices.every(function (social) {
var site = social.site.trim();
console.log(site)
var cartSocialsObject = JSON.parse(item.cart_socials);
console.log(cartSocialsObject);
return itemadminid == isLoggeddata && cartSocialsObject.hasOwnProperty(site);
});
console.log(allSocialSitesAdded);
explanation
if (nonNullSocialPrices.length > 0) {
This condition checks if the length of the array nonNullSocialPrices is greater than zero. It ensures that there are elements in the array before proceeding with the subsequent code.
var allSocialSitesAdded = nonNullSocialPrices.every(function (social) {
If the condition above is true, the code proceeds to create a variable allSocialSitesAdded. The variable is assigned the result of the every method applied to the nonNullSocialPrices array.
The every method is used to check if all elements in the array satisfy a certain condition. It takes a callback function as an argument.
var site = social.site.trim();
var cartSocialsObject = JSON.parse(item.cart_socials);
console.log(cartSocialsObject);
{
"facebook": "24",
"twitter": "67",
"youtube": "90",
"wordpress": "80"
}
Inside the every callback function, these lines extract the site property from each social object in the array. It trims any leading or trailing whitespaces from the site name. It also parses the cart_socials property from the item object as JSON and logs the resulting object to the console.
return itemadminid == isLoggeddata && cartSocialsObject.hasOwnProperty(site);
});
The return statement within the every callback determines whether every element in nonNullSocialPrices satisfies the given condition. The condition checks if:
itemadminid is equal to isLoggeddata.
The parsed cartSocialsObject has a property named after the site.
The result (allSocialSitesAdded) will be true if all elements in nonNullSocialPrices meet these conditions, and false otherwise.
console.log(allSocialSitesAdded);
true
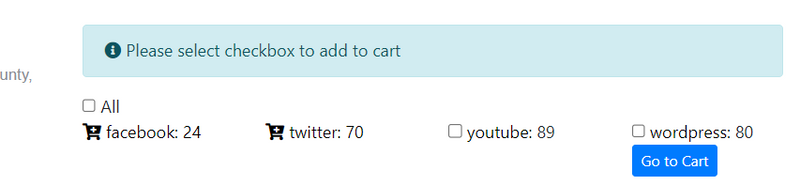
if (!allSocialSitesAdded) {
html += '<div class="row">';
html += '<div class="col-md-12">';
html += '<div style="background-color:#d1d6f18f" class="alert alert-info" role="alert">';
html += '<i class="fas fa-info-circle"></i> Please select checkbox to add to cart';
html += '</div>';
html += '</div>';
html += '<div class="col-md-3">' +
'<input type="checkbox" data-id="' + item.id + '" name="selectAll" class="selectAll">' +
' All' +
'</div>';
html += '</div>';
}
if allSocialSitesAdded returns true then hide checkbox
if allSocialSitesAdded returns false then show checkbox



Top comments (0)