how to store data in array in laravel
how to store data in key value pair in laravel
how to display data from array laravel
how to display first value from array
To display only the values from a key-value pair stored in a database in Laravel
To display data from a key-value pair stored in a database
how to display first key-value from key-value pair
how to store data in array in laravel
In modal
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
use Illuminate\Database\Eloquent\Factories\HasFactory;
class Menuitems extends Model
{
use HasFactory;
protected $table = 'product';
protected $fillable = ['id','name','description','price'];
protected $casts = [
'name' => 'array'
];
public $timestamps = false;
function user()
{
return $this->belongsTo(User::class);
}
}
In controller
public function productstore(Request $request)
{
log::info("data aa raha hai");
log::info($request);
$input = [
'name' => [
$request->name,
$request->price,
]
];
$yourModel = new Menuitems;
$item = Menuitems::create($input);
}
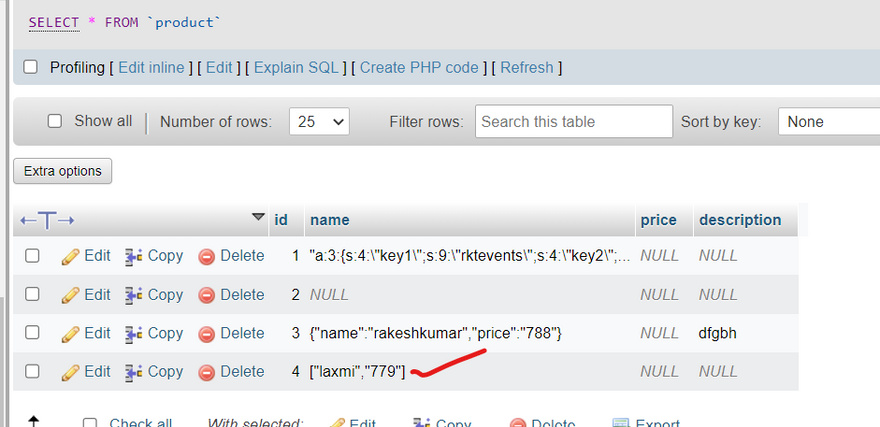
output
how to store data in key value pair in laravel
store data
Step 1: Create Model
In this step, we will create Item.php model with getter setter. let's create model and update following code:
php artisan make:model Menuitems
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
use Illuminate\Database\Eloquent\Factories\HasFactory;
class Menuitems extends Model
{
use HasFactory;
protected $table = 'product';
protected $fillable = ['id','name','description','price'];
protected $casts = [
'name' => 'array'
];
public $timestamps = false;
function user()
{
return $this->belongsTo(User::class);
}
}
Step 2: Create Route
In second step, we will create one route for testing. so create one route here.
routes/web.php
Route::post('/product/store', [App\Http\Controllers\LocationController::class, 'productstore'])->name('products.store');
Step 3: Create Controller
In this step, we will create ItemController file and write index() method to create item records with array and access as array.
public function productstore(Request $request)
{
log::info("data aa raha hai");
log::info($request);
$input = [
'description' => $request->description,
'name' => [
'name' => $request->name,
'price' => $request->price,
]
];
$yourModel = new Menuitems;
$item = Menuitems::create($input);
}
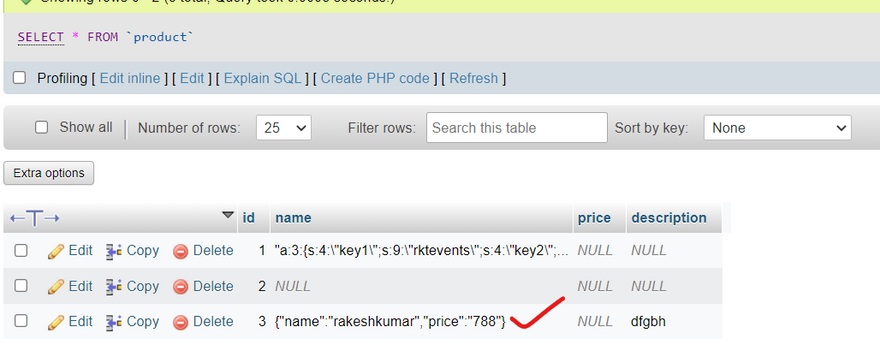
output:
Display data from array
return view('myview')->with('data', $data);
To display data from an array in Laravel, you can use the standard PHP array syntax. Here's an example:
Assuming you have an array like and you want to display its data in a view:
In your view, access the individual elements of the array using array syntax:
@foreach($data as $value)
{{ $value }}
@endforeach
In this example, we're looping through the array and displaying each element using The output of this code would be:
output
laxmi
779
how to display first value from array
return view('myview')->with('data', $data);
To display data from an array in Laravel, you can use the standard PHP array syntax. Here's an example:
Assuming you have an array like and you want to display its data in a view:
In your view, access the individual elements of the array using array syntax:
{{ $data[0] }}
In this example, we're looping through the array and displaying each element using The output of this code would be:
output
laxmi
Display data from array(key,value) pair
To display array data from a database in Laravel, you can retrieve the data from the database and then loop through the array using a foreach loop to display each element. Here is an example:
Assuming you have an orders table in your database and you want to retrieve the items column which contains an array of items for each order.
Retrieve the data from the database using Eloquent:
$orders = Order::all();
@foreach($orders as $order)
Order ID: {{ $order->id }}
<br>
Items:
<ul>
@foreach(json_decode($order->items, true) as $item)
<li>{{ $item }}</li>
@endforeach
</ul>
<hr>
@endforeach
To display data from a key-value pair stored in a database
in Laravel, you can retrieve the data from the database using Eloquent and then access the individual key-value pairs using array syntax. Here's an example:
Assuming you have a products table in your database and you want to retrieve the options column which contains a key-value pair of product options.
Retrieve the data from the database using Eloquent:
$products = Product::all();
In your view, loop through the products and access the individual options using array syntax:
@foreach($products as $product)
Product Name: {{ $product->name }}
<br>
Options:
<ul>
@foreach($product->options as $key => $value)
<li>{{ $key }}: {{ $value }}</li>
@endforeach
</ul>
<hr>
@endforeach
In this example, we're looping through the $products collection and accessing the individual options using $product->options syntax. $product->options returns an associative array, so we can loop through the array and access the individual keys and values using array syntax ($key and $value in this case).
Note: This assumes that the data in the options column is stored as a serialized array. If it's stored in a different format, you may need to adjust the code accordingly.
In this example, we're using Laravel's json_decode() function to decode the JSON-encoded array data in the items column into a PHP array, and then using a foreach loop to loop through the array and display each item in an unordered list.
To display only the values from a key-value pair stored in a database in Laravel
, you can retrieve the data from the database using Eloquent and then access the individual values using array syntax. Here's an example:
Assuming you have a products table in your database and you want to retrieve the options column which contains a key-value pair of product options.
Retrieve the data from the database using Eloquent:
$products = Product::all();
In your view, loop through the products and access the individual option values using array syntax:
@foreach($products as $product)
Product Name: {{ $product->name }}
<br>
Options:
<ul>
@foreach($product->options as $value)
<li>{{ $value }}</li>
@endforeach
</ul>
<hr>
@endforeach
In this example, we're looping through the $products collection and accessing the individual option values using $product->options syntax. $product->options returns an associative array, so we can loop through the array and access the individual values using array syntax ($value in this case).
Note: This assumes that the data in the options column is stored as a serialized array. If it's stored in a different format, you may need to adjust the code accordingly.
Note: This assumes that the data in the items column is stored as a JSON-encoded array. If it's stored in a different format, you may need to adjust the code accordingly.
how to display first key-value from key-value pair
$data = json_decode('{"name":"rakeshkumar","price":"788"}', true);
return view('myview')->with('data', $data);
you can retrieve the data from the database using Eloquent and then access the first key-value using array syntax. Here's an example:
Assuming you have a products table in your database and you want to retrieve the options column which contains a key-value pair of product options.
Retrieve the data from the database using Eloquent:
$products = Product::all();
In your view, loop through the products and access the individual option values using array syntax:
@foreach($products as $product)
Product Name: {{ $product->name }}
<br>
Options:
<ul>
@foreach($product->options as $value)
<li>{{ $value['name'] }}</li>
@endforeach
</ul>
<hr>
@endforeach
In this example, we're looping through the $products collection and accessing the individual option values using $product->options syntax. $product->options returns an associative array, so we can loop through the array and access the individual values using array syntax ($value in this case).
Note: This assumes that the data in the options column is stored as a serialized array. If it's stored in a different format, you may need to adjust the code accordingly.
Note: This assumes that the data in the items column is stored as a JSON-encoded array. If it's stored in a different format, you may need to adjust the code accordingly.
reference:reference




Top comments (0)