To print "Hello, World!" using Node.js and Express, you can follow these steps:
Step 1: Install Node.js
Make sure Node.js is installed on your system. You can download it from the official Node.js website (https://nodejs.org) and follow the installation instructions.
Step 2: Set up a new project directory
Create a new directory for your project. Open your terminal or command prompt and navigate to the directory where you want to create your project.
Step 3: Initialize a new Node.js project
In the terminal, run the following command to initialize a new Node.js project:
npm init
You will be prompted to provide information about your project. You can press Enter to accept the default values for most of the fields.
Step 4: Install Express
To install Express, run the following command in your terminal:
npm install express
This will install Express and its dependencies in your project.
Step 5: Create an app.js file
In your project directory, create a new file named app.js. This file will contain the code for your Express application.
Step 6: Open app.js in a code editor
Open the app.js file in your preferred code editor.
Step 7: Import the necessary modules
In app.js, add the following lines of code to import the necessary modules:
const express = require('express');
Step 8: Create an instance of the Express application
Add the following code to create an instance of the Express application:
const app = express();
Step 9: Define a route for the "Hello, World!" message
Add the following code to define a route that will handle the root URL ("/") and send the "Hello, World!" message:
app.get('/', (req, res) => {
res.send('Hello, World!');
});
Step 10: Start the server
Add the following code to start the server and listen on a specific port (e.g., 3000):
app.listen(3000, () => {
console.log('Server started on port 3000');
});
Step 11: Save and exit the file
Step 12: Run the application
In the terminal, navigate to your project directory and run the following command to start the application:
node app.js
Step 13: Test the application
Open your web browser and visit http://localhost:3000 (or the port you specified). You should see the "Hello, World!" message displayed in the browser.
Congratulations! You have successfully printed "Hello, World!" using Node.js and Express.
Second Way
Sure! Here's a simplified example of how to print "Hello, World!" using Node.js and Express:
Step 1: Install Node.js
Make sure Node.js is installed on your system. You can download it from the official Node.js website (https://nodejs.org) and follow the installation instructions.
Step 2: Create a new directory for your project
Create a new directory for your project and navigate to it using your terminal or command prompt.
Step 3: Initialize a new Node.js project
In the terminal, run the following command to initialize a new Node.js project:
npm init -y
This will create a new package.json file with default values.
Step 4: Install Express
To install Express, run the following command in your terminal:
npm install express
Step 5: Create an app.js file
Create a new file named app.js in your project directory.
Step 6: Open app.js in a code editor
Open the app.js file in your preferred code editor.
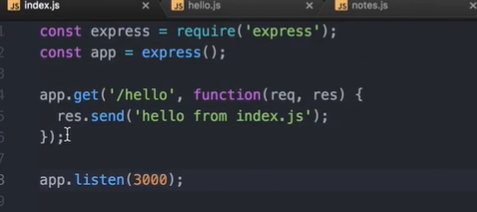
Step 7: Add code to app.js
In app.js, add the following code:
const express = require('express');
const app = express();
const port = 3000;
app.get('/', (req, res) => {
res.send('Hello, World!');
});
app.listen(port, () => {
console.log(`Server running at http://localhost:${port}`);
});
Step 8: Save and exit the file.
Step 9: Run the application
In the terminal, navigate to your project directory and run the following command to start the application:
node app.js
Step 10: Test the application
Open your web browser and visit http://localhost:3000. You should see the "Hello, World!" message displayed in the browser.
That's it! You have successfully printed "Hello, World!" using Node.js and Express.
================================================================










Top comments (0)