how-to-set-icon-on-textfield-widget-flutter
flutter-text-field-how-to-add-icon-inside-the-border
how-to-add-icon-inside-textfield
flutter-textfield-how-add-icon-in-right
flutter-how-to-create-textfield-with-two-icons-on-right-same-as-in-image
how-to-add-icon-inside-textfield-in-flutter
how-to-add-a-send-button-inside-textfield-in-flutter
how-to-create-an-icon-button-in-flutter
Question
- To set Icon of TextField at Head and Tail of Input:
- Flutter Text Field: How to add Icon inside the border
- How to add icon inside textfield
- Flutter TextField: How add icon in right
- Flutter how to create textfield with two icons on right, same as in image?
- How to create an Icon Button in Flutter
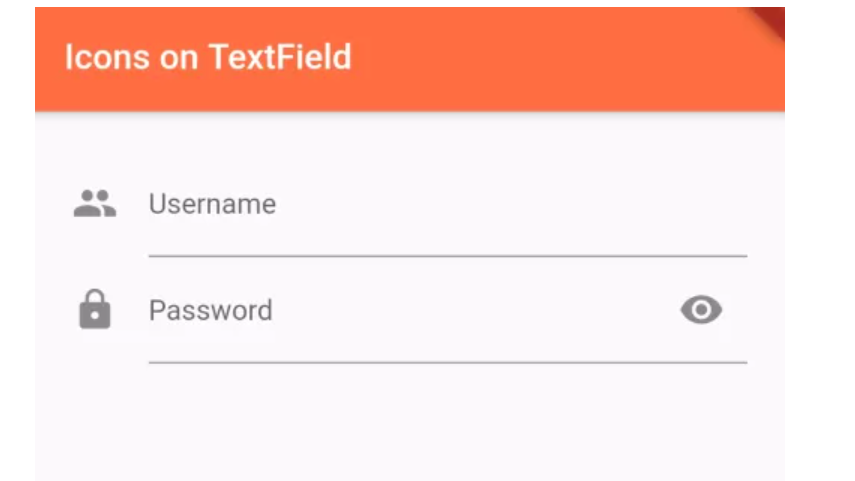
How to set Icon on TextField Widget in Flutter App
In this example, we are going to show you how to place an icon on TextField widget at first and last of input in the Flutter app. Icons are the best way to represent the data type of TextField. See the example below for more details:
** To set Icon of TextField at Head and Tail of Input**:
TextField(
decoration: InputDecoration(
icon: Icon(Icons.lock), //icon at head of input
//prefixIcon: Icon(Icons.people), //you can use prefixIcon property too
//prefisIcon sets Icon inside the TextField border, 'icon' sets outside border.
suffixIcon: Icon(Icons.remove_red_eye) //icon at tail of input
)
)
** Full Code Example:**
import 'package:flutter/material.dart';
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Home(),
);
}
}
class Home extends StatefulWidget{
@override
_HomeState createState() => _HomeState();
}
class _HomeState extends State<Home> {
TextEditingController username = TextEditingController();
TextEditingController password = TextEditingController();
@override
void initState() {
username.text = ""; //innitail value of text field
password.text = "";
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Icons on TextField"),
backgroundColor: Colors.deepOrangeAccent,
),
body: Container(
padding: EdgeInsets.all(20),
child: Column(
children: [
TextField(
controller: username,
decoration: InputDecoration(
labelText: "Username",
icon: Icon(Icons.people), //icon at head of input
)
),
TextField(
controller: password,
decoration: InputDecoration(
icon: Icon(Icons.lock), //icon at head of input
//prefixIcon: Icon(Icons.people), //you can use prefixIcon property too.
labelText: "Password",
suffixIcon: Icon(Icons.remove_red_eye) //icon at tail of input
)
),
],
),
)
);
}
}
How to add icon inside textfield
You need to use prefixIcon attribute instead of icon like
TextField(
decoration: InputDecoration(prefixIcon: Icon(Icons.mail)),
)


Top comments (0)