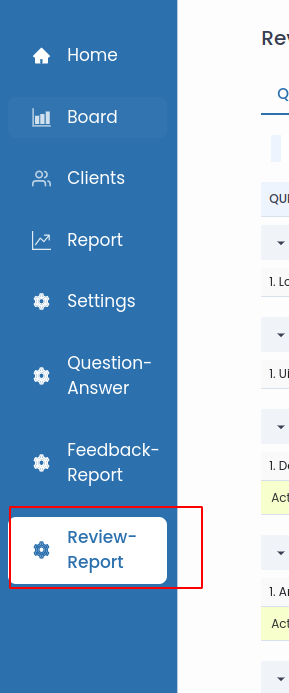
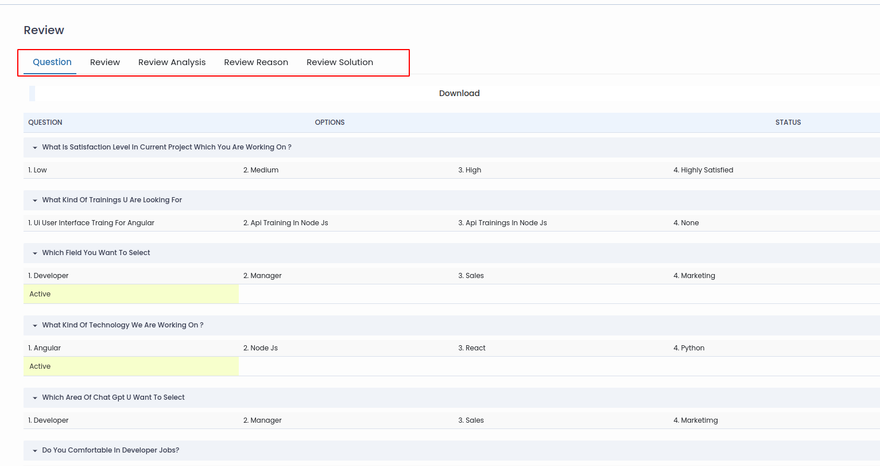
step1: create side bar button
{
id: 8,
text: "Review-report",
path: "/review_report",
icon: <AiTwotoneSetting />,
}
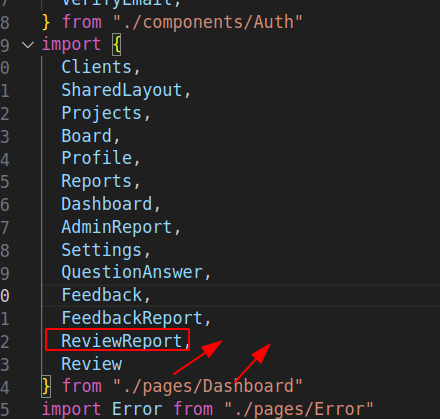
step2: mention route in app.js
<Route path="review_report" element={<ReviewReport />} />
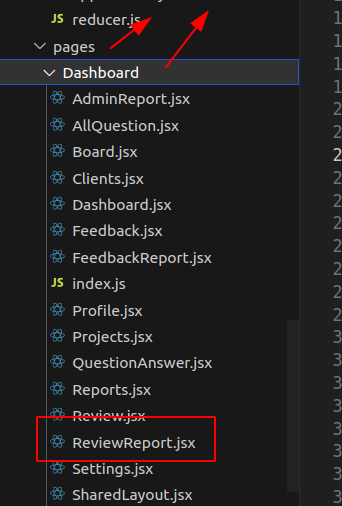
step3: create ReviewReport.jsx file inside pages/dashboard folder
step4: create tab structure layouts
import Tabs, { Tab } from "react-best-tabs"
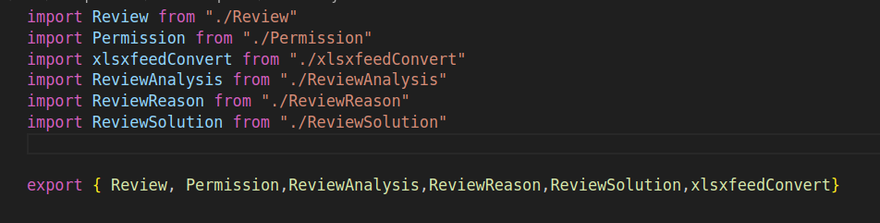
step5: mention all file name in index.js in path
/home/rakesh/Desktop/pms-jaiinfoway/client/src/components/Reviewreports/index.js
Output
====================================================
ANOTHER WAY
\client\src\pages\Dashboard\NewQuestion.jsx
import React from "react"
import { AllClients, ClientModal } from "../../components/Newquestions"
const NewQuestion = () => {
return (
<>
<ClientModal />
<div className="all-clients">
<AllClients />
</div>
</>
)
}
export default NewQuestion
\client\src\components\Newquestions\AllClients.js
import React, { useState, useEffect } from "react"
import { useDispatch, useSelector } from "react-redux"
import Tabs, { Tab } from "react-best-tabs"
import { openQuestionModal } from "../../redux"
import Subjective from "./Subjective"
import Multiple from "./Multiple"
import { TabsWrapper } from "../../assets/styles/Dashboard"
import SubjectiveModal from "./SubjectiveModal"
import MultipleModal from "./MultipleModal"
const AllClients = () => {
const dispatch = useDispatch()
return (
<>
<TabsWrapper>
<SubjectiveModal />
<MultipleModal />
<h5 class="card-title mb-6">Question</h5>
<div className="serch">
<button
className="btn btn-block add-btn"
type="submit"
onClick={() => dispatch(openQuestionModal())}
>
+ Add Questiongh
</button>
</div>
{/* table to display all questions */}
{/* make two tabs multiple and subjective with filters */}
<Tabs
activeTab="1"
className="tabss mb-3"
ulClassName=""
activityClassName="bg-success"
// onClick={(event, tab) => console.log(event, tab)}
>
<Tab title="Subjective" className="mr-3">
<Subjective />
</Tab>
<Tab title="Multiple" className="mr-3">
<Multiple />
</Tab>
</Tabs>
</TabsWrapper>
</>
)
}
export default AllClients
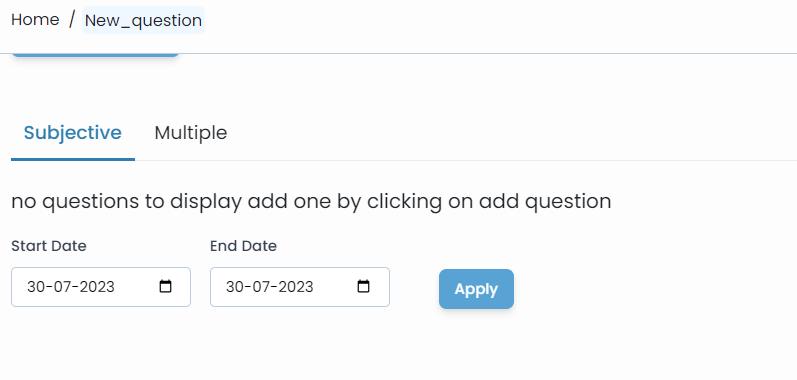
OUTPUT
import React from "react"
import { AllClients, ClientModal } from "../../components/Question"
const QuestionAnswer = () => {
return (
<>
<ClientModal />
<div className="all-clients">
<AllClients />
</div>
</>
)
}
export default QuestionAnswer
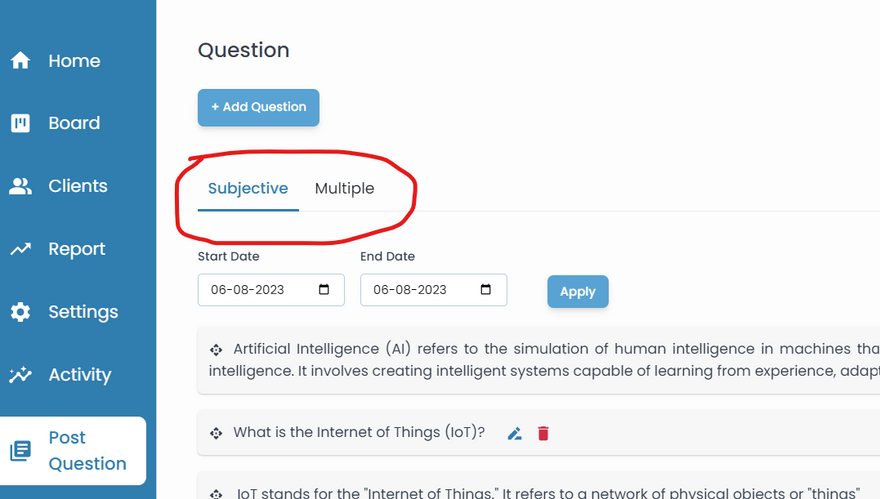
step2:design a tab structure layout
<Tab title="Subjective" className="mr-3">
<Subjective />
</Tab>
<Tab title="Multiple" className="mr-3">
<Multiple />
</Tab>
</Tabs>
Full code
import React, { useState, useEffect } from "react"
import { useDispatch, useSelector } from "react-redux"
import Tabs, { Tab } from "react-best-tabs"
import { openQuestionModal } from "../../redux"
import Subjective from "./Subjective"
import Multiple from "./Multiple"
import { TabsWrapper } from "../../assets/styles/Dashboard"
import SubjectiveModal from "./SubjectiveModal"
import MultipleModal from "./MultipleModal"
const AllClients = () => {
const dispatch = useDispatch()
return (
<>
<TabsWrapper>
<SubjectiveModal />
<MultipleModal />
<h5 class="card-title mb-6">Question</h5>
<div className="serch">
<button
className="btn btn-block add-btn"
type="submit"
onClick={() => dispatch(openQuestionModal())}
>
+ Add Question
</button>
</div>
{/* table to display all questions */}
{/* make two tabs multiple and subjective with filters */}
<Tabs
activeTab="1"
className="tabss mb-3"
ulClassName=""
activityClassName="bg-success"
// onClick={(event, tab) => console.log(event, tab)}
>
<Tab title="Subjective" className="mr-3">
<Subjective />
</Tab>
<Tab title="Multiple" className="mr-3">
<Multiple />
</Tab>
</Tabs>
</TabsWrapper>
</>
)
}
export default AllClients










Top comments (0)