Rendering same blade file from different controller function
Displaying button conditionally based on login and other condition
How to display json data in blade file
Applying foreach loop for json data
how to display icons using switch condition, depending on the platform that is key of json data.
displaying content using hardcode defined array and foreach loop
hide price if user is not login
Add text and color using jquery
Rendering same blade file from different controller function
Step1: server side data in controller function
there are three function in controller that renders same blade file
before understanding see this blog
public-profile-and-authenticated-profile-using-jquery-and-laravel
first controller function
public function profilewithorgslug()
{
$slug = Auth::user()->slug;
$id = Auth::user()->id;
Log::info('we are getting user profiledfv user id ' . $id);
$user_slug_image = Addprofile::where('user_id', $id)->first();
$get_number = $user_slug_image->mobile;
// $finally_get_number = substr_replace($get_number,"xxxxxx",2,6);
$get_email = $user_slug_image->user_email;
// $finally_get_email = substr_replace($get_email,"xxxxxx",3,8);
log::info('get email me kya aa rha hai' . $get_email);
// log::info('now final get number with hide options'.$finally_get_number);
$getting_slug_image = $user_slug_image->file_pic;
Log::info('aar ha hai ki nhi ' . $getting_slug_image);
$url = Addprofile::where('user_id', $id);
$profile_getting = Addprofile::where('user_id', $id)->first();
$country_id = $profile_getting['country_id'];
Log::info('now get country_id ka value' . $country_id);
$country = Country::where('country_id', $country_id)->first();
$get_country_name = $country['country_name'];
Log::info(' getting country name ' . $get_country_name);
$state_id = $profile_getting['state_id'];
$state = State::where('state_id', $state_id)->first();
$get_state_name = $state['state_name'];
Log::info(' getting state name ' . $get_state_name);
$city_id = $profile_getting['city_id'];
$city = City::where('city_id', $city_id)->first();
$get_city_name = $city['city_name'];
Log::info(' getting city name ' . $get_city_name);
$profile_user_url = Addprofile::where('user_id', $id)->first();
Log::info('we are getting' . $profile_user_url);
$gets_image = $profile_user_url->file_pic;
log::info('gets image me ky aa rh ahai' . $gets_image);
$pay_user = payments::where('slug', $slug)->first();
$price_social = DB::connection('payments')
->table("social_url")
->where('user_id', $id)
->first(); // This will return a JSON-encoded string
// Decode the JSON string to an associative array
Log::info('we are in payment controller function' . $slug);
// $price_user_url = payments::where('admin_id', $user_id)->first();
$get_digital_marketer = $profile_getting['digital_marketer'];
Log::info('price_social getting get_digital_marketer name ' . $get_digital_marketer);
$currentURL = url()->current();
$dataAfterLastSlash = Str::after($currentURL, 'https://www.wizbrand.com/');
log::info($dataAfterLastSlash);
$desiredSegment = Str::before($dataAfterLastSlash, '/');
log::info($desiredSegment);
return view('pages.profile', compact('profile_getting','desiredSegment', 'getting_slug_image','price_social', 'get_country_name', 'get_state_name', 'get_city_name', 'get_number', 'get_email', 'gets_image', 'profile_user_url', 'pay_user', 'get_digital_marketer', 'get_influencer', 'influencers_notificationcount', 'totalNotificationCount', 'get_taskboard', 'taskboard_notificationCount', 'get_auth_email', 'getting_notification', 'notificationCount','get_name','get_total_value'));
}
$currentURL = url()->current();
$dataAfterLastSlash = Str::after($currentURL, 'https://www.wizbrand.com/');
log::info($dataAfterLastSlash);
$desiredSegment = Str::before($dataAfterLastSlash, '/');
log::info($desiredSegment);
===================
https://www.wizbrand.com/profiles/rakesh
log::info($desiredSegment);
profiles
second controller function
public function profiles($slug)
{
$slugs = Auth::user()->slug;
$id = Auth::user()->id;
Log::info('we are getting user profiledfv user id ' . $id);
$user_slug_image = Addprofile::where('user_id', $slug)->first();
$get_number = $user_slug_image->mobile;
// $finally_get_number = substr_replace($get_number,"xxxxxx",2,6);
$get_email = $user_slug_image->user_email;
// $finally_get_email = substr_replace($get_email,"xxxxxx",3,8);
log::info('get email me kya aa rha hai' . $get_email);
// log::info('now final get number with hide options'.$finally_get_number);
$getting_slug_image = $user_slug_image->file_pic;
Log::info('aar ha hai ki nhi ' . $getting_slug_image);
$url = Addprofile::where('user_id', $slug);
$profile_getting = Addprofile::where('user_id', $slug)->first();
$country_id = $profile_getting['country_id'];
Log::info('now get country_id ka value' . $country_id);
$country = Country::where('country_id', $country_id)->first();
$get_country_name = $country['country_name'];
Log::info(' getting country name ' . $get_country_name);
$state_id = $profile_getting['state_id'];
$state = State::where('state_id', $state_id)->first();
$get_state_name = $state['state_name'];
Log::info(' getting state name ' . $get_state_name);
$city_id = $profile_getting['city_id'];
$city = City::where('city_id', $city_id)->first();
$get_city_name = $city['city_name'];
Log::info(' getting city name ' . $get_city_name);
$profile_user_url = Addprofile::where('user_id', $slug)->first();
Log::info('we are getting' . $profile_user_url);
$gets_image = $profile_user_url->file_pic;
$pay_user = payments::where('admin_id', $slug)->first();
$price_social = DB::connection('payments')
->table("social_url")
->where('user_id', $slug)
->first(); // This will return a JSON-encoded string
$get_digital_marketer = $profile_getting['digital_marketer'];
$currentURL = url()->current();
$dataAfterLastSlash = Str::after($currentURL, 'https://www.wizbrand.com/');
log::info($dataAfterLastSlash);
$desiredSegment = Str::before($dataAfterLastSlash, '/');
log::info($desiredSegment);
return view('pages.profile', compact('profile_getting','desiredSegment', 'getting_slug_image','price_social', 'get_country_name', 'get_state_name', 'get_city_name', 'get_number', 'get_email', 'gets_image', 'profile_user_url', 'pay_user', 'get_digital_marketer', 'get_influencer', 'influencers_notificationcount', 'totalNotificationCount', 'get_taskboard', 'taskboard_notificationCount', 'get_auth_email', 'getting_notification', 'notificationCount','get_name','get_total_value'));
}
third controller function
public function publicprofiles($slug)
{
$user_slug_image = Addprofile::where('user_id', $slug)->first();
$get_number = $user_slug_image->mobile;
// $finally_get_number = substr_replace($get_number,"xxxxxx",2,6);
$get_email = $user_slug_image->user_email;
// $finally_get_email = substr_replace($get_email,"xxxxxx",3,8);
log::info('get email me kya aa rha hai' . $get_email);
// log::info('now final get number with hide options'.$finally_get_number);
$getting_slug_image = $user_slug_image->file_pic;
Log::info('aar ha hai ki nhi ' . $getting_slug_image);
$url = Addprofile::where('user_id', $slug);
$profile_getting = Addprofile::where('user_id', $slug)->first();
$country_id = $profile_getting['country_id'];
Log::info('now get country_id ka value' . $country_id);
$country = Country::where('country_id', $country_id)->first();
$get_country_name = $country['country_name'];
Log::info(' getting country name ' . $get_country_name);
$state_id = $profile_getting['state_id'];
$state = State::where('state_id', $state_id)->first();
$get_state_name = $state['state_name'];
Log::info(' getting state name ' . $get_state_name);
$city_id = $profile_getting['city_id'];
$city = City::where('city_id', $city_id)->first();
$get_city_name = $city['city_name'];
Log::info(' getting city name ' . $get_city_name);
$profile_user_url = Addprofile::where('user_id', $slug)->first();
Log::info('we are getting' . $profile_user_url);
$gets_image = $profile_user_url->file_pic;
$pay_user = payments::where('admin_id', $slug)->first();
$price_social = DB::connection('payments')
->table("social_url")
->where('user_id', $slug)
->first(); // This will return a JSON-encoded string
$get_digital_marketer = $profile_getting['digital_marketer'];
$currentURL = url()->current();
$dataAfterLastSlash = Str::after($currentURL, 'https://www.wizbrand.com/');
log::info($dataAfterLastSlash);
$desiredSegment = Str::before($dataAfterLastSlash, '/');
log::info($desiredSegment);
return view('pages.profile', compact('profile_getting','desiredSegment', 'getting_slug_image','price_social', 'get_country_name', 'get_state_name', 'get_city_name', 'get_number', 'get_email', 'gets_image', 'profile_user_url', 'pay_user', 'get_digital_marketer', 'get_influencer', 'influencers_notificationcount', 'totalNotificationCount', 'get_taskboard', 'taskboard_notificationCount', 'get_auth_email', 'getting_notification', 'notificationCount','get_name','get_total_value'));
}
blade file
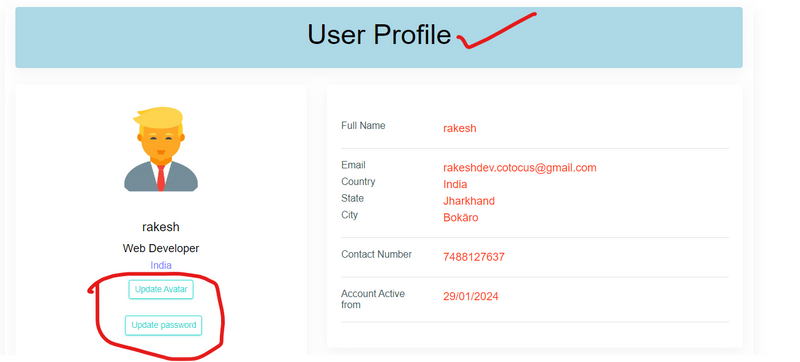
Displaying button conditionally based on login and other condition
Display button based on login and must be user profile
we check login condition using @if (Auth::check() ) and user profile based on@if ($profile_getting->user_id == Auth::user()->id)
@if (Auth::check() )
@if ($profile_getting->user_id == Auth::user()->id)
@if(Auth::user()->file_pic ==NULL)
<button type="button" name="" id="profile_change_pic_id" value="{{ Auth::user() ? Auth::user()->id : ''}}" class="chnage_image_class_edit btn btn-outline-success btn-sm ">Update
Avatar
</button>
<br><br>
@else
<!-- if condition open -->
<button type="button" name="" id="profile_pic_id" value="{{ Auth::user() ? Auth::user()->id : '' }}" class="profile_class_edit btn btn-outline-success btn-sm ">Update
Avatar
</button>
@endif
@endif
@else
<br><br>
@endif
if it is login and user profile both
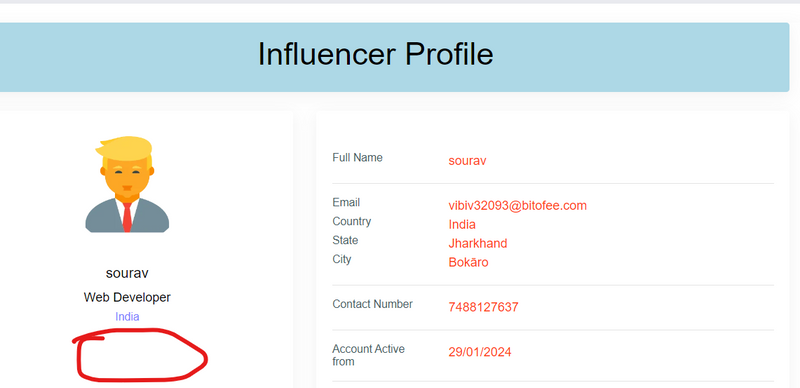
if it is login and influencer profile
if it is not login and influencer profile
same logic for update password
<input type="hidden" value="{{ $profile_getting->user_id }}" name="myprofile_id" id="myprofile_id">
<input type="hidden" value="{{ $profile_getting->user_name }}" name="myprofile_slug" id="myprofile_slug">
<input type="hidden" value="{{ isset($desiredSegment) ? $desiredSegment : null }}" name="desiredSegment" id="desiredSegment">
@if (Auth::check())
@if ($profile_getting->user_id == Auth::user()->id)
<button type="button" name="" id="profile_id" value="{{ Auth::user() ? Auth::user()->id : '' }}" class="profile btn btn-outline-success btn-sm ml-2">Update
password</button>
@endif
@endif
How to display json data in blade file
Applying foreach loop for json data
how to display icons using switch condition, depending on the platform that is key of json dat.
displaying content using hardcode defined array and foreach loop
hide price if user is not login
How to display json data in blade file
@foreach(json_decode($price_social->social_price, true) as $platform => $price)
<li class="list-group-item d-flex justify-content-between align-items-center flex-wrap mt-2">
<h6 class="mb-0">
{!! $iconTag !!}
<b>{{ ucfirst($platform) }}</b>
</h6>
@if($price !== null)
@if (Auth::check())
<span class="text-secondary">
<a class="text-secondary">
<h4>$ {{ $price }}</h4>
</a>
</span>
@else
<span class="badge badge-danger badge-pill">Not Available Price</span>
@endif
@else
<span class="badge badge-danger badge-pill">Not Available Price</span>
@endif
</li>
@endforeach
how to display icons are represented using Font Awesome icons or custom images, depending on the platform that is key of json data
<?php
switch ($platform) {
case 'facebook':
$iconTag = '<i class="fab fa-facebook" style="color: #ff6600;"></i> <b></b>';
break;
case 'twitter':
$iconTag = '<i class="fab fa-twitter" style="color:red;"></i> <b></b>';
break;
case 'youtube':
$iconTag = '<i class="fab fa-youtube" style="color: #ff6600;"></i> <b></b>';
break;
case 'wordpress':
$iconTag = '<i class="fab fa-wordpress" style="color:red;"></i> <b></b>';
break;
case 'tumblr':
$iconTag = '<i class="fab fa-tumblr" style="color: #ff6600;"></i> <b></b>';
break;
case 'instagram':
$iconTag = '<i class="fab fa-instagram" style="color:red;"></i> <b></b>';
break;
case 'quora':
$iconTag = '<i class="fab fa-quora" style="color: #ff6600;"></i> <b></b>';
break;
case 'pinterest':
$iconTag = '<i class="fab fa-pinterest" style="color:red;"></i> <b></b>';
break;
case 'reddit':
$iconTag = '<i class="fab fa-reddit" style="color: #ff6600;"></i> <b></b>';
break;
case 'telegram':
$iconTag = '<i class="fab fa-telegram" style="color:red;"></i> <b></b>';
break;
case 'linkedin':
$iconTag = '<i class="fab fa-linkedin-in" style="color:red;"></i> <b></b>';
break;
case 'slashdot':
$iconTag = '<img src="' . url('assets/images/slashdot-favicon.webp') . '" width="20" style="margin-left:-9px ;">';
break;
case 'reddit':
$iconTag = '<i class="fab fa-reddit" style="color: #ff6600;"></i> <b></b>';
break;
case 'fb_grp':
$iconTag = '<i class="fab fa-facebook" style="color:red;"></i> <b></b>';
break;
case 'linkedin_grp':
$iconTag = '<i class="fab fa-linkedin" style="color: #ff6600;"></i> <b></b>';
break;
case 'koo':
$iconTag = '<img src="' . url('assets/images/koo-favicon.webp') . '" width="20" style="margin-left:-9px ;">';
break;
case 'scoopit':
$iconTag = '<img src="' . url('assets/images/scoopit-favicon.webp') . '" width="20" style="margin-left:-9px ;">';
break;
case 'roposo':
$iconTag = '<img src="' . url('assets/images/roposo-favicon.webp') . '" width="20" style="margin-left:-9px ;">';
break;
case 'chingari':
$iconTag = '<img src="' . url('assets/images/chingari-favicon.webp') . '"width="20" style="margin-left:-9px ;">';
break;
case 'mitron':
$iconTag = '<img src="' . url('assets/images/mitron-favicon.webp') . '" width="20" style="margin-left:-9px ;">';
break;
// Add more cases for other platforms as needed
default:
// Default icon or alternative content
$iconTag = '<i class="fab fa-linkedin-in" style="color:red;"></i> <b></b>';
}
?>
<h6 class="mb-0">
{!! $iconTag !!}
@if($price !== null)
@if (Auth::check())
<span class="text-secondary">
<a class="text-secondary">
<h4>$ {{ $price }}</h4>
</a>
</span>
@else
<span class="badge badge-danger badge-pill">Not Available Price</span>
@endif
Full Code
<ul class="list-group list-group-flush">
@if ($price_social && !empty(json_decode($price_social->social_price, true)))
@foreach(json_decode($price_social->social_price, true) as $platform => $price)
<li class="list-group-item d-flex justify-content-between align-items-center flex-wrap mt-2">
<?php
switch ($platform) {
case 'facebook':
$iconTag = '<i class="fab fa-facebook" style="color: #ff6600;"></i> <b></b>';
break;
case 'twitter':
$iconTag = '<i class="fab fa-twitter" style="color:red;"></i> <b></b>';
break;
case 'youtube':
$iconTag = '<i class="fab fa-youtube" style="color: #ff6600;"></i> <b></b>';
break;
case 'wordpress':
$iconTag = '<i class="fab fa-wordpress" style="color:red;"></i> <b></b>';
break;
case 'tumblr':
$iconTag = '<i class="fab fa-tumblr" style="color: #ff6600;"></i> <b></b>';
break;
case 'instagram':
$iconTag = '<i class="fab fa-instagram" style="color:red;"></i> <b></b>';
break;
case 'quora':
$iconTag = '<i class="fab fa-quora" style="color: #ff6600;"></i> <b></b>';
break;
case 'pinterest':
$iconTag = '<i class="fab fa-pinterest" style="color:red;"></i> <b></b>';
break;
case 'reddit':
$iconTag = '<i class="fab fa-reddit" style="color: #ff6600;"></i> <b></b>';
break;
case 'telegram':
$iconTag = '<i class="fab fa-telegram" style="color:red;"></i> <b></b>';
break;
case 'linkedin':
$iconTag = '<i class="fab fa-linkedin-in" style="color:red;"></i> <b></b>';
break;
case 'slashdot':
$iconTag = '<img src="' . url('assets/images/slashdot-favicon.webp') . '" width="20" style="margin-left:-9px ;">';
break;
case 'reddit':
$iconTag = '<i class="fab fa-reddit" style="color: #ff6600;"></i> <b></b>';
break;
case 'fb_grp':
$iconTag = '<i class="fab fa-facebook" style="color:red;"></i> <b></b>';
break;
case 'linkedin_grp':
$iconTag = '<i class="fab fa-linkedin" style="color: #ff6600;"></i> <b></b>';
break;
case 'koo':
$iconTag = '<img src="' . url('assets/images/koo-favicon.webp') . '" width="20" style="margin-left:-9px ;">';
break;
case 'scoopit':
$iconTag = '<img src="' . url('assets/images/scoopit-favicon.webp') . '" width="20" style="margin-left:-9px ;">';
break;
case 'roposo':
$iconTag = '<img src="' . url('assets/images/roposo-favicon.webp') . '" width="20" style="margin-left:-9px ;">';
break;
case 'chingari':
$iconTag = '<img src="' . url('assets/images/chingari-favicon.webp') . '"width="20" style="margin-left:-9px ;">';
break;
case 'mitron':
$iconTag = '<img src="' . url('assets/images/mitron-favicon.webp') . '" width="20" style="margin-left:-9px ;">';
break;
// Add more cases for other platforms as needed
default:
// Default icon or alternative content
$iconTag = '<i class="fab fa-linkedin-in" style="color:red;"></i> <b></b>';
}
?>
<h6 class="mb-0">
{!! $iconTag !!}
<b>{{ ucfirst($platform) }}</b>
</h6>
@if($price !== null)
@if (Auth::check())
<span class="text-secondary">
<a class="text-secondary">
<h4>$ {{ $price }}</h4>
</a>
</span>
@else
<span class="badge badge-danger badge-pill">Not Available Price</span>
@endif
@else
<span class="badge badge-danger badge-pill">Not Available Price</span>
@endif
</li>
@endforeach
@else
@php
$mysocialSites = [
'facebook',
'twitter',
'youtube',
'wordpress',
'tumblr',
'instagram',
'quora',
'pinterest',
'reddit',
'telegram',
'linkedin_group',
'linkedin',
'fb_grp',
'koo',
'scoopit',
'slashdot',
'roposo',
'chingari',
'mitron',
];
@endphp
@foreach ($mysocialSites as $site)
<?php
switch ($site) {
case 'facebook':
$iconTag = '<i class="fab fa-facebook" style="color: #ff6600;"></i> <b></b>';
break;
case 'twitter':
$iconTag = '<i class="fab fa-twitter" style="color:red;"></i> <b></b>';
break;
case 'youtube':
$iconTag = '<i class="fab fa-youtube" style="color: #ff6600;"></i> <b></b>';
break;
case 'wordpress':
$iconTag = '<i class="fab fa-wordpress" style="color:red;"></i> <b></b>';
break;
case 'tumblr':
$iconTag = '<i class="fab fa-tumblr" style="color: #ff6600;"></i> <b></b>';
break;
case 'instagram':
$iconTag = '<i class="fab fa-instagram" style="color:red;"></i> <b></b>';
break;
case 'quora':
$iconTag = '<i class="fab fa-quora" style="color: #ff6600;"></i> <b></b>';
break;
case 'pinterest':
$iconTag = '<i class="fab fa-pinterest" style="color:red;"></i> <b></b>';
break;
case 'reddit':
$iconTag = '<i class="fab fa-reddit" style="color: #ff6600;"></i> <b></b>';
break;
case 'telegram':
$iconTag = '<i class="fab fa-telegram" style="color:red;"></i> <b></b>';
break;
case 'linkedin':
$iconTag = '<i class="fab fa-linkedin-in" style="color:red;"></i> <b></b>';
break;
case 'reddit':
$iconTag = '<i class="fab fa-reddit" style="color: #ff6600;"></i> <b></b>';
break;
case 'fb_grp':
$iconTag = '<i class="fab fa-facebook" style="color:red;"></i> <b></b>';
break;
case 'linkedin_grp':
$iconTag = '<i class="fab fa-linkedin" style="color: #ff6600;"></i> <b></b>';
break;
case 'koo':
$iconTag = '<img src="' . url('assets/images/koo-favicon.webp') . '" width="20" style="margin-left:-9px ;">';
break;
case 'scoopit':
$iconTag = '<img src="' . url('assets/images/scoopit-favicon.webp') . '" width="20" style="margin-left:-9px ;">';
break;
case 'roposo':
$iconTag = '<img src="' . url('assets/images/roposo-favicon.webp') . '" width="20" style="margin-left:-9px ;">';
break;
case 'chingari':
$iconTag = '<img src="' . url('assets/images/chingari-favicon.webp') . '"width="20" style="margin-left:-9px ;">';
break;
case 'mitron':
$iconTag = '<img src="' . url('assets/images/mitron-favicon.webp') . '" width="20" style="margin-left:-9px ;">';
break;
// Add more cases for other platforms as needed
default:
// Default icon or alternative content
$iconTag = '<i class="fab fa-linkedin-in" style="color:red;"></i> <b></b>';
}
?>
<li class="list-group-item d-flex justify-content-between align-items-center flex-wrap mt-2">
<h6 class="mb-0">
{!! $iconTag !!}
<b>{{ ucfirst($site) }}</b>
</h6>
<span class="badge badge-danger badge-pill">Not Available Price</span>
</li>
@endforeach
@endif
Add text and color using jquery
id = $('#profile_id').val();
myprofile_id = $('#myprofile_id').val();
var suffix = ' Profile';
myprofile_slug = $('#myprofile_slug').val();
urls = $('#desiredSegment').val();
var isLoggedIn = $('#profile_id').val() !== '';
console.log("ready me aaya hain");
console.log(myprofile_id);
console.log(myprofile_slug);
console.log(isLoggedIn);
if (isLoggedIn) {
var LoggedIn = $('#profile_id').val();
console.log(LoggedIn);
if (LoggedIn!==myprofile_id || urls=='profiles') {
$("#influencer-heading").text(myprofile_slug + suffix);
$("#influ-heading").css("background-color", "#ffb22b");
$('#profile_change_pic_id').hide();
$('#profile_id').hide();
$('#profile_pic_id').hide();
}
else
{
$("#influencer-heading").text("My Profile");
}
}
if (!isLoggedIn) {
$("#influencer-heading").text(myprofile_slug + suffix);
$("#influ-heading").css("background-color", "#ffb22b");
$('#profile_change_pic_id').hide();
$('#profile_id').hide();
$('#profile_pic_id').hide();
}
=============================
Create different route for myprofile
@isset($org_slug)
<li class="mdc-list-item" role="menuitem">
<div class="item-thumbnail item-thumbnail-icon-only">
<i class="mdi mdi-account-edit-outline text-primary"></i>
</div>
<div class="item-content d-flex align-items-start flex-column justify-content-center">
<a class="item-subject font-weight-normal" href="{{ route('seoprofile', ['slug' => Auth::user()->slug, 'org_slug' => $org_slug]) }}" target="_blank">My Profile</a>
</div>
</li>
@elseif(isset($currentURL))
<li class="mdc-list-item" role="menuitem">
<div class="item-thumbnail item-thumbnail-icon-only">
<i class="mdi mdi-account-edit-outline text-primary"></i>
</div>
<div class="item-content d-flex align-items-start flex-column justify-content-center">
<a class="item-subject font-weight-normal" href="{{ route('publisherprofile', [Auth::user()->slug]) }}" target="_blank">My Profile</a>
</div>
</li>
@else
<li class="mdc-list-item" role="menuitem">
<div class="item-thumbnail item-thumbnail-icon-only">
<i class="mdi mdi-account-edit-outline text-primary"></i>
</div>
<div class="item-content d-flex align-items-start flex-column justify-content-center">
<a class="item-subject font-weight-normal" href="{{ route('influencerprofile', [Auth::user()->slug]) }}" target="_blank">My Profile</a>
</div>
</li>
@endisset







Top comments (0)