How to Sort List of Date String in Ascending Order:
List<String> datestrings = [
"2021-12-11",
"2020-02-12",
"2010-01-23",
"2013-01-14",
];
datestrings.sort((a, b){ //sorting in ascending order
return DateTime.parse(a).compareTo(DateTime.parse(b));
});
print(datestrings);
//output: [2010-01-23, 2013-01-14, 2020-02-12, 2021-12-11]
How to Sort List of Date String in Descending Order:
List<String> datestrings = [
"2021-12-11",
"2020-02-12",
"2010-01-23",
"2013-01-14",
];
datestrings.sort((a, b){ //sorting in descending order
return DateTime.parse(b).compareTo(DateTime.parse(a));
});
print(datestrings);
//output: [2021-12-11, 2020-02-12, 2013-01-14, 2010-01-23]
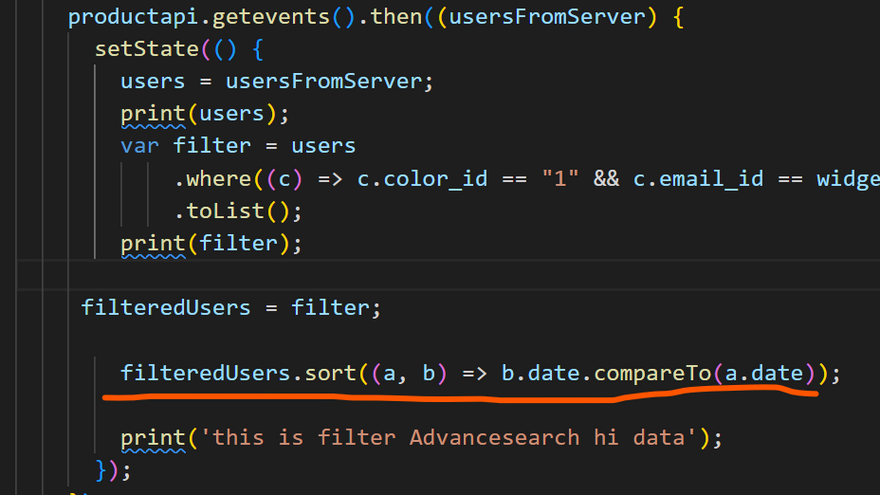
To sort List on Descending order in Dart, just swap the place of "a" and "b"
.
How to Sort List of DateTime in Ascending Order:
List<DateTime> dates = [
DateTime.parse("2021-12-11"),
DateTime.parse("2020-02-12"),
DateTime.parse("2010-01-23"),
];
dates.sort((a, b){ //sorting in ascending order
return a.compareTo(b);
});
print(dates);
//output: [2010-01-23 00:00:00.000, 2020-02-12 00:00:00.000, 2021-12-11 00:00:00.000]
How to Sort List of DateTime in Descending Order:
List<DateTime> dates = [
DateTime.parse("2021-12-11"),
DateTime.parse("2020-02-12"),
DateTime.parse("2010-01-23"),
];
dates.sort((a, b){ //sorting in descending order
return b.compareTo(a);
});
print(dates);
//output: [2021-12-11 00:00:00.000, 2020-02-12 00:00:00.000, 2010-01-23 00:00:00.000
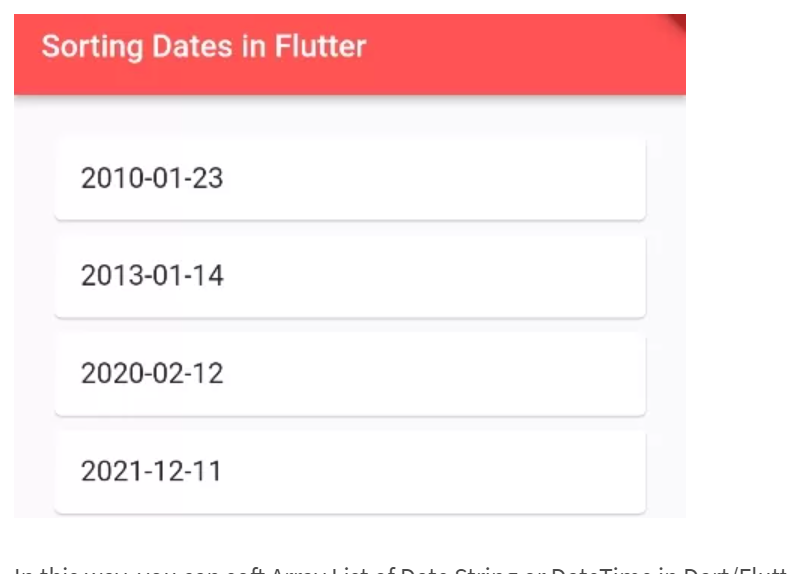
Flutter/Dart Code Example:
import 'package:flutter/material.dart';
void main() {
runApp( MaterialApp(
home: Home()
));
}
class Home extends StatefulWidget {
@override
State<Home> createState() => _HomeState();
}
class _HomeState extends State<Home> {
@override
Widget build(BuildContext context) {
List<String> datestrings = [
"2021-12-11",
"2020-02-12",
"2010-01-23",
"2013-01-14",
];
datestrings.sort((a, b){ //sorting in ascending order
return DateTime.parse(a).compareTo(DateTime.parse(b));
});
return Scaffold(
appBar: AppBar(
title: Text("Sorting Dates in Flutter"),
backgroundColor: Colors.redAccent,
),
body: Container(
alignment: Alignment.center,
padding: EdgeInsets.all(20),
child: Column(
children:datestrings.map((dateone){
return Container(
child: Card(
child:Container(
width: double.infinity,
padding: EdgeInsets.all(15),
child: Text(dateone, style: TextStyle(fontSize: 18))),
),
);
}).toList(),
),
)
);
}
}
** Output Screenshot:**




Top comments (0)