JQUERY MANIPULATION
click here for reference
jQuery Getters & Setter
jQuery text() Method
jQuery html() Method
jQuery attr() Method
jQuery val() Method
jQuery Getters & Setter
When these methods are called with no argument, it is referred to as a getters, because it gets (or reads) the value of the element. When these methods are called with a value as an argument, it's referred to as a setter because it sets (or assigns) that value.
jQuery text() Method
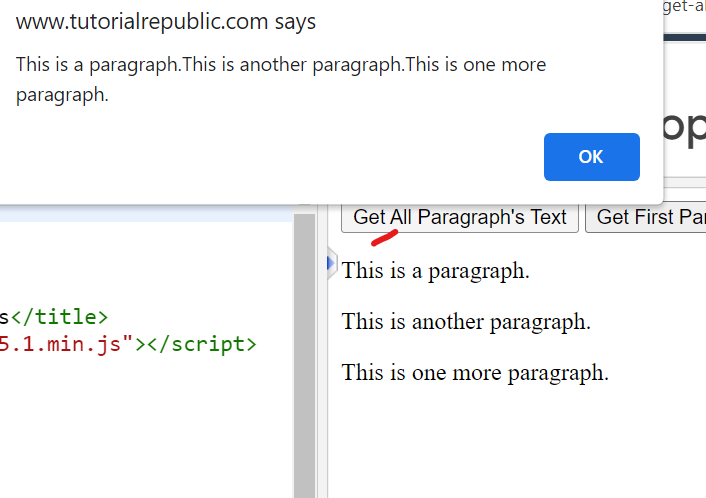
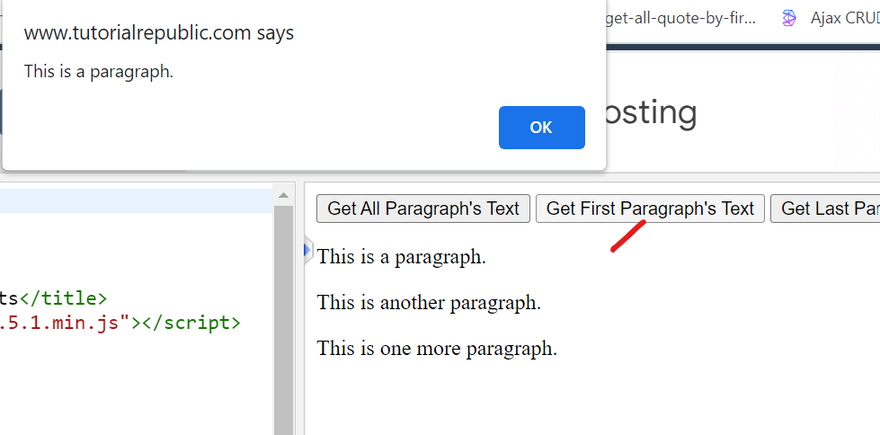
Get Contents with text() Method
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery Get Text Contents of the Elements</title>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function(){
$(".btn-one").click(function(){
var str = $("p").text();
alert(str);
});
$(".btn-two").click(function(){
var str = $("p:first").text();
alert(str);
});
$(".btn-three").click(function(){
var str = $("p.extra").text();
alert(str);
});
});
</script>
</head>
<body>
<button type="button" class="btn-one">Get All Paragraph's Text</button>
<button type="button" class="btn-two">Get First Paragraph's Text</button>
<button type="button" class="btn-three">Get Last Paragraph's Text</button>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<p class="extra">This is one more paragraph.</p>
</body>
</html>
Note: The jQuery text() retrieves the values of all the selected elements (i.e. combined text), whereas the other getters such as html(), attr(), and val() returns the value only from the first element in the selection.
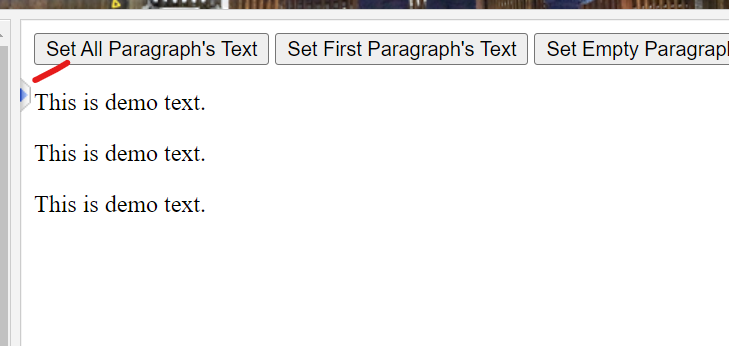
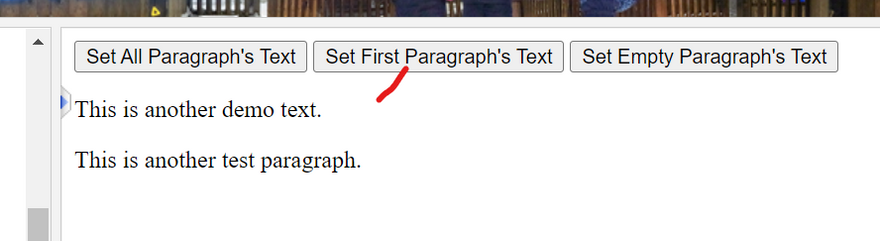
Set Contents with text() Method
The following example will show you how to set the text contents of a paragraph:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery Set Text Contents of the Elements</title>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function(){
$(".btn-one").click(function(){
$("p").text("This is demo text.");
});
$(".btn-two").click(function(){
$("p:first").text("This is another demo text.");
});
$(".btn-three").click(function(){
$("p.empty").text("This is one more demo text.");
});
});
</script>
</head>
<body>
<button type="button" class="btn-one">Set All Paragraph's Text</button>
<button type="button" class="btn-two">Set First Paragraph's Text</button>
<button type="button" class="btn-three">Set Empty Paragraph's Text</button>
<p>This is a test paragraph.</p>
<p>This is another test paragraph.</p>
<p class="empty"></p>
</body>
</html>
after click button
Note: When the jQuery text(), html(), attr(), and val() methods are called with a value as an argument it sets that value to every matched element.
jQuery html() Method
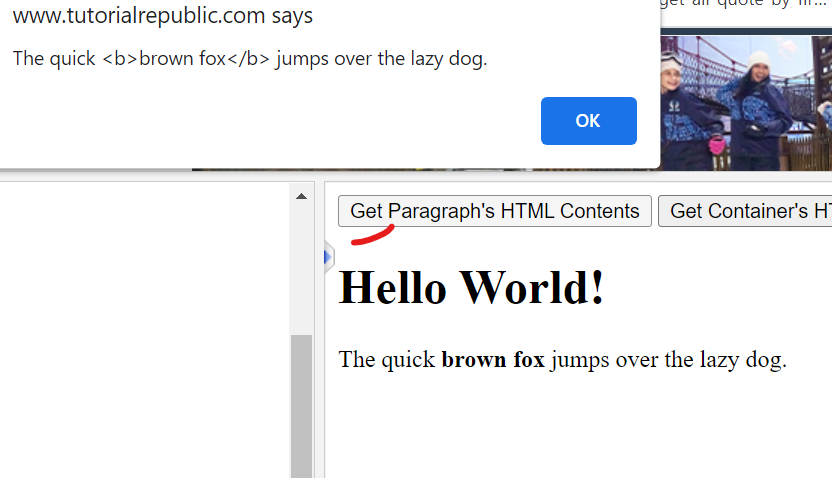
Get HTML Contents with html() Method
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery Get HTML Contents of an Element</title>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function(){
$(".btn-one").click(function(){
var str = $("p").html();
alert(str);
});
$(".btn-two").click(function(){
var str = $("#container").html();
alert(str);
});
});
</script>
</head>
<body>
<button type="button" class="btn-one">Get Paragraph's HTML Contents</button>
<button type="button" class="btn-two">Get Container's HTML Contents</button>
<div id="container">
<h1>Hello World!</h1>
<p>The quick <b>brown fox</b> jumps over the lazy dog.</p>
</div>
</body>
</html>
Note: If multiple elements are selected, the html() method only returns the HTML contents of the first element from the set of matched elements.
Set HTML Contents with html() Method
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery Set HTML Contents of the Element</title>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("body").html("<p>Hello World!</p>");
});
});
</script>
</head>
<body>
<button type="button">Write Message</button>
</body>
</html>
output
after click button
jQuery attr() Method
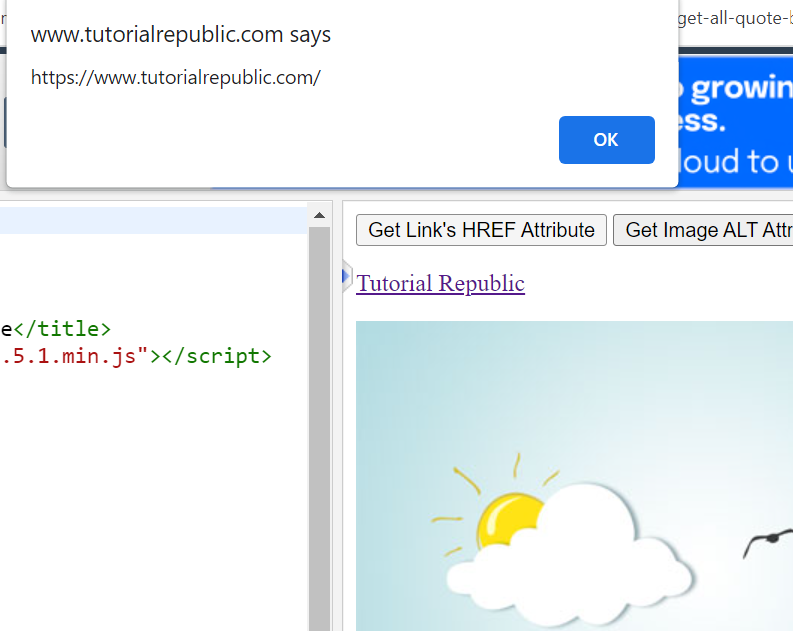
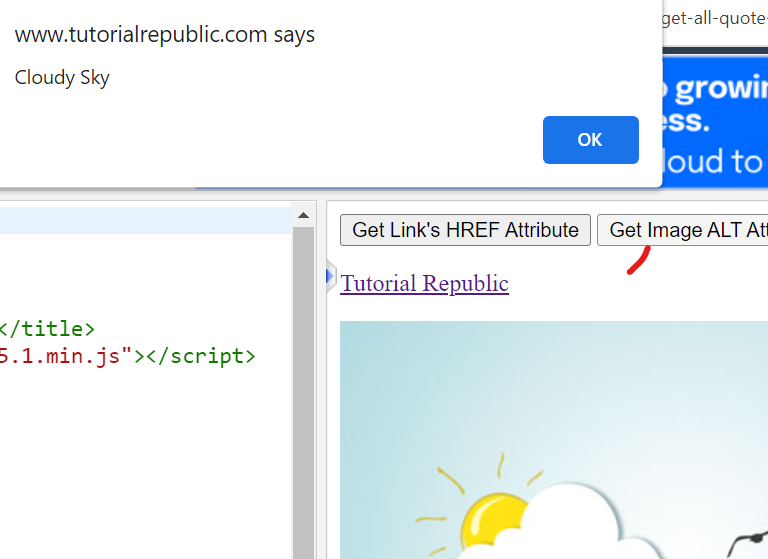
Get Attribute Value with attr() Method
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery Get an Element's Attribute Value</title>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function(){
$(".btn-one").click(function(){
var str = $("a").attr("href");
alert(str);
});
$(".btn-two").click(function(){
var str = $("img#sky").attr("alt");
alert(str);
});
});
</script>
</head>
<body>
<button type="button" class="btn-one">Get Link's HREF Attribute</button>
<button type="button" class="btn-two">Get Image ALT Attribute</button>
<p><a href="https://www.tutorialrepublic.com/">Tutorial Republic</a></p>
<img id="sky" src="/examples/images/sky.jpg" alt="Cloudy Sky">
</body>
</html>
Note: If multiple elements are selected, the attr() method only returns the attribute value of the first element from the set of matched elements.
Set Attributes with attr() Method
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery Set Element's Attribute Value</title>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$('input[type="checkbox"]').attr("checked", "checked");
});
});
</script>
</head>
<body>
<p><label><input type="checkbox"></label> I agree with terms and conditions.</p>
<button type="button">Check</button>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery Set Multiple Attribute for the Elements</title>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("img").attr({
"class" : "frame",
"title" : "Hot Air Balloons"
});
});
});
</script>
<style>
.frame{
border: 6px solid #000;
}
</style>
</head>
<body>
<button type="button">Set Attributes for Image</button>
<p>
<img src="/examples/images/balloons.jpg" alt="Hot Air Balloons">
</p>
</body>
</html>
after click button
jQuery val() Method
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery Get a Form Field Value</title>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function(){
$("button.get-name").click(function(){
var name = $("#name").val();
alert(name);
});
$("button.get-comment").click(function(){
var comment = $("#comment").val();
alert(comment);
});
$("button.get-city").click(function(){
var city = $("#city").val();
alert(city);
});
});
</script>
</head>
<body>
<form>
<table>
<tr>
<td>Name:</td>
<td>
<input type="text" id="name">
</td>
</tr>
<tr>
<td>Comments:</td>
<td>
<textarea rows="4" cols="30" id="comment"></textarea>
</td>
</tr>
<tr>
<td>City:</td>
<td>
<select id="city">
<option>London</option>
<option>Paris</option>
<option>New York</option>
</select>
</td>
</tr>
</table>
</form>
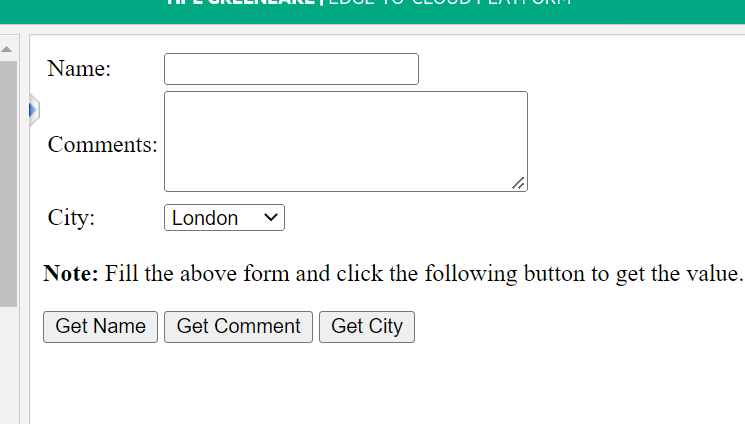
<p><strong>Note:</strong> Fill the above form and click the following button to get the value.</p>
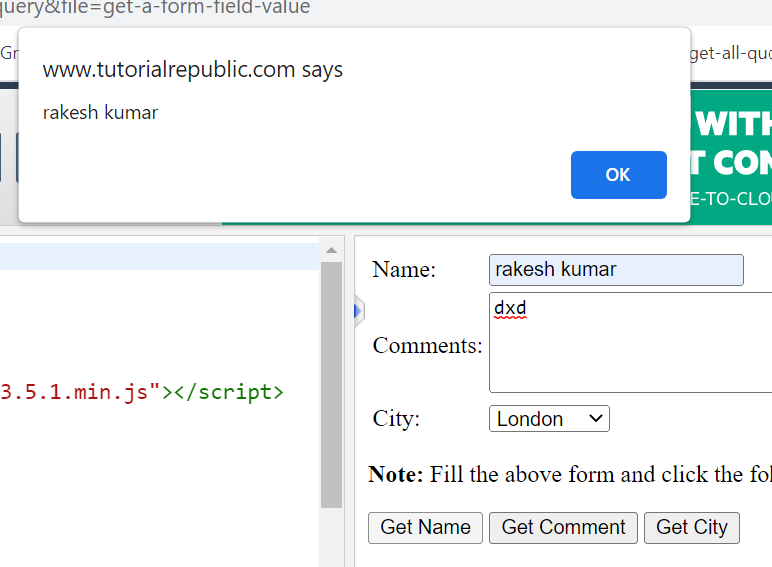
<button type="button" class="get-name">Get Name</button>
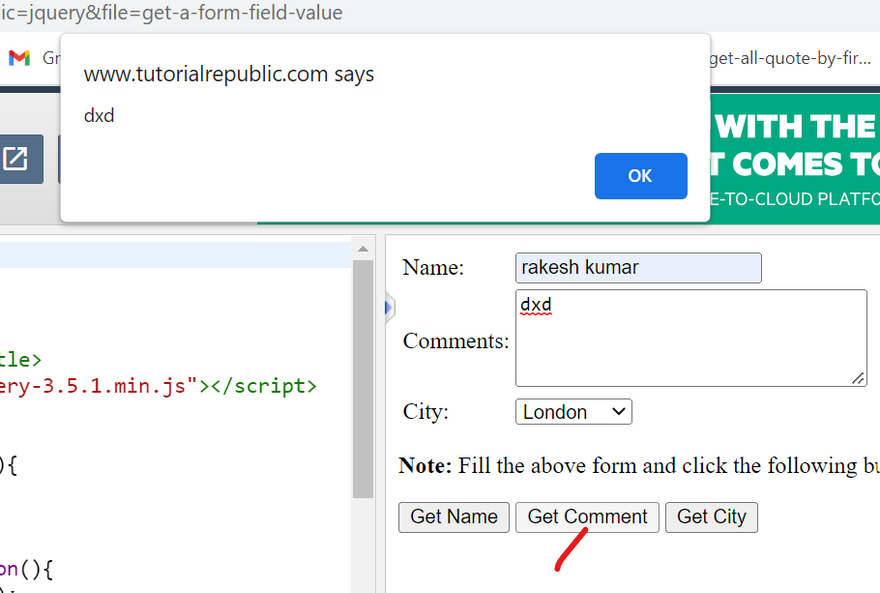
<button type="button" class="get-comment">Get Comment</button>
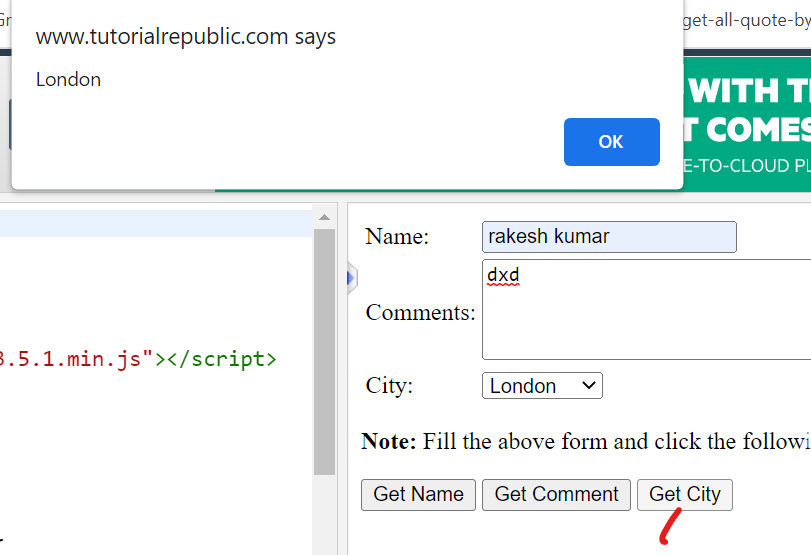
<button type="button" class="get-city">Get City</button>
</body>
</html>
after fill form then click button
Note: If multiple form elements are selected, the val() method only returns the value of the first element from the set of matched elements.
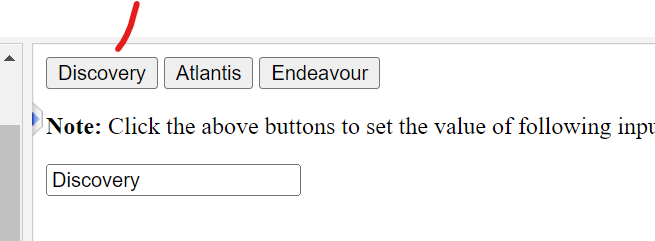
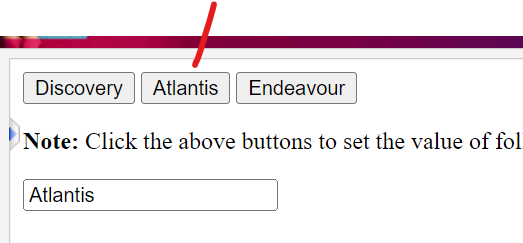
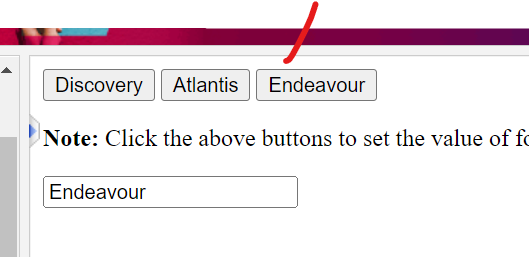
Set the Values of Form Fields with val() Method
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery Set Form Fields Values</title>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
var text = $(this).text();
$('input[type="text"]').val(text);
});
});
</script>
</head>
<body>
<button type="button">Discovery</button>
<button type="button">Atlantis</button>
<button type="button">Endeavour</button>
<p><strong>Note:</strong> Click the above buttons to set the value of following input box.</p>
<p>
<input type="text">
</p>
</body>
</html>
output
after click button

























Top comments (0)