Refer Here
Angular components overview
Creating a component
Specifying a component's CSS selector
Defining a component's template
Declaring a component's styles
Components are the main building block for Angular applications. Each component consists of:
- An HTML template that declares what renders on the page
- A TypeScript class that defines behavior
- A CSS selector that defines how the component is used in a template
- Optionally, CSS styles applied to the template
Creating a component
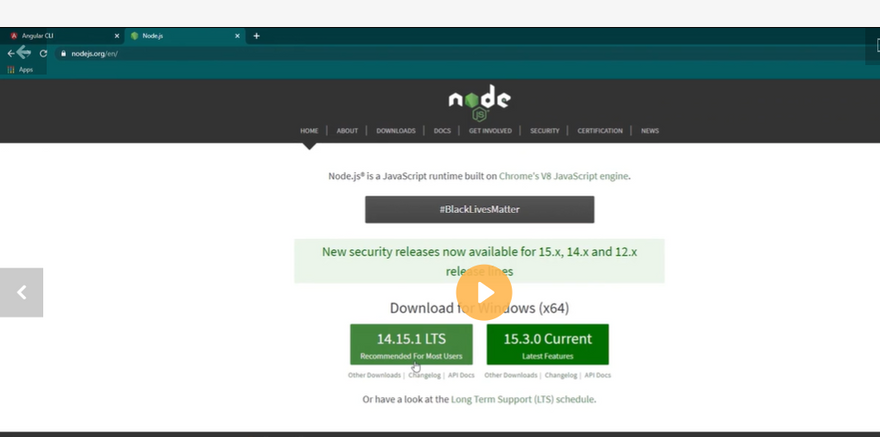
The best way to create a component is with the Angular CLI. You can also create a component manually.
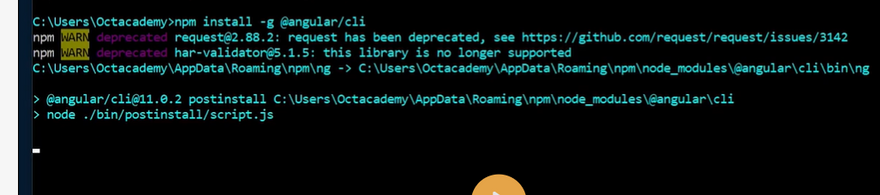
Creating a component using the Angular CLI
To create a component using the Angular CLI:
From a terminal window, navigate to the directory containing your application.
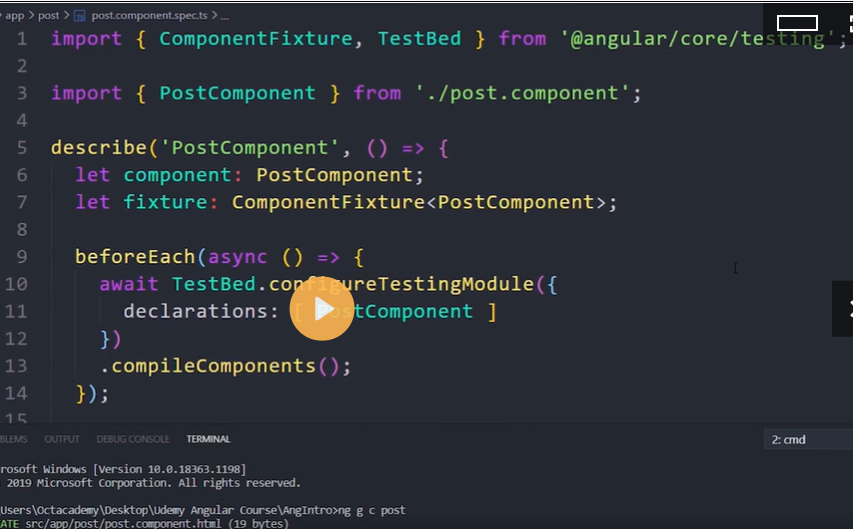
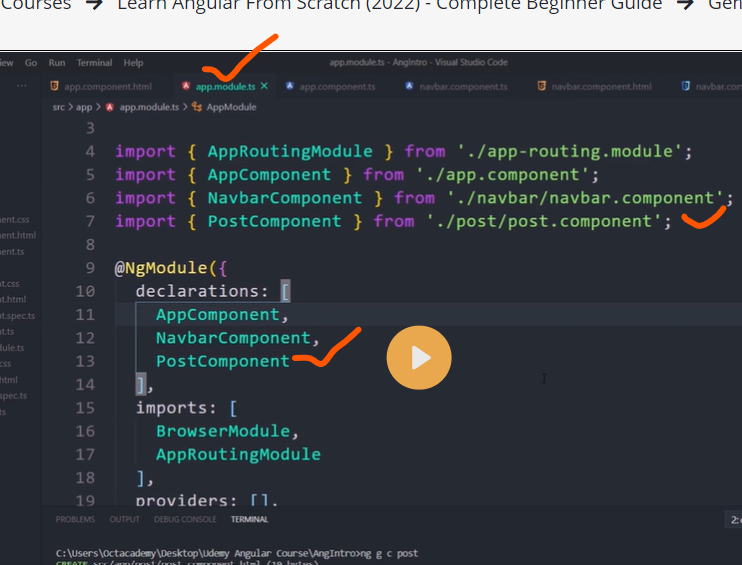
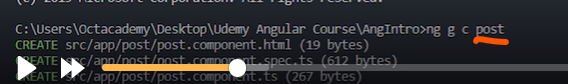
Run the ng generate component command, where is the name of your new component.
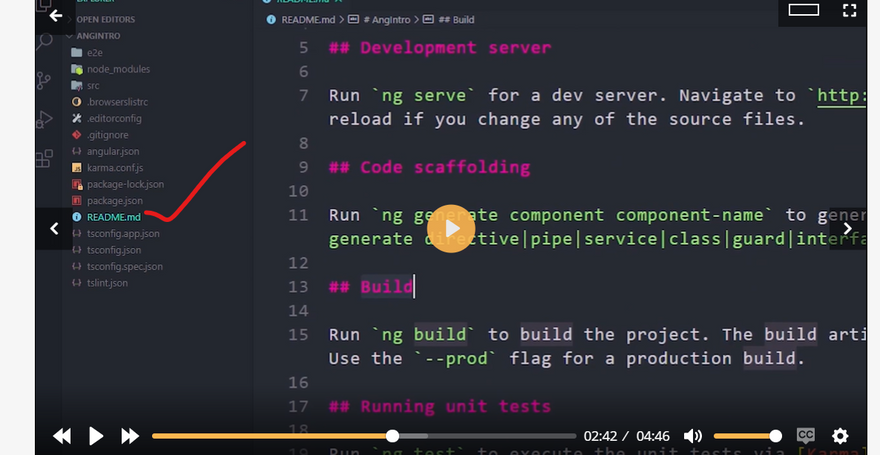
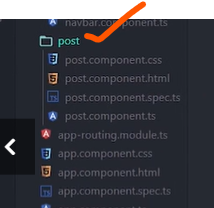
By default, this command creates the following:
- A directory named after the component
- A component file, .component.ts
- A template file, .component.html
- A CSS file, .component.css
- A testing specification file, .component.spec.ts
- Where is the name of your component.
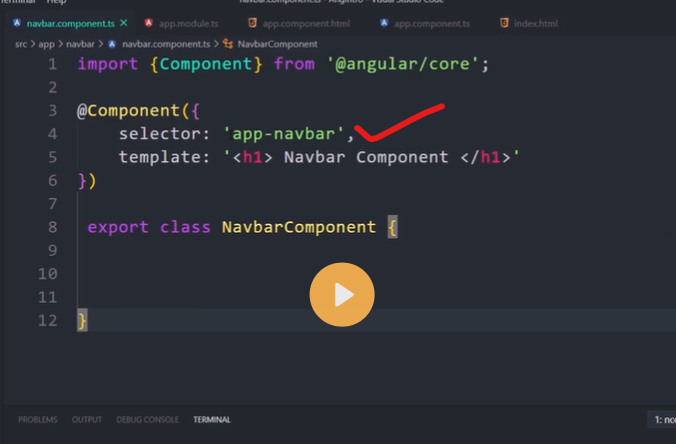
Creating a component manually
Although the Angular CLI is the best way to create an Angular component, you can also create a component manually. This section describes how to create the core component file within an existing Angular project.
To create a new component manually:
- Navigate to your Angular project directory.
- Create a new file, .component.ts.
- At the top of the file, add the following import statement.
import { Component } from '@angular/core';
After the import statement, add a @Component decorator.
@Component({
})
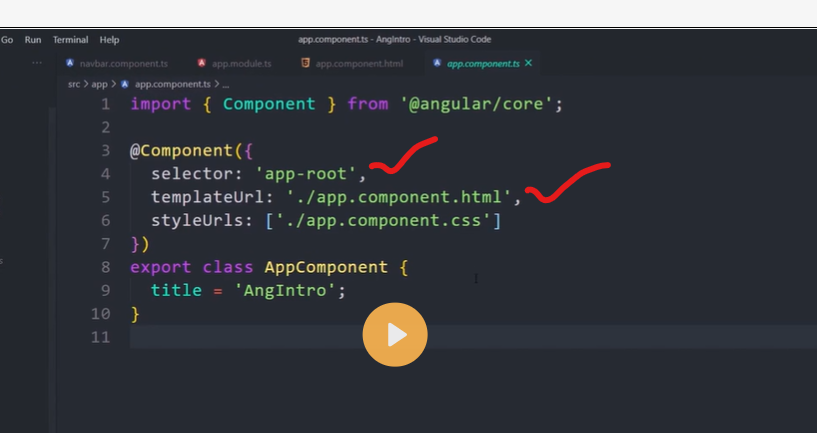
Choose a CSS selector for the component.
@Component({
selector: 'app-component-overview',
})
For more information on choosing a selector, see Specifying a component's selector.
Define the HTML template that the component uses to display information. In most cases, this template is a separate HTML file.
@Component({
selector: 'app-component-overview',
templateUrl: './component-overview.component.html',
})
For more information on defining a component's template, see Defining a component's template.
Select the styles for the component's template. In most cases, you define the styles for your component's template in a separate file.
@Component({
selector: 'app-component-overview',
templateUrl: './component-overview.component.html',
styleUrls: ['./component-overview.component.css']
})
Add a class statement that includes the code for the component.
export class ComponentOverviewComponent {
}
Specifying a component's CSS selector
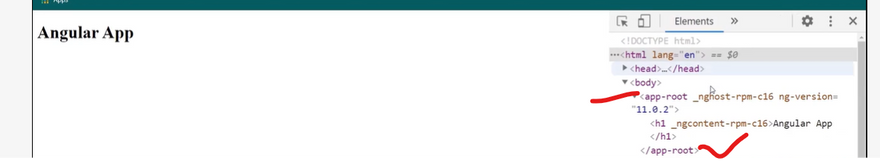
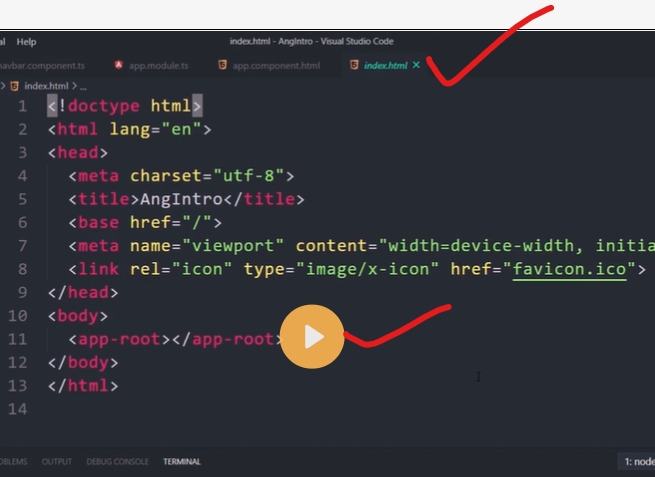
Every component requires a CSS selector. A selector instructs Angular to instantiate this component wherever it finds the corresponding tag in template HTML. For example, consider a component hello-world.component.ts that defines its selector as app-hello-world. This selector instructs Angular to instantiate this component any time the tag appears in a template.
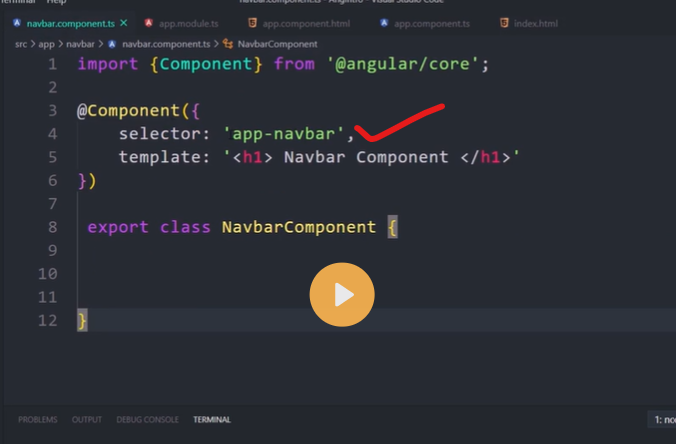
Specify a component's selector by adding a selector statement to the @Component decorator.
@Component({
selector: 'app-component-overview',
})
Defining a component's template
A template is a block of HTML that tells Angular how to render the component in your application. Define a template for your component in one of two ways: by referencing an external file, or directly within the component.
To define a template as an external file, add a templateUrl property to the @Component decorator.
@Component({
selector: 'app-component-overview',
templateUrl: './component-overview.component.html',
})
To define a template within the component, add a template property to the @Component decorator that contains the HTML you want to use.
If you want your template to span multiple lines, use backticks (`). For example:
`
@Component({
selector: 'app-component-overview',
template:
Hello World!
This template definition spans multiple lines.
})
`
An Angular component requires a template defined using template or templateUrl. You cannot have both statements in a component.
Declaring a component's styles
Declare component styles used for its template in one of two ways: By referencing an external file, or directly within the component.
To declare the styles for a component in a separate file, add a styleUrls property to the @Component decorator.
@Component({
selector: 'app-component-overview',
templateUrl: './component-overview.component.html',
styleUrls: ['./component-overview.component.css']
})
To declare the styles within the component, add a styles property to the @Component decorator that contains the styles you want to use.
@Component({
selector: 'app-component-overview',
template: '<h1>Hello World!</h1>',
styles: ['h1 { font-weight: normal; }']
})
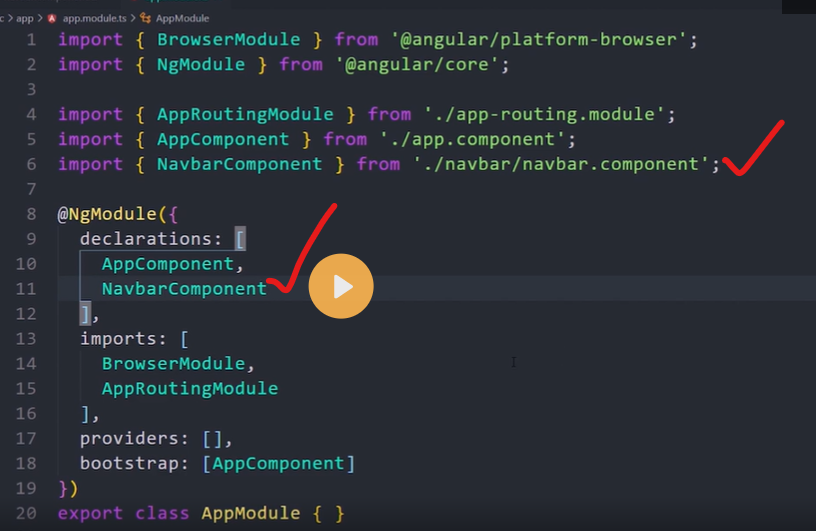
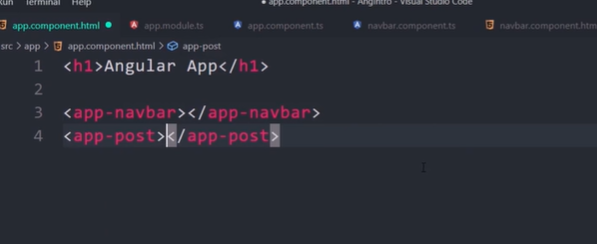
Create angular Component
Generate angular component using cli


























Top comments (0)