Sure, I can write a code example for you that demonstrates how to use async/await with promises in jQuery to display JSON objects data in a table or HTML element after saving data using server-side processing in Laravel.
Step 1: Create a HTML element where you want to display the data. For example, you can create a table element with an ID "myTable":
<table id="myTable"></table>
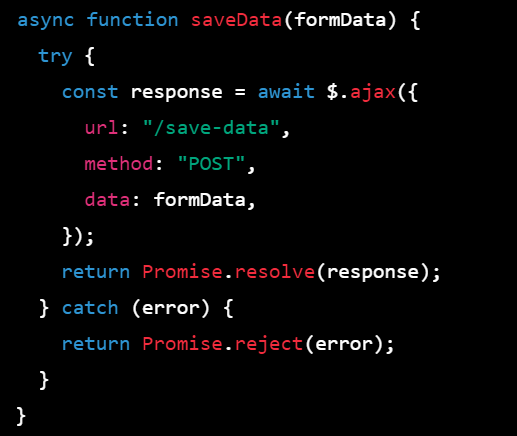
Step 2: In your jQuery code, use the async keyword to define an asynchronous function that sends a request to the server to save the data. Inside this function, use the await keyword to wait for the response from the server. If the response is successful, return the response data wrapped in a resolved promise. If there is an error, throw an error wrapped in a rejected promise.
async function saveData(formData) {
try {
const response = await $.ajax({
url: "/save-data",
method: "POST",
data: formData,
});
return Promise.resolve(response);
} catch (error) {
return Promise.reject(error);
}
}
Step 3: Call the saveData function and use the then method to handle the response from the server. If the server returns a success message, call a function to get the JSON objects data and display it in the table element using the html method of jQuery. If there is an error, display the error message in the table element.
const formData = new FormData($("#myForm")[0]);
saveData(formData)
.then(function(response) {
getData(response.data);
})
.catch(function(error) {
$("#myTable").html("Error: " + error.statusText);
});
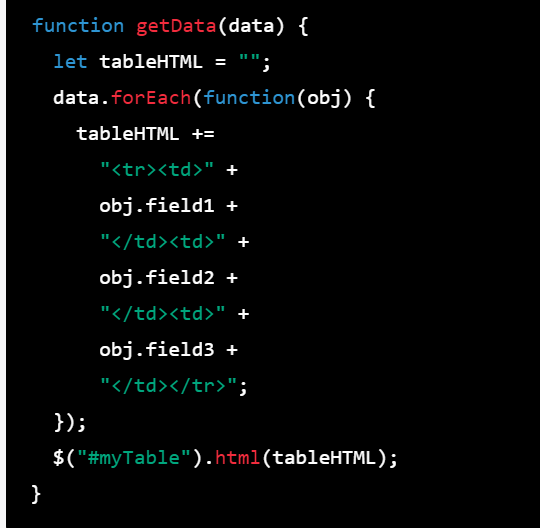
Step 4: Define a function to get the JSON objects data and display it in the table element. Inside this function, use the forEach method to iterate over the array of objects and add each object's data to a new row in the table.
function getData(data) {
let tableHTML = "";
data.forEach(function(obj) {
tableHTML +=
"<tr><td>" +
obj.field1 +
"</td><td>" +
obj.field2 +
"</td><td>" +
obj.field3 +
"</td></tr>";
});
$("#myTable").html(tableHTML);
}
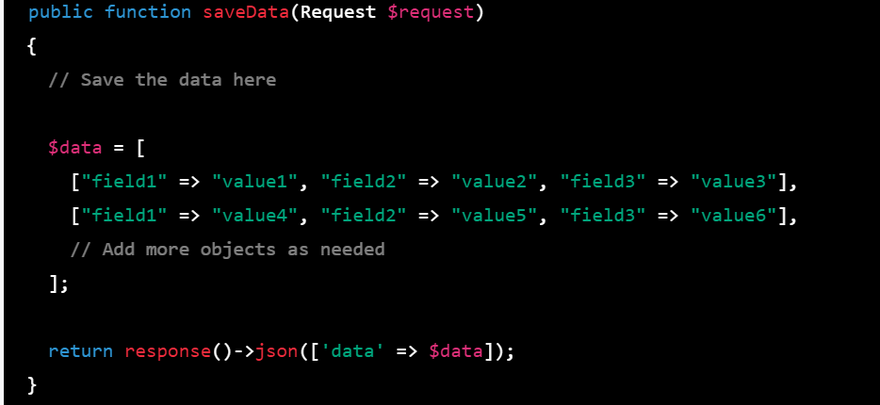
Step 5: In your Laravel controller method that handles the request, you can return a JSON response with the data that you want to display in the table. For example:
public function saveData(Request $request)
{
// Save the data here
$data = [
["field1" => "value1", "field2" => "value2", "field3" => "value3"],
["field1" => "value4", "field2" => "value5", "field3" => "value6"],
// Add more objects as needed
];
return response()->json(['data' => $data]);
}
By following these steps, you can use async/await with promises in jQuery to display JSON objects data in a table or HTML element after saving data using server-side processing in Laravel.





Top comments (0)