Introduction to forms in Angular
Handling user input with forms is the cornerstone of many common applications. Applications use forms to enable users to log in, to update a profile, to enter sensitive information, and to perform many other data-entry tasks.
Angular provides two different approaches to handling user input through forms: reactive and template-driven. Both capture user input events from the view, validate the user input, create a form model and data model to update, and provide a way to track changes.
This guide provides information to help you decide which type of form works best for your situation. It introduces the common building blocks used by both approaches. It also summarizes the key differences between the two approaches, and demonstrates those differences in the context of setup, data flow, and testing.
Scalability
If forms are a central part of your application, scalability is very important. Being able to reuse form models across components is critical.
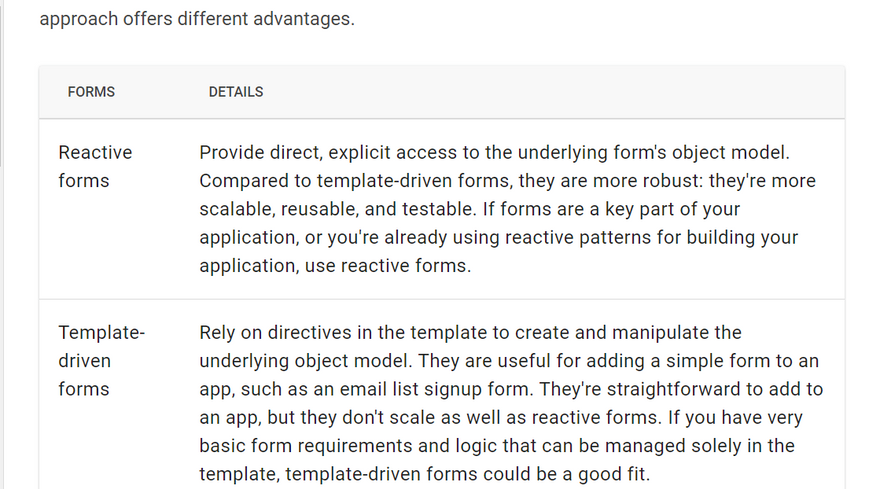
Reactive forms are more scalable than template-driven forms. They provide direct access to the underlying form API, and use synchronous data flow between the view and the data model, which makes creating large-scale forms easier. Reactive forms require less setup for testing, and testing does not require deep understanding of change detection to properly test form updates and validation.
Template-driven forms focus on simple scenarios and are not as reusable. They abstract away the underlying form API, and use asynchronous data flow between the view and the data model. The abstraction of template-driven forms also affects testing. Tests are deeply reliant on manual change detection execution to run properly, and require more setup.
Setting up the form model
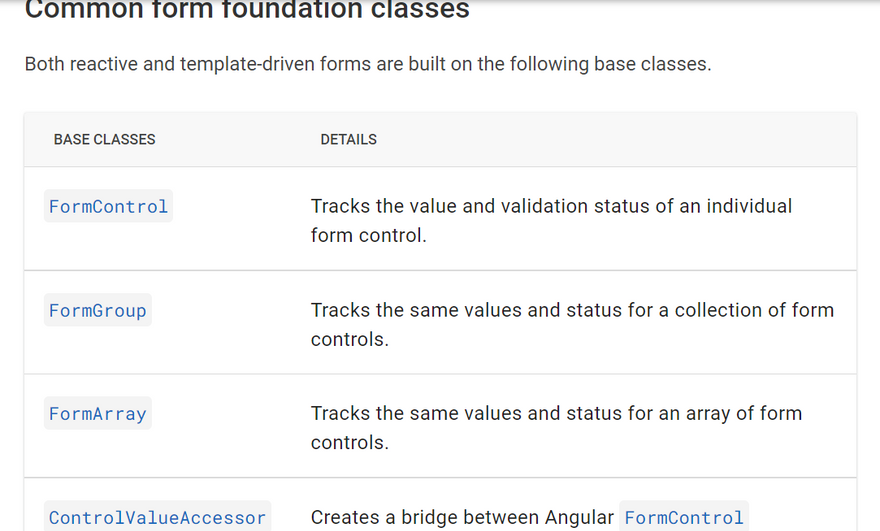
Both reactive and template-driven forms track value changes between the form input elements that users interact with and the form data in your component model. The two approaches share underlying building blocks, but differ in how you create and manage the common form-control instances.
Setup in reactive forms
With reactive forms, you define the form model directly in the component class. The [formControl] directive links the explicitly created FormControl instance to a specific form element in the view, using an internal value accessor.
The following component implements an input field for a single control, using reactive forms. In this example, the form model is the FormControl instance.
import { Component } from '@angular/core';
import { FormControl } from '@angular/forms';
@Component({
selector: 'app-reactive-favorite-color',
template: `
Favorite Color: <input type="text" [formControl]="favoriteColorControl">
`
})
export class FavoriteColorComponent {
favoriteColorControl = new FormControl('');
}
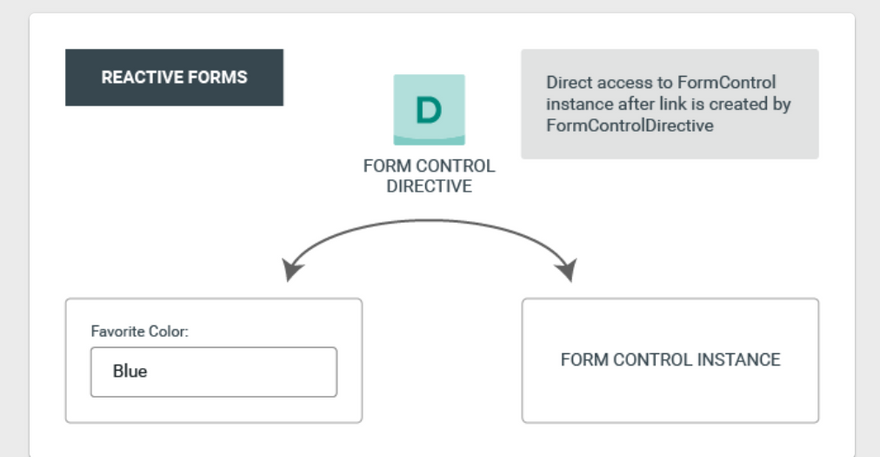
Figure 1 shows how, in reactive forms, the form model is the source of truth; it provides the value and status of the form element at any given point in time, through the [formControl] directive on the input element.
Setup in template-driven forms
In template-driven forms, the form model is implicit, rather than explicit. The directive NgModel creates and manages a FormControl instance for a given form element.
The following component implements the same input field for a single control, using template-driven forms.
import { Component } from '@angular/core';
@Component({
selector: 'app-template-favorite-color',
template: `
Favorite Color: <input type="text" [(ngModel)]="favoriteColor">
`
})
export class FavoriteColorComponent {
favoriteColor = '';
}
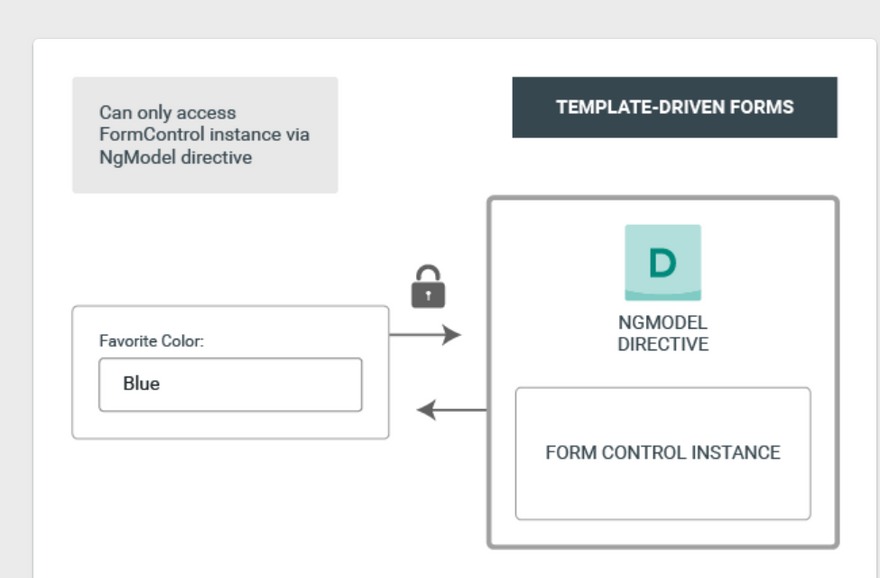
In a template-driven form the source of truth is the template. You do not have direct programmatic access to the FormControl instance, as shown in Figure 2.
Data flow in forms
When an application contains a form, Angular must keep the view in sync with the component model and the component model in sync with the view. As users change values and make selections through the view, the new values must be reflected in the data model. Similarly, when the program logic changes values in the data model, those values must be reflected in the view.
Reactive and template-driven forms differ in how they handle data flowing from the user or from programmatic changes. The following diagrams illustrate both kinds of data flow for each type of form, using the favorite-color input field defined above.
Data flow in reactive forms
In reactive forms each form element in the view is directly linked to the form model (a FormControl instance). Updates from the view to the model and from the model to the view are synchronous and do not depend on how the UI is rendered.
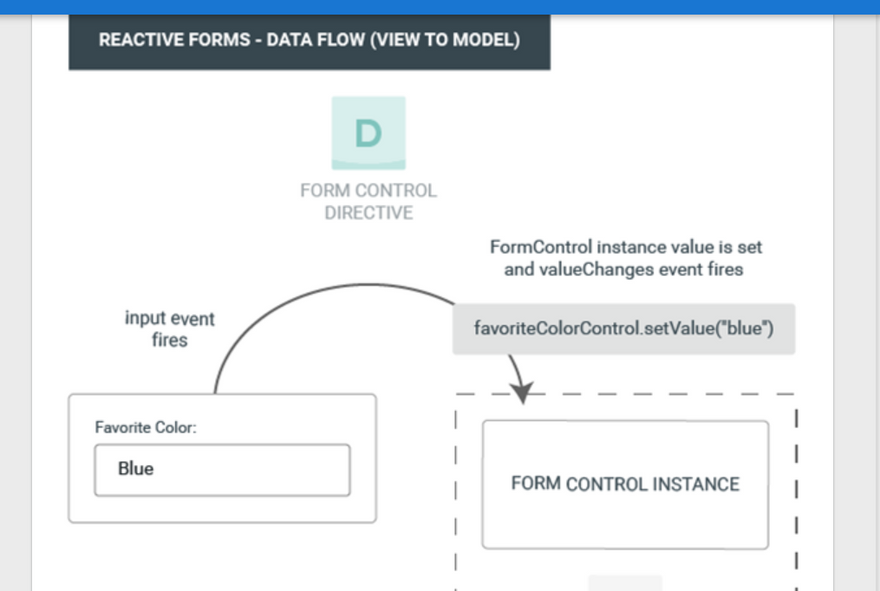
The view-to-model diagram shows how data flows when an input field's value is changed from the view through the following steps.
- The user types a value into the input element, in this case the favorite color Blue.
- The form input element emits an "input" event with the latest value.
- The control value accessor listening for events on the form input element immediately relays the new value to the FormControl instance.
- The FormControl instance emits the new value through the valueChanges observable.
- Any subscribers to the valueChanges observable receive the new value.
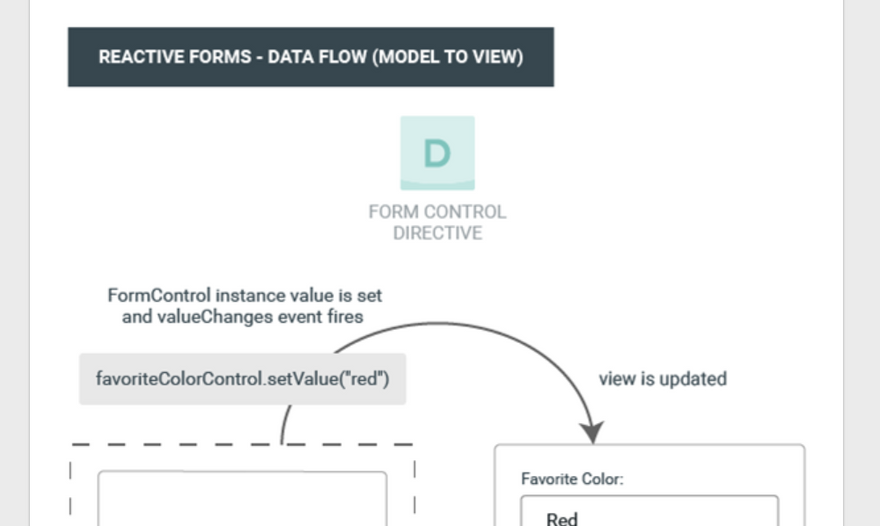
The model-to-view diagram shows how a programmatic change to the model is propagated to the view through the following steps.
The user calls the favoriteColorControl.setValue() method, which updates the FormControl value.
The FormControl instance emits the new value through the valueChanges observable.
Any subscribers to the valueChanges observable receive the new value.
The control value accessor on the form input element updates the element with the new value.
Data flow in template-driven forms
In template-driven forms, each form element is linked to a directive that manages the form model internally.
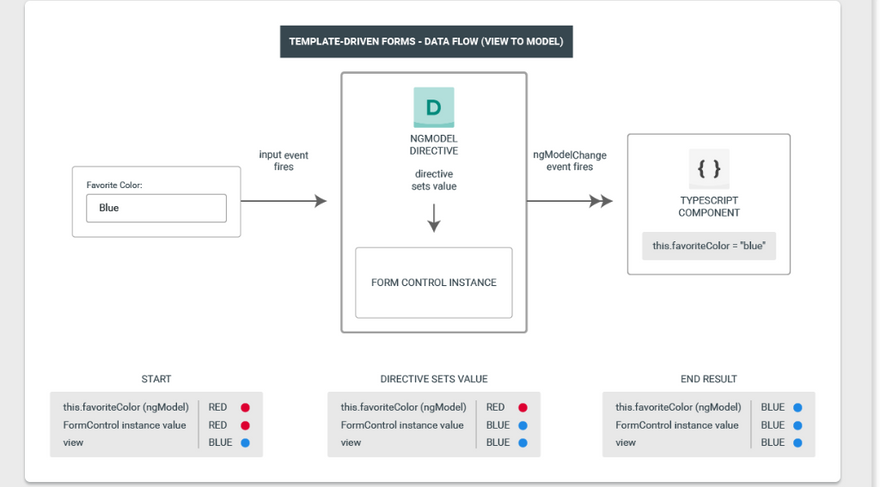
The view-to-model diagram shows how data flows when an input field's value is changed from the view through the following steps.
- The user types Blue into the input element.
- The input element emits an "input" event with the value Blue.
- The control value accessor attached to the input triggers the setValue() method on the FormControl instance.
- The FormControl instance emits the new value through the valueChanges observable.
- Any subscribers to the valueChanges observable receive the new value.
- The control value accessor also calls the NgModel.viewToModelUpdate() method which emits an ngModelChange event. Because the component template uses two-way data binding for the favoriteColor property, the favoriteColor property in the component is updated to the value emitted by the ngModelChange event (Blue).
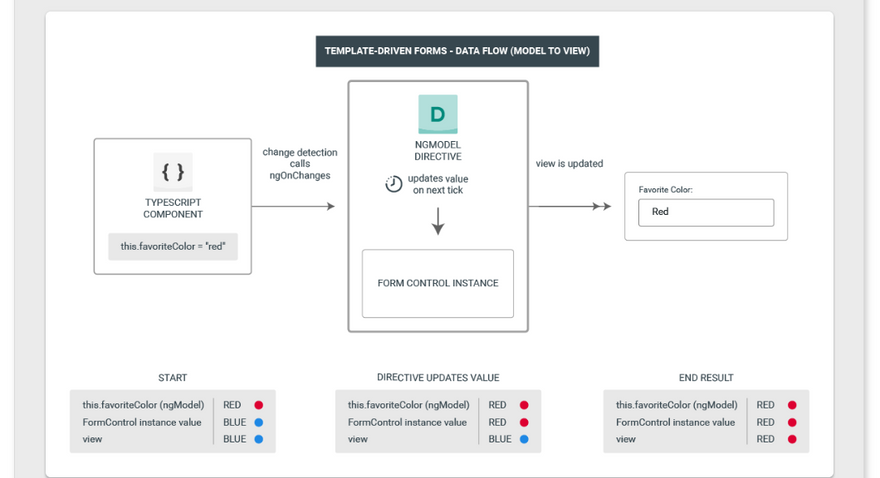
The model-to-view diagram shows how data flows from model to view when the favoriteColor changes from Blue to Red, through the following steps
- The favoriteColor value is updated in the component.
- Change detection begins.
- During change detection, the ngOnChanges lifecycle hook is called on the NgModel directive instance because the value of one of its inputs has changed.
The ngOnChanges() method queues an async task to set the value for the internal FormControl instance.
Change detection completes.
On the next tick, the task to set the FormControl instance value is executed.
The FormControl instance emits the latest value through the valueChanges observable.
Any subscribers to the valueChanges observable receive the new value.
The control value accessor updates the form input element in the view with the latest favoriteColor value.
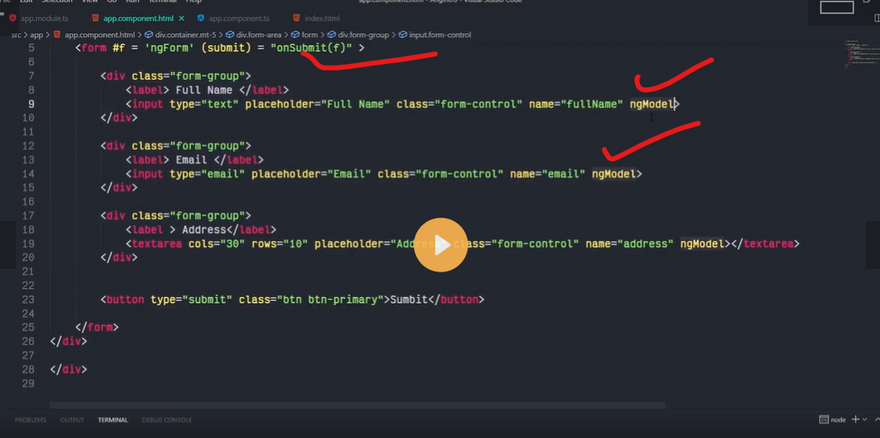
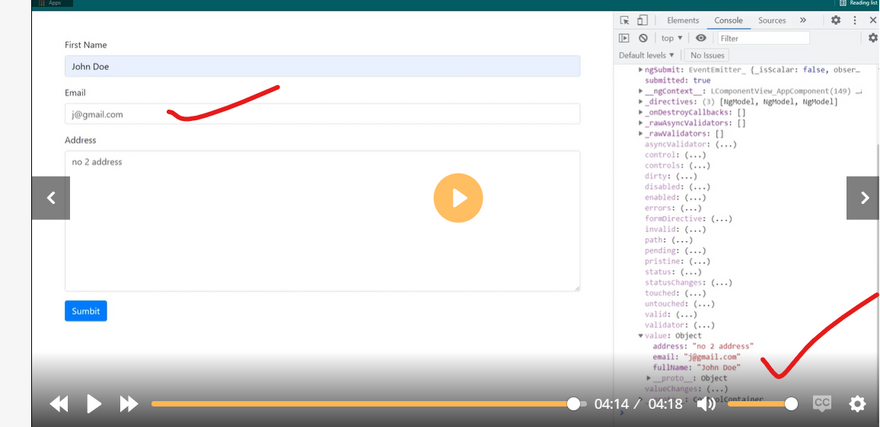
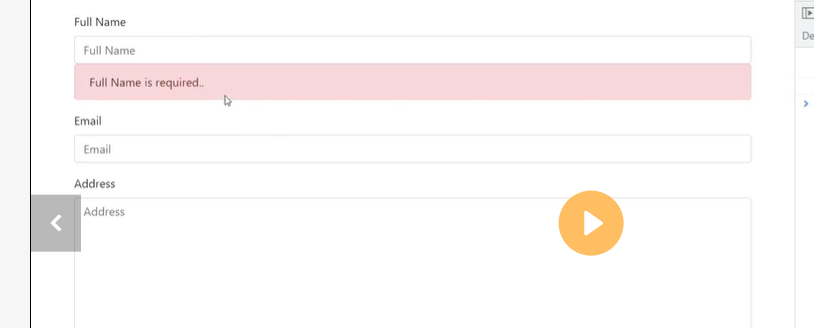
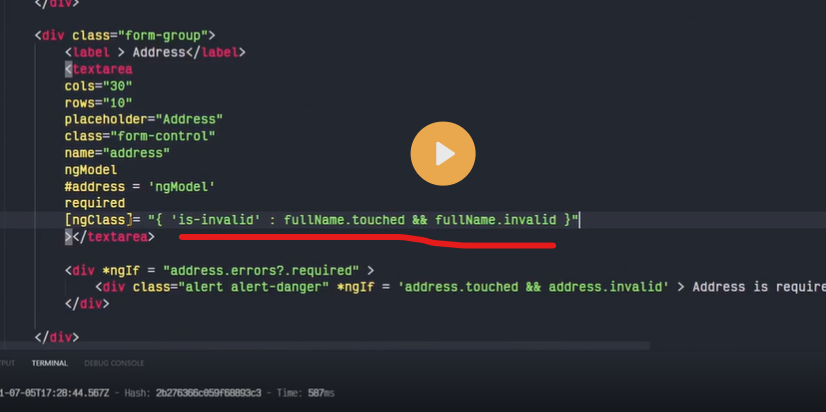
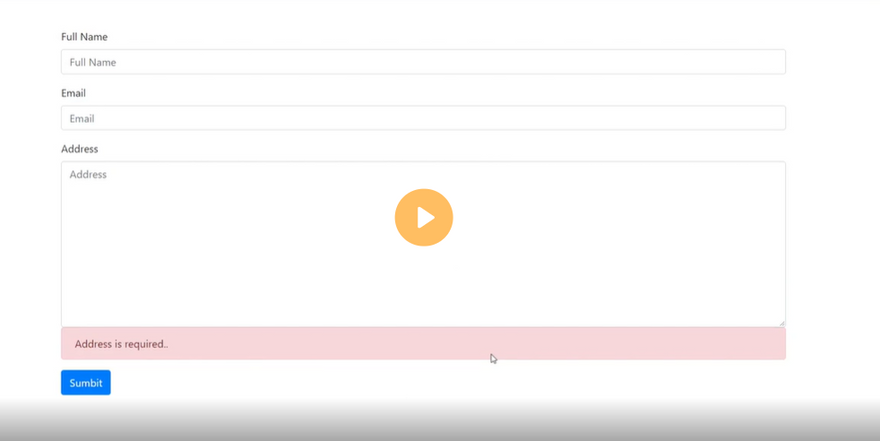
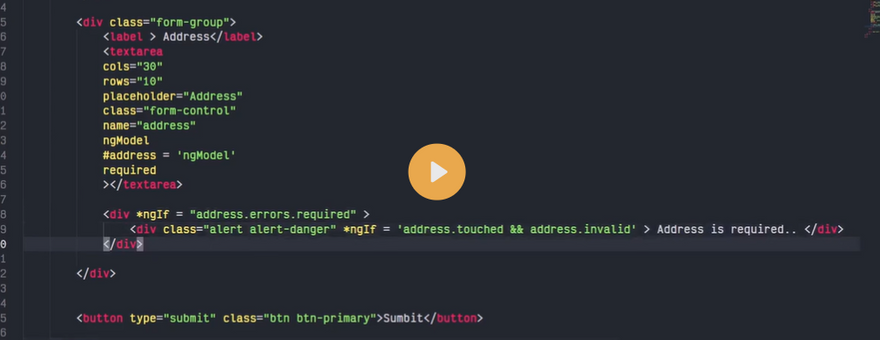
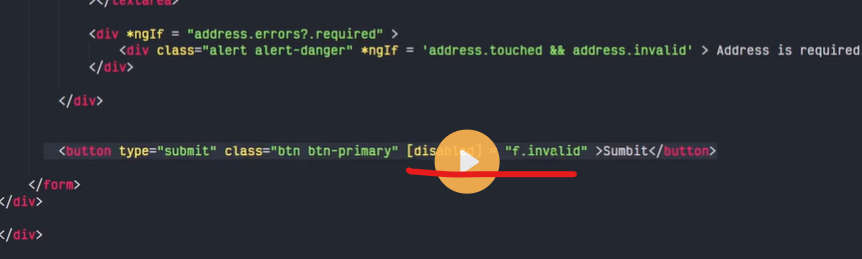
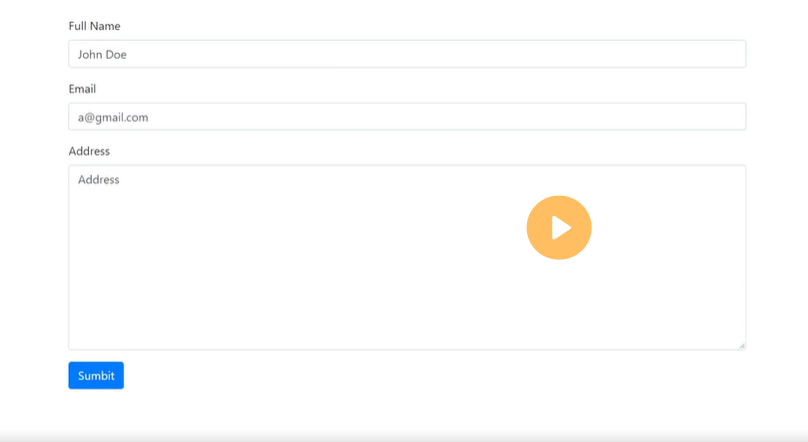
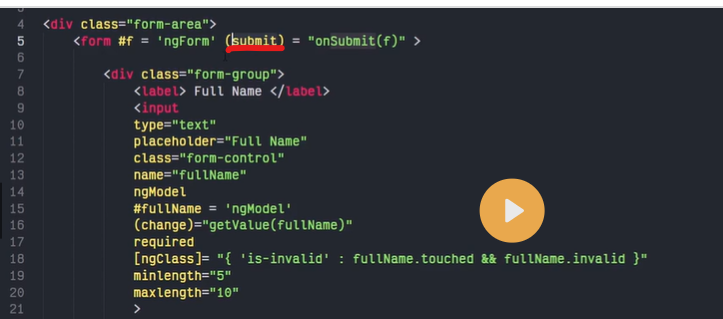
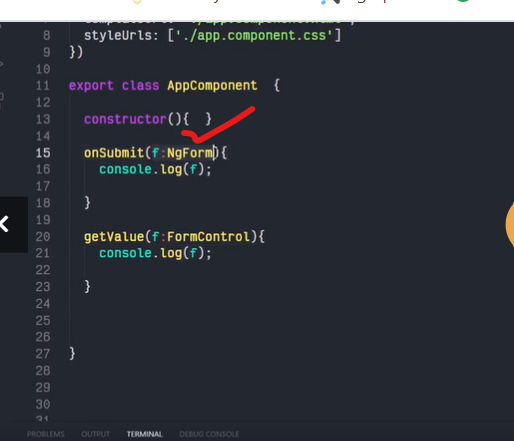
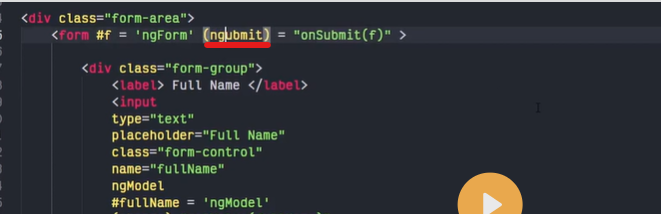
Practical example




































Top comments (0)