Frontend (React)
import React, { useState } from "react";
import axios from "axios";
const GenerateContent = () => {
// Dropdown options
const topics = [
"Introduction to Artificial Intelligence",
"Cybersecurity Threats and Mitigation Strategies",
"Cloud Computing Architecture and Security",
"Data Science and Machine Learning Fundamentals",
"IT Project Management Best Practices"
];
const formats = ["PPT", "Google Slides", "Prezi", "Keynote"];
const styles = ["Formal", "Informal", "Technical", "Non-Technical"];
const tones = ["Professional", "Friendly", "Humorous", "Serious"];
const logoStyles = ["Minimalist", "Modern", "Vintage", "Abstract", "Geometric"];
const themes = ["Technology", "Nature", "Sports", "Food", "Travel"];
const colors = ["Red", "Blue", "Green", "Yellow", "Purple"];
// State for selections
const [selectedType, setSelectedType] = useState("PPT"); // 'PPT', 'Logo', 'Image'
const [selectedTopic, setSelectedTopic] = useState(topics[0]);
const [selectedFormat, setSelectedFormat] = useState(formats[0]);
const [selectedStyle, setSelectedStyle] = useState(styles[0]);
const [selectedTone, setSelectedTone] = useState(tones[0]);
const [selectedLogoStyle, setSelectedLogoStyle] = useState(logoStyles[0]);
const [selectedTheme, setSelectedTheme] = useState(themes[0]);
const [selectedColor, setSelectedColor] = useState(colors[0]);
// Handle form submission
const handleGenerate = async () => {
try {
const requestData =
selectedType === "PPT"
? {
type: "PPT",
topic: selectedTopic,
format: selectedFormat,
style: selectedStyle,
tone: selectedTone
}
: {
type: "Logo",
style: selectedLogoStyle,
theme: selectedTheme,
color: selectedColor
};
const response = await axios.post("http://127.0.0.1:5000/generate-content", requestData, {
responseType: "blob" // Important for downloading files
});
// Download generated file
const url = window.URL.createObjectURL(new Blob([response.data]));
const link = document.createElement("a");
link.href = url;
link.setAttribute("download", selectedType === "PPT" ? "generated_ppt.pptx" : "generated_logo.png");
document.body.appendChild(link);
link.click();
document.body.removeChild(link);
} catch (error) {
console.error("Error generating content:", error);
}
};
return (
<div style={{ textAlign: "center", marginTop: "50px" }}>
<h2>Generate Content (PPT, Logo, Image)</h2>
{/* Select PPT or Logo */}
<label>Select Type:</label>
<select value={selectedType} onChange={(e) => setSelectedType(e.target.value)}>
<option value="PPT">PPT</option>
<option value="Logo">Logo</option>
</select>
{selectedType === "PPT" ? (
<>
<div>
<label>Topic:</label>
<select value={selectedTopic} onChange={(e) => setSelectedTopic(e.target.value)}>
{topics.map((topic, index) => (
<option key={index} value={topic}>
{topic}
</option>
))}
</select>
</div>
<div>
<label>Format:</label>
<select value={selectedFormat} onChange={(e) => setSelectedFormat(e.target.value)}>
{formats.map((format, index) => (
<option key={index} value={format}>
{format}
</option>
))}
</select>
</div>
<div>
<label>Style:</label>
<select value={selectedStyle} onChange={(e) => setSelectedStyle(e.target.value)}>
{styles.map((style, index) => (
<option key={index} value={style}>
{style}
</option>
))}
</select>
</div>
<div>
<label>Tone:</label>
<select value={selectedTone} onChange={(e) => setSelectedTone(e.target.value)}>
{tones.map((tone, index) => (
<option key={index} value={tone}>
{tone}
</option>
))}
</select>
</div>
</>
) : (
<>
<div>
<label>Logo Style:</label>
<select value={selectedLogoStyle} onChange={(e) => setSelectedLogoStyle(e.target.value)}>
{logoStyles.map((style, index) => (
<option key={index} value={style}>
{style}
</option>
))}
</select>
</div>
<div>
<label>Theme:</label>
<select value={selectedTheme} onChange={(e) => setSelectedTheme(e.target.value)}>
{themes.map((theme, index) => (
<option key={index} value={theme}>
{theme}
</option>
))}
</select>
</div>
<div>
<label>Color:</label>
<select value={selectedColor} onChange={(e) => setSelectedColor(e.target.value)}>
{colors.map((color, index) => (
<option key={index} value={color}>
{color}
</option>
))}
</select>
</div>
</>
)}
<button onClick={handleGenerate} style={{ padding: "10px 20px", marginTop: "20px" }}>
Generate
</button>
</div>
);
};
export default GenerateContent;
2️⃣ Backend (Flask)
Install Required Libraries
pip install Flask flask-cors python-pptx pillow
Flask App (app.py)
from flask import Flask, request, jsonify, send_file
from flask_cors import CORS
from pptx import Presentation
from PIL import Image, ImageDraw, ImageFont
import os
app = Flask(__name__)
CORS(app)
OUTPUT_DIR = "generated_files"
if not os.path.exists(OUTPUT_DIR):
os.makedirs(OUTPUT_DIR)
@app.route('/generate-content', methods=['POST'])
def generate_content():
data = request.json
content_type = data.get("type")
if content_type == "PPT":
ppt_filename = os.path.join(OUTPUT_DIR, "generated_ppt.pptx")
prs = Presentation()
slide = prs.slides.add_slide(prs.slide_layouts[1])
title = slide.shapes.title
body = slide.placeholders[1]
title.text = data.get("topic", "Default Topic")
body.text = f"Style: {data.get('style')}\nTone: {data.get('tone')}\nFormat: {data.get('format')}"
prs.save(ppt_filename)
return send_file(ppt_filename, as_attachment=True, mimetype="application/vnd.openxmlformats-officedocument.presentationml.presentation")
elif content_type == "Logo":
logo_filename = os.path.join(OUTPUT_DIR, "generated_logo.png")
img = Image.new("RGB", (400, 200), color=data.get("color", "white"))
draw = ImageDraw.Draw(img)
font = ImageFont.load_default()
draw.text((100, 80), f"{data.get('style')} Logo", fill="black", font=font)
img.save(logo_filename)
return send_file(logo_filename, as_attachment=True, mimetype="image/png")
return jsonify({"error": "Invalid request"}), 400
if __name__ == '__main__':
app.run(debug=True)
PowerPoint (PPT) Generation
Library/Tool: python-pptx
Language: Python
📌 Usage: Create dynamic PowerPoint slides, add text, images, and charts.
from pptx import Presentation
prs = Presentation()
slide = prs.slides.add_slide(prs.slide_layouts[0])
title = slide.shapes.title
title.text = "Hello, PowerPoint!"
prs.save("output.pptx")
✅ Used for: Business reports, automated presentations, data visualization.
2️⃣ Logo Generation
Library/Tool: PIL/Pillow + CairoSVG
Language: Python
📌 Usage: Generate simple text-based logos dynamically.
from PIL import Image, ImageDraw, ImageFont
img = Image.new('RGB', (400, 200), color='white')
draw = ImageDraw.Draw(img)
font = ImageFont.load_default()
draw.text((100, 80), "My Logo", fill="black", font=font)
img.save("logo.png")
✅ Used for: Branding, watermarking, quick logo creation.
3️⃣ Image Generation (AI-Based)
Library/Tool: Stable Diffusion, DALL·E
Language: Python
📌 Usage: AI-generated images from text prompts.
from diffusers import StableDiffusionPipeline
pipe = StableDiffusionPipeline.from_pretrained("runwayml/stable-diffusion-v1-5")
image = pipe("A futuristic city at sunset").images[0]
image.save("output.png")
✅ Used for: Art, game design, concept images.
4️⃣ SVG Vector Logo & Image Generation
Library/Tool: SVG.js
Language: JavaScript
📌 Usage: Generate vector-based graphics dynamically.
const draw = SVG().addTo('body').size(300, 300);
draw.rect(100, 100).fill('#f06');
✅ Used for: Scalable logos, icons, vector graphics.
5️⃣ Custom Graphic Generation with OpenGL
Library/Tool: OpenCV + Matplotlib
Language: Python
📌 Usage: Create custom graphics, visual effects.
import cv2
import numpy as np
image = np.zeros((500, 500, 3), dtype="uint8")
cv2.putText(image, "Hello!", (50, 250), cv2.FONT_HERSHEY_SIMPLEX, 2, (255, 255, 255), 3)
cv2.imwrite("custom_image.png", image)
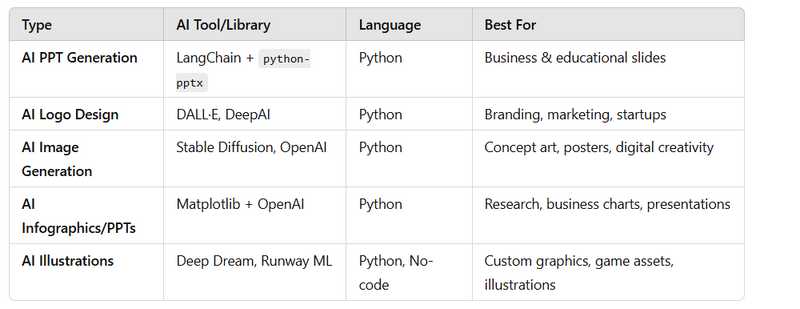
Popular Ways to Generate PPTs, Logos, and Images Using AI
AI-powered tools allow for dynamic generation of PowerPoint presentations, logos, and images based on text prompts and data inputs. Here are the top 5 popular ways to generate them using AI:
1️⃣ AI-Powered PowerPoint Generation (Text-to-PPT)
Library/Tool: LangChain + python-pptx
Language: Python
📌 Usage: Converts text prompts into structured PowerPoint slides automatically.
from pptx import Presentation
from openai import OpenAI
client = OpenAI(api_key="YOUR_OPENAI_API_KEY")
# Generate slide content using AI
response = client.completions.create(model="gpt-4", prompt="Create a presentation on 'AI in Healthcare'", max_tokens=200)
ppt_content = response.choices[0].text.strip()
prs = Presentation()
slide = prs.slides.add_slide(prs.slide_layouts[1])
title = slide.shapes.title
body = slide.placeholders[1]
title.text = "AI in Healthcare"
body.text = ppt_content
prs.save("AI_Presentation.pptx")
✅ Best for: Automated presentations for business, education, and research.
2️⃣ AI-Generated Logo Design (Text-to-Logo)
Library/Tool: DALL·E, DeepAI
Language: Python
📌 Usage: Creates logos based on text prompts.
import openai
openai.api_key = "YOUR_OPENAI_API_KEY"
response = openai.Image.create(
prompt="Minimalist logo for a tech startup",
n=1,
size="512x512"
)
image_url = response['data'][0]['url']
print(f"Download your AI-generated logo: {image_url}")
✅ Best for: AI-designed logos for brands, startups, and freelancers.
3️⃣ AI Image Generation (Text-to-Image)
Library/Tool: Stable Diffusion
Language: Python
📌 Usage: Generates realistic or artistic images from text prompts.
from diffusers import StableDiffusionPipeline
pipeline = StableDiffusionPipeline.from_pretrained("runwayml/stable-diffusion-v1-5")
image = pipeline("Futuristic city at sunset").images[0]
image.save("AI_generated_image.png")
✅ Best for: Digital art, concept design, and AI-based creativity.
4️⃣ AI-Based Infographics & PPTs (Chart & Graph Auto-Generation)
Library/Tool: ChartGPT, Matplotlib + OpenAI
Language: Python
📌 Usage: Generates infographics, bar charts, pie charts, and slides.
import openai
import matplotlib.pyplot as plt
openai.api_key = "YOUR_OPENAI_API_KEY"
# Generate chart data using AI
response = openai.ChatCompletion.create(
model="gpt-4",
messages=[{"role": "user", "content": "Create a bar chart on global AI adoption"}]
)
chart_data = response["choices"][0]["message"]["content"]
# Generate bar chart
labels = ['USA', 'China', 'Europe', 'India']
values = [70, 65, 55, 50]
plt.bar(labels, values)
plt.title("Global AI Adoption")
plt.savefig("AI_chart.png")
✅ Best for: Business reports, research papers, and AI-generated analytics.
5️⃣ AI-Generated Illustrations & Custom Graphics
Library/Tool: Deep Dream Generator, Runway ML
Language: Python, No-code AI tools
📌 Usage: Creates custom illustrations and artistic AI-generated images.
import openai
openai.api_key = "YOUR_OPENAI_API_KEY"
response = openai.Image.create(
prompt="A futuristic sci-fi landscape, highly detailed",
n=1,
size="1024x1024"
)
image_url = response['data'][0]['url']
print(f"Download your AI-generated illustration: {image_url}")


Top comments (0)