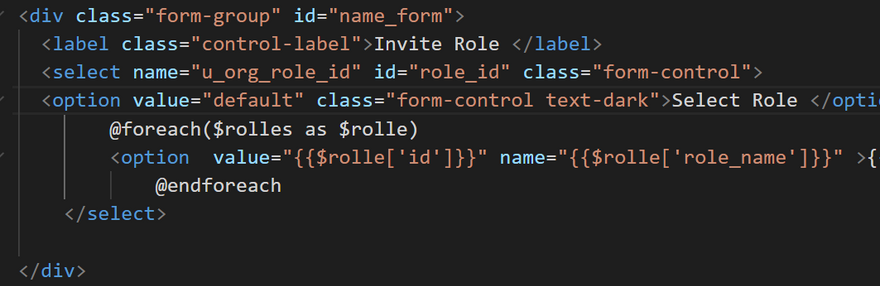
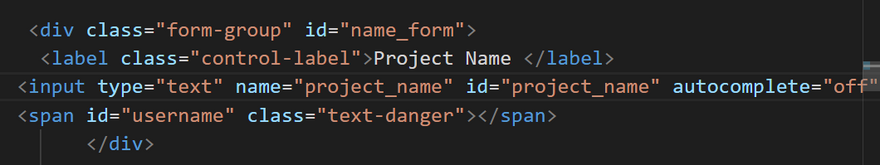
USING FOREACH
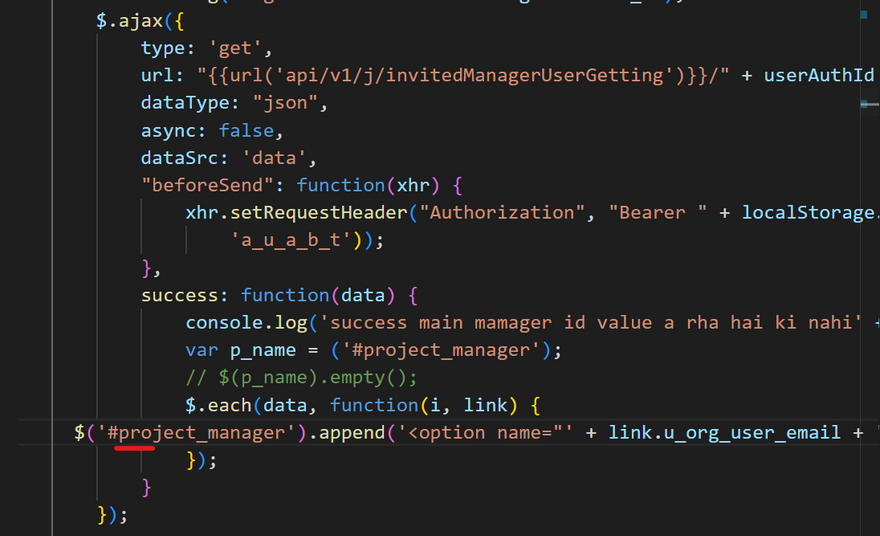
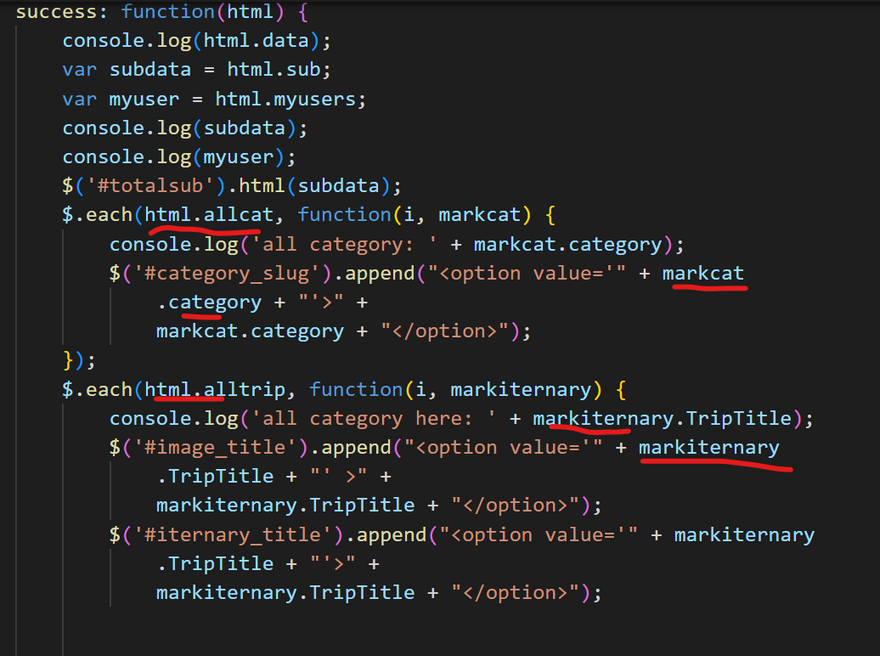
USING APPEND(JQUERY)
IN JQUERY
To bring dynamic values in a dropdown using append and prepend using jQuery after server-side processing in Laravel, you can follow these steps:
Create a Laravel controller method that performs server-side processing and returns the dynamic data in JSON format. For example:
public function getDynamicData()
{
$data = [ 'Option 1' => 'Value 1', 'Option 2' => 'Value 2', 'Option 3' => 'Value 3', ];
return response()->json($data);
}
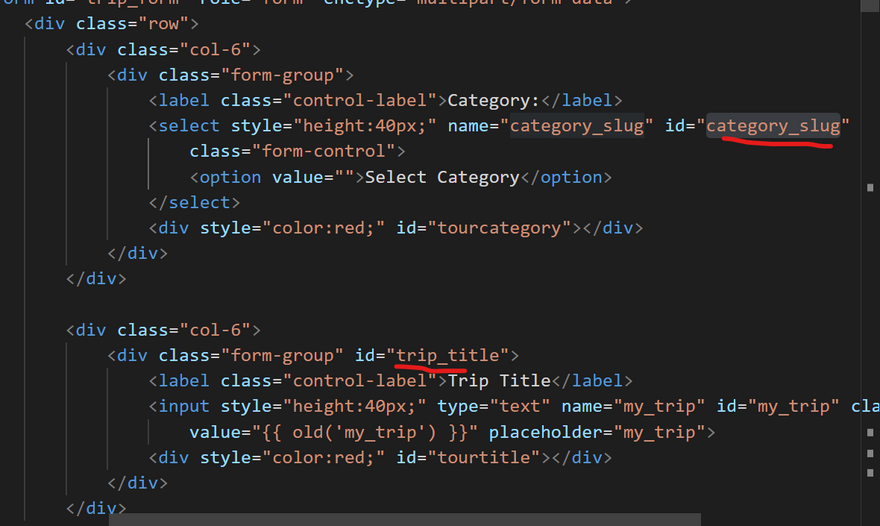
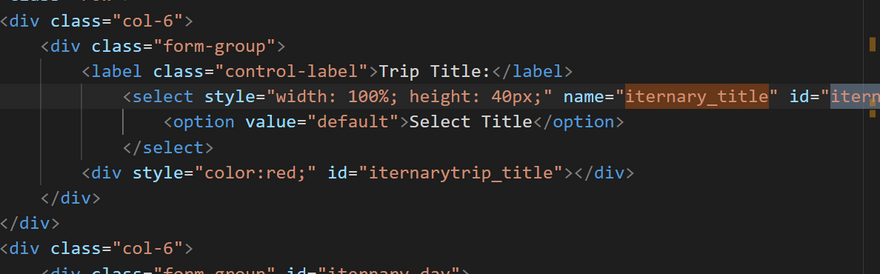
In your view file, create a select element with an empty option and an id attribute. For example:
<select id="dynamic-dropdown">
<option value="">Select an option</option>
</select>
Add a script section at the bottom of the view file to fetch the dynamic data using Ajax and populate the dropdown using jQuery's append function. For example:
<script>
$(document).ready(function() {
$.ajax({
url: '/get-dynamic-data',
dataType: 'json',
success: function(data) {
$.each(data, function(key, value) {
$('#dynamic-dropdown').append($('<option>', {
value: key,
text: value
}));
});
}
});
});
</script>
This script uses jQuery's Ajax function to fetch the dynamic data from the server and populates the dropdown by appending options to it.
Finally, make sure to include jQuery and any necessary JavaScript libraries in your view file. For example:
<html>
<head>
<title>Dynamic Dropdown Example</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body>
<select id="dynamic-dropdown">
<option value="">Select an option</option>
</select>
<script>
// Ajax script here
</script>
</body>
</html>
That's it! Now you should have a dynamic dropdown in your Laravel application that performs server-side processing, fetches data from the server using Ajax, and populates the options using jQuery's append function.
==============================================







Top comments (0)