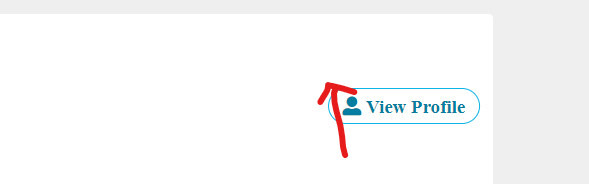
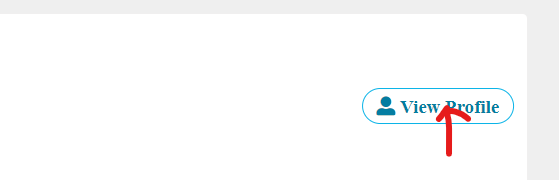
yesterday when i trying to click button on corner it is clickable but when i trying to click middle it is not clickable
<div class="button" >
<button style="border: 1px solid #09b3e7; "> <a href="{{ url('influencers/'.$item->slug) }}"><b style="color:#047da1;"class="fas fa-user-alt"> View
Profile</b></a></button>
</div>
Solution
.button {
display: inline-block;
text-align: right; /* Ensures the container takes up only the necessary width */
}
.button-link {
display: block;
width: 100%;
height: 100%;
text-decoration: none; /* Remove default link styling if needed */
}
<div class="button" style="float:right">
<button style="border: 1px solid #09b3e7; "> <a href="{{ url('influencers/'.$item->slug) }}"><b style="color:#047da1;"class="fas fa-user-alt"> View
Profile</b></a></button>
</div>
Summary
see display,text-align,height,width




Top comments (0)