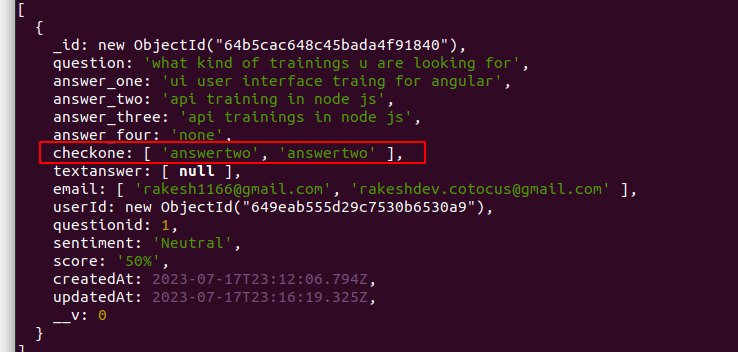
Requirement: i have to count total no of value in checkone array field in below screenshot
const count = data[0].checkone.length;
console.log(count);
<li>{item.answer_three}({item.checkone.length})</li>
In controller
try
{
const myfeedback = await FeedbackModel.find({
questionid: item }).exec();
console.log(myfeedback);
res.status(200).json({ myfeedback })
}
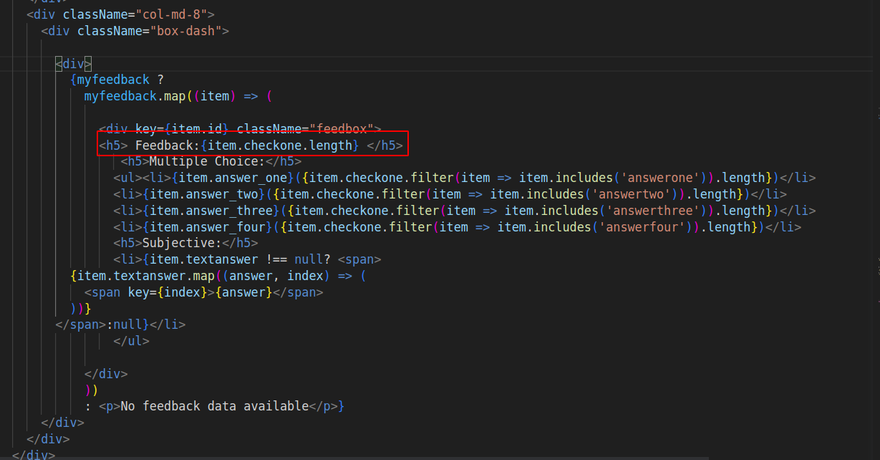
In front end clientside
<div className="col-md-8">
<div className="box-dash">
<div>
{myfeedback ?
myfeedback.map((item) => (
<div key={item.id} className="feedbox">
<h5> Feedback:{item.checkone.length} </h5>
<h5>Multiple Choice:</h5>
<ul><li>{item.answer_one}({item.checkone.filter(item => item.includes('answerone')).length})</li>
<li>{item.answer_two}({item.checkone.filter(item => item.includes('answertwo')).length})</li>
<li>{item.answer_three}({item.checkone.filter(item => item.includes('answerthree')).length})</li>
<li>{item.answer_four}({item.checkone.filter(item => item.includes('answerfour')).length})</li>
<h5>Subjective:</h5>
<li>{item.textanswer !== null? <span>
{item.textanswer.map((answer, index) => (
<span key={index}>{answer}</span>
))}
</span>:null}</li>
</ul>
</div>
))
: <p>No feedback data available</p>}
</div>
</div>
</div>
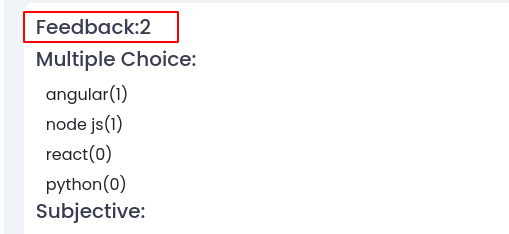
output




Top comments (0)