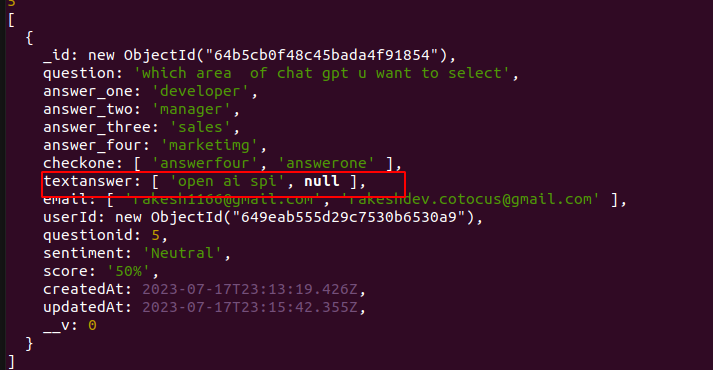
Requirement: I have to renders all value of textanswer array field in below screenshot
<li>{item.textanswer !== null? <span>
{item.textanswer.map((answer, index) => (
<span key={index}>{answer}</span>
))}
In controller
const getMyReviewReport = async (req, res) => {
console.log("yanha aata getMyReviewReport",typeof req.params.item)
// console.log(req.params.item);
const item=req.params.item
const number=Number(item);
console.log(number);
try
{
const myfeedback = await FeedbackModel.find({ questionid: item }).exec();
console.log(myfeedback);
res.status(200).json({ myfeedback })
}
catch (error)
{
// Handle the error
console.error(error);
throw error;
}
}
In client side
<div className="col-md-8">
<div className="box-dash">
<h5> Feedback:{myfeedback?myfeedback.length:null} </h5>
<div>
{myfeedback ?
myfeedback.map((item) => (
<div key={item.id} className="feedbox">
<h5>Multiple Choice:</h5>
<ul><li>{item.answer_one}({item.checkone.filter(item => item.includes('answerone')).length})</li>
<li>{item.answer_two}({item.checkone.filter(item => item.includes('answertwo')).length})</li>
<li>{item.answer_three}({item.checkone.filter(item => item.includes('answerthree')).length})</li>
<li>{item.answer_four}({item.checkone.filter(item => item.includes('answerfour')).length})</li>
<h5>Subjective:</h5>
<li>{item.textanswer !== null? <span>
{item.textanswer.map((answer, index) => (
<span key={index}>{answer}</span>
))}
</span>:null}</li>
</ul>
</div>
))
: <p>No feedback data available</p>}
</div>
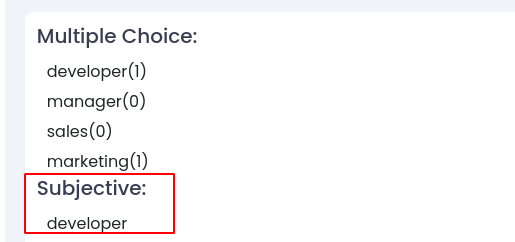
OUTPUT




Top comments (0)