debugging in Vue
vuejs-debugging
how-i-stopped-using-console-log-when-debugging-vue-components
vuejs-how-can-i-console-log-all-form-inputs
how-to-console-log-an-item-inside-a-v-for-loop-in-vue
console-log-is-not-working-inside-vue-js-script
how-can-i-use-console-log-or-console-error-in-a-vue-template
video
How to debug vue.js with vscode
Debugger Issue Solution
question:
How can I console.log() all form inputs?
I oftenly need to debug my form inputs
I hate having to do this huge & long and sometimes missing vars ...
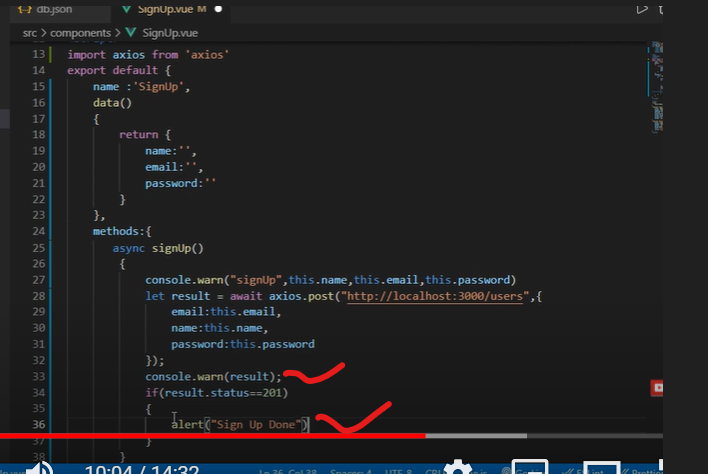
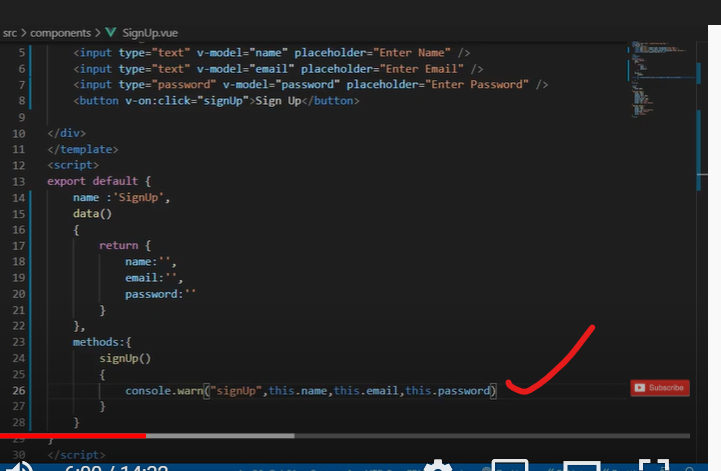
console.log(this.type, this.name, this.url, this.timezone, this.startDate, this.endDate, this.startTime, this.endTime, and 10 more variables .... )
I oftenly need to debug my form inputs
I hate having to do this huge & long and sometimes missing vars ...
console.log(this.type, this.name, this.url, this.timezone, this.startDate, this.endDate, this.startTime, this.endTime, and 10 more variables .... )
Is there a way to console.log(ALL inputs in a form) ?
SOLUTION : using dev tools , set debugger
Debugging is programming. And you will only get better by actually doing it. There are no shortcuts. That being said, there are some general debugging strategies that you should know, and experience will teach you when to use them.
Before we jump in the strategies, there are at least two helpful things you should know:
Logging.
Attaching to a process.
For this post, we are only interested in Vue.JS debugging, which lives in the frontend. In that case, logging is done with the console object, and attaching to the process is done by using a debugger statement.
You'll be using the console console.log function over and over. A neat trick that I learned early on is that you can log multiple objects with one call. You don't have to "stringify" and concatenate all your objects. You can do a single call like the following:
console.log("Here's some text and an object:", {'prop': {'nested': 'value'}}, ',and a second one:', [1,2,3,4])
The other thing you need to know is to bind to the runtime. It is done simply with a debugger statement. Then you can read instruction by instruction.
These two methods let you inspect the state of your objects at runtime. It is crucial since you will make mistakes if you try to
compute this cognitively. Now that you're armed with general error types and peeking methods in your app let's check some general strategies to pinpoint where your errors are.
Prerequisites
Make sure you have VS Code and the browser of your choice installed, and the latest version of the corresponding Debugger extension installed and enabled:
Debugger for Chrome
Debugger for Firefox
Install and create a project with the vue-cli, following the instructions in the Vue CLI Guide. Change into the newly created application directory and open VS Code.
Displaying Source Code in the Browser
Before you can debug your Vue components from VS Code, you need to update the generated Webpack config to build sourcemaps. We do this so that our debugger has a way to map the code within a compressed file back to its position in the original file. This ensures that you can debug an application even after your assets have been optimized by Webpack.
If you use Vue CLI 2, set or update the devtool property inside config/index.js
Before you can debug your Vue components from VS Code, you need to update the generated Webpack config to build sourcemaps. We do this so that our debugger has a way to map the code within a compressed file back to its position in the original file. This ensures that you can debug an application even after your assets have been optimized by Webpack.
If you use Vue CLI 2, set or update the devtool property inside config/index.js:
devtool: 'source-map',
If you use Vue CLI 3, set or update the devtool property inside vue.config.js:
module.exports = {
configureWebpack: {
devtool: 'source-map'
}
}
Launching the Application from VS Code
We’re assuming the port to be 8080 here. If it’s not the case (for instance, if 8080 has been taken and Vue CLI automatically picks another port for you), just modify the configuration accordingly.
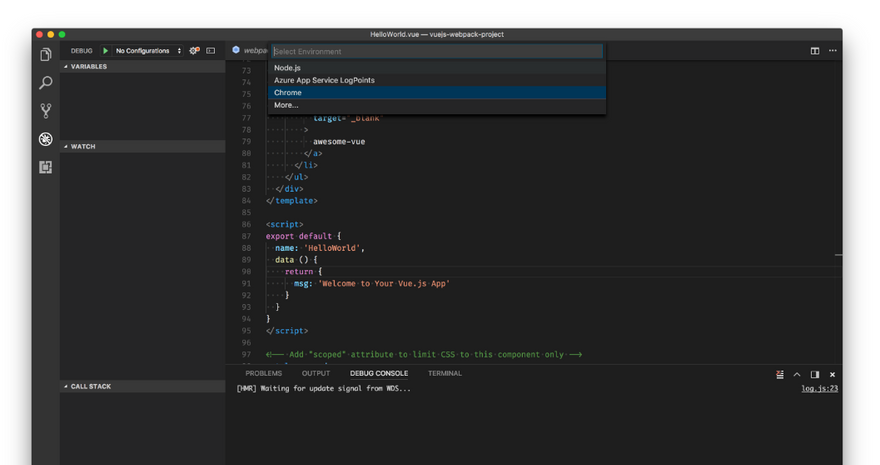
Click on the Debugging icon in the Activity Bar to bring up the Debug view, then click on the gear icon to configure a launch.json file, selecting Chrome/Firefox: Launch as the environment. Replace content of the generated launch.json with the corresponding configuration:
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "vuejs: chrome",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"breakOnLoad": true,
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
},
{
"type": "firefox",
"request": "launch",
"name": "vuejs: firefox",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"pathMappings": [{ "url": "webpack:///src/", "path": "${webRoot}/" }]
}
]
}
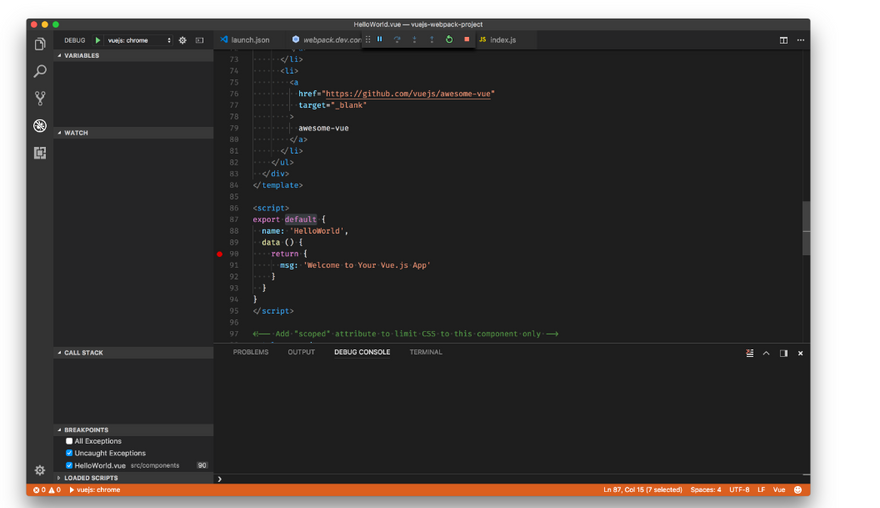
Setting a Breakpoint
1.Set a breakpoint in src/components/HelloWorld.vue on line 90 where the data function returns a string.
2.Open your favorite terminal at the root folder and serve the app using Vue CLI:
npm run serve
3.Go to the Debug view, select the ‘vuejs: chrome/firefox’ configuration, then press F5 or click the green play button.
4.Your breakpoint should now be hit as a new browser instance opens http://localhost:8080.
Alternative Patterns
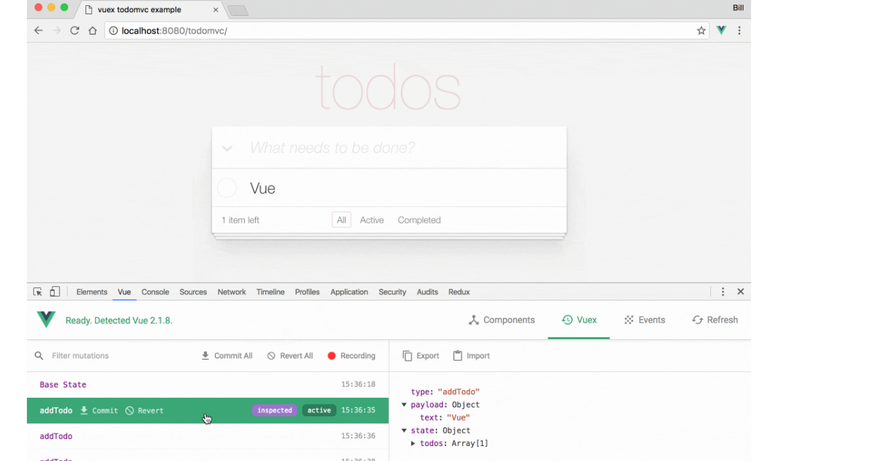
Vue Devtools
There are other methods of debugging, varying in complexity. The most popular and simple of which is to use the excellent Vue.js devtools for Chrome and for Firefox. Some of the benefits of working with the devtools are that they enable you to live-edit data properties and see the changes reflected immediately. The other major benefit is the ability to do time travel debugging for Vuex.
Please note that if the page uses a production/minified build of Vue.js (such as the standard link from a CDN), devtools inspection is disabled by default so the Vue pane won’t show up. If you switch to an unminified version, you may have to give the page a hard refresh to see them.
Simple Debugger Statement
The example above has a great workflow. However, there is an alternative option where you can use the native debugger statement directly in your code. If you choose to work this way, it’s important that you remember to remove the statements when you’re done.
<script>
export default {
data() {
return {
message: ''
}
},
mounted() {
const hello = 'Hello World!'
debugger
this.message = hello
}
};
</script>
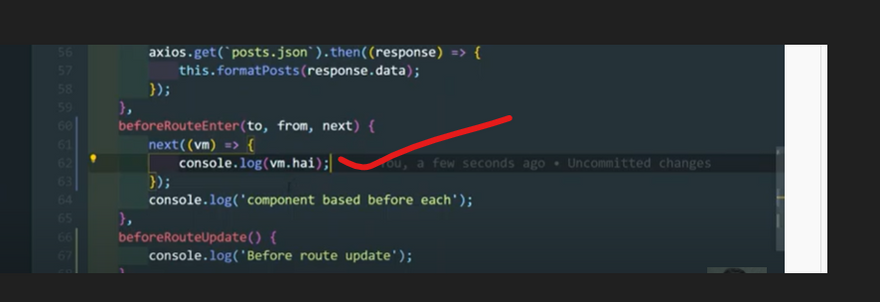
Some Example of console-log







Top comments (0)