Conditional display of button text
Conditional display of button enable and disable and color and other css elements
Conditional display of button cursor arrow or pointer
Conditional display of checkbox
Conditional display of image
Conditional display of icon
Conditional display of url
Conditional display of button text and color and other css elements
if card is added in table decide using isAdded
var isAdded = item.influencer_admin_id !== null && item.admin_id !== null;
var buttonText = isAdded ? 'Added' : 'Add to Cart';
user is login or not
var isLoggedIn = $('#admin_id').val() !== '';
Now, based on isLoggedIn and isAdded display button
if (isLoggedIn) {
if (isAdded) {
// Add a row for the buttons
html += '<div class="row">';
html += '<div class="col-md-8 text-right">';
html += '</div>';
html += '<div class="col-md-2 text-right">';
html += '<a href="' + '/influencer/' + item.slug + '" target="_blank" class="btn btn-sm btn-primary" role="button">View Profile</a>';
html += '</div>';
// Add a column for the "Go to Cart" button
html += '<div class="col-md-1 text-right">';
html += '<a href="{{ route('carts') }}" class="btn btn-sm btn-primary" role="button">Go to Cart</a>';
html += '</div>';
// Add a column for the existing button
html += '<div class="col-md-1 text-right">';
html += '<button class="btn btn-sm ' + buttonClass + ' add-to-cart-button" data-id="' + item.id + '" ' + buttonDisabled + ' onclick="mySocialsClick(this, event)" style="cursor: ' + (isAdded ? 'default' : 'pointer') + ';">' +
buttonText +
'</button>';
html += '</div>';
html += '</div>';
} else {
// Add a row for the existing button
html += '<div class="row">';
html += '<div class="col-md-9 text-right">';
html += '</div>';
html += '<div class="col-md-2 text-right">';
html += '<a href="' + '/influencer/' + item.slug + '" target="_blank" class="btn btn-sm btn-primary" role="button">View Profile</a>';
html += '</div>';
html += '<div class="col-md-1 text-right">';
html += '<button class="btn btn-sm ' + buttonClass + ' add-to-cart-button" data-id="' + item.id + '" ' + buttonDisabled + ' onclick="mySocialsClick(this, event)" style="cursor: ' + (isAdded ? 'default' : 'pointer') + ';">' +
buttonText +
'</button>';
html += '</div>';
html += '</div>';
}
}
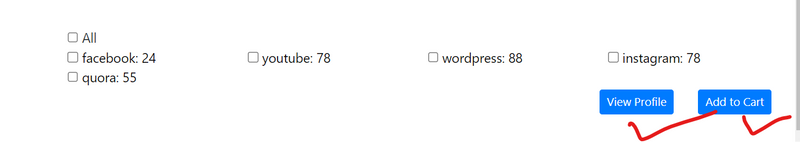
When user is loggedin
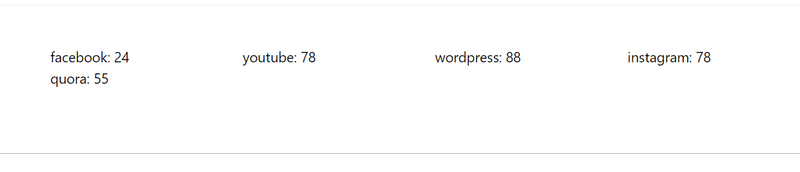
When user is not loggedin no button will display
Conditional display of button enable and disable and color and other css elements
var isAdded = item.influencer_admin_id !== null && item.admin_id !== null;
var buttonText = isAdded ? 'Added' : 'Add to Cart';
var buttonClass = isAdded ? 'btn-secondary' : 'btn-primary';
var buttonDisabled = isAdded ? 'disabled' : '';
if (isLoggedIn) {
if (isAdded) {
// Add a row for the buttons
html += '<div class="row">';
html += '<div class="col-md-8 text-right">';
html += '</div>';
// Add a column for the "Go to Cart" button
html += '<div class="col-md-2 text-right">';
html += '<a href="' + '/influencer/' + item.slug + '" target="_blank" class="btn btn-sm btn-primary" role="button">View Profile</a>';
html += '</div>';
// Add a column for the "Go to Cart" button
html += '<div class="col-md-1 text-right">';
html += '<a href="{{ route('carts') }}" class="btn btn-sm btn-primary" role="button">Go to Cart</a>';
html += '</div>';
// Add a column for the existing button
html += '<div class="col-md-1 text-right">';
html += '<button class="btn btn-sm ' + buttonClass + ' add-to-cart-button" data-id="' + item.id + '" ' + buttonDisabled + ' onclick="mySocialsClick(this, event)" style="cursor: ' + (isAdded ? 'default' : 'pointer') + ';">' +
buttonText +
'</button>';
html += '</div>';
html += '</div>';
} else {
// Add a row for the existing button
html += '<div class="row">';
html += '<div class="col-md-9 text-right">';
html += '</div>';
html += '<div class="col-md-2 text-right">';
html += '<a href="' + '/influencer/' + item.slug + '" target="_blank" class="btn btn-sm btn-primary" role="button">View Profile</a>';
html += '</div>';
html += '<div class="col-md-1 text-right">';
html += '<button class="btn btn-sm ' + buttonClass + ' add-to-cart-button" data-id="' + item.id + '" ' + buttonDisabled + ' onclick="mySocialsClick(this, event)" style="cursor: ' + (isAdded ? 'default' : 'pointer') + ';">' +
buttonText +
'</button>';
html += '</div>';
html += '</div>';
}
}
style="cursor: ' + (isAdded ? 'default' : 'pointer') + '
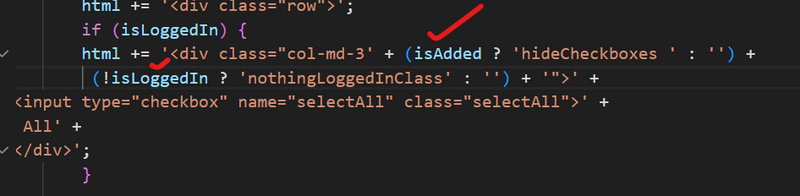
hide all checkbox if user not logged in
if (isLoggedIn) {
html += '<div class="col-md-3'+ (isAdded ? ' hideCheckboxes' : '') + '">' +
'<input type="checkbox" name="selectAll" class="selectAll">' +
' All' +
'</div>';
}
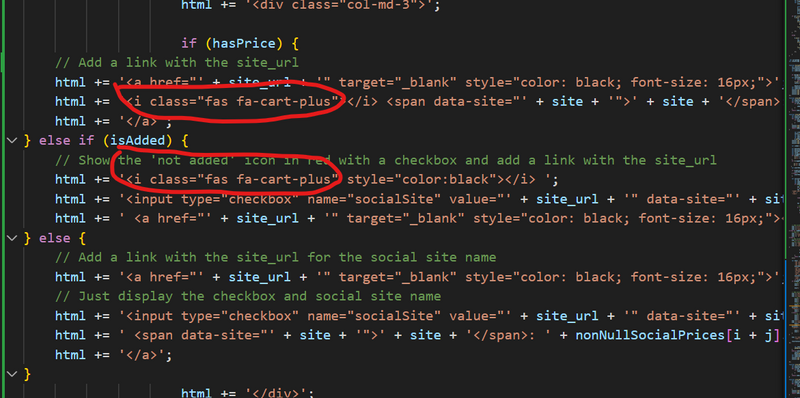
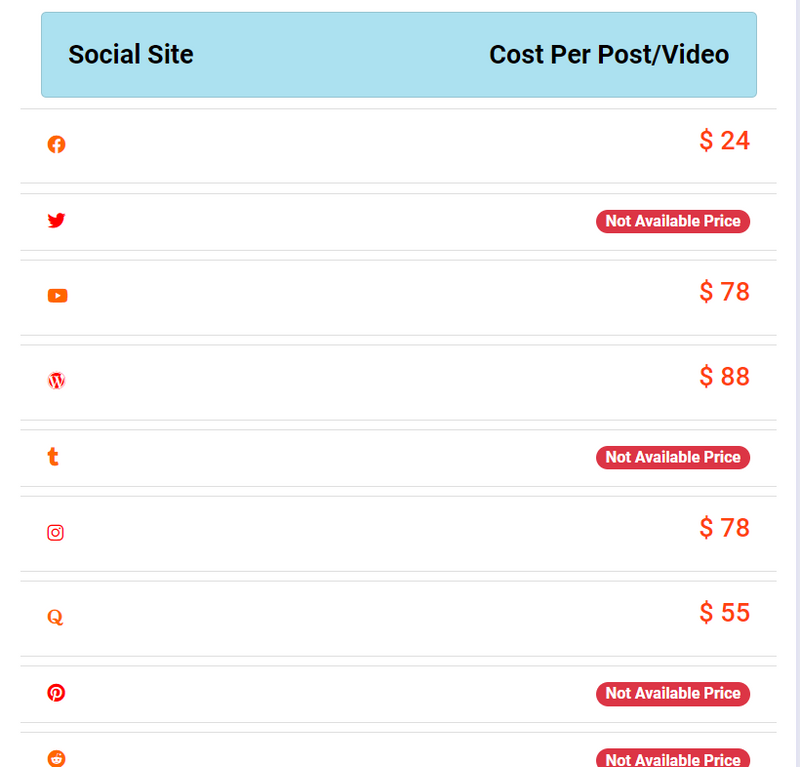
conditional display of icon
<ul class="list-group list-group-flush">
@if ($price_social && !empty(json_decode($price_social->social_price, true)))
@foreach(json_decode($price_social->social_price, true) as $platform => $price)
<li class="list-group-item d-flex justify-content-between align-items-center flex-wrap mt-2">
<?php
switch ($platform) {
case 'facebook':
$iconTag = '<i class="fab fa-facebook" style="color: #ff6600;"></i> <b></b>';
break;
case 'twitter':
$iconTag = '<i class="fab fa-twitter" style="color:red;"></i> <b></b>';
break;
case 'youtube':
$iconTag = '<i class="fab fa-youtube" style="color: #ff6600;"></i> <b></b>';
break;
case 'wordpress':
$iconTag = '<i class="fab fa-wordpress" style="color:red;"></i> <b></b>';
break;
case 'tumblr':
$iconTag = '<i class="fab fa-tumblr" style="color: #ff6600;"></i> <b></b>';
break;
case 'instagram':
$iconTag = '<i class="fab fa-instagram" style="color:red;"></i> <b></b>';
break;
case 'quora':
$iconTag = '<i class="fab fa-quora" style="color: #ff6600;"></i> <b></b>';
break;
case 'pinterest':
$iconTag = '<i class="fab fa-pinterest" style="color:red;"></i> <b></b>';
break;
case 'reddit':
$iconTag = '<i class="fab fa-reddit" style="color: #ff6600;"></i> <b></b>';
break;
case 'telegram':
$iconTag = '<i class="fab fa-telegram" style="color:red;"></i> <b></b>';
break;
case 'linkedin':
$iconTag = '<i class="fab fa-linkedin-in" style="color:red;"></i> <b></b>';
break;
case 'reddit':
$iconTag = '<i class="fab fa-reddit" style="color: #ff6600;"></i> <b></b>';
break;
case 'fb_grp':
$iconTag = '<i class="fab fa-facebook" style="color:red;"></i> <b></b>';
break;
case 'linkedin_grp':
$iconTag = '<i class="fab fa-linkedin" style="color: #ff6600;"></i> <b></b>';
break;
case 'koo':
$iconTag = '<img src="' . url('assets/images/koo-favicon.webp') . '" width="20" style="margin-left:-9px ;">';
break;
case 'scoopit':
$iconTag = '<img src="' . url('assets/images/scoopit-favicon.webp') . '" width="20" style="margin-left:-9px ;">';
break;
case 'roposo':
$iconTag = '<img src="' . url('assets/images/roposo-favicon.webp') . '" width="20" style="margin-left:-9px ;">';
break;
case 'chingari':
$iconTag = '<img src="' . url('assets/images/chingari-favicon.webp') . '"width="20" style="margin-left:-9px ;">';
break;
case 'mitron':
$iconTag = '<img src="' . url('assets/images/mitron-favicon.webp') . '" width="20" style="margin-left:-9px ;">';
break;
// Add more cases for other platforms as needed
default:
// Default icon or alternative content
$iconTag = '<i class="fab fa-linkedin-in" style="color:red;"></i> <b></b>';
}
?>
<h6 class="mb-0">
{!! $iconTag !!}
</h6>
@if($price !== null)
<span class="text-secondary">
<a class="text-secondary">
<h4>$ {{ $price }}</h4>
</a>
</span>
@else
<span class="badge badge-danger badge-pill">Not Available Price</span>
@endif
</li>
@endforeach






Top comments (0)