Python Django App Structure and Project Structure
Django uses a directory structure to arrange the different parts of the web application. Now, we will learn about the Django app structure and the project structure in further detail here.
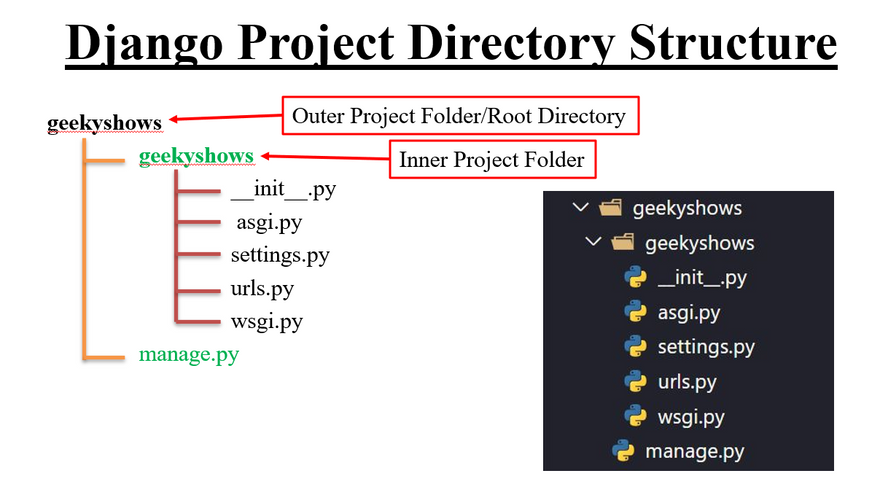
Django Project Structure
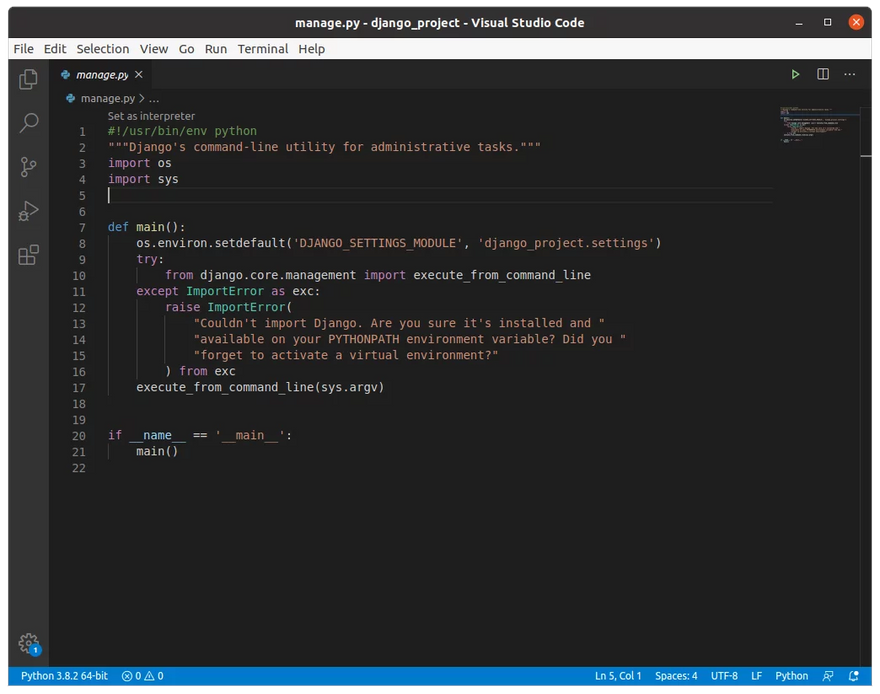
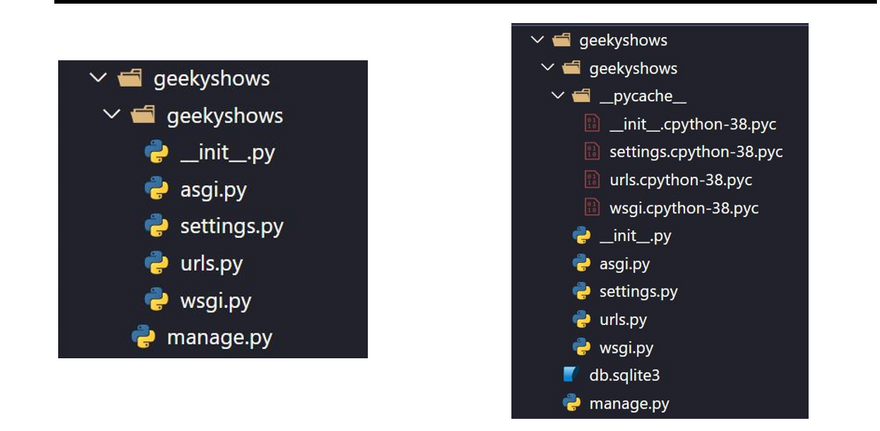
This is what the default Django project structure looks like. Let’s understand the functions of the files that are shown in the above image to help you get a context of what a project folder consists of.
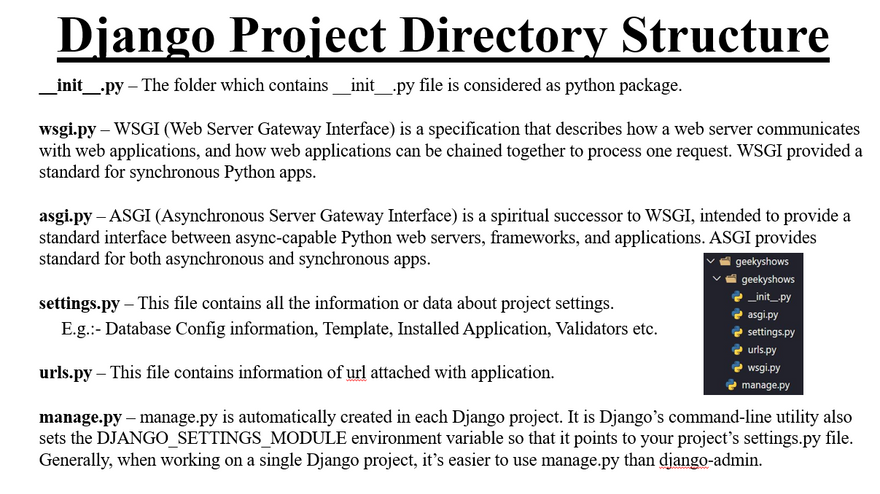
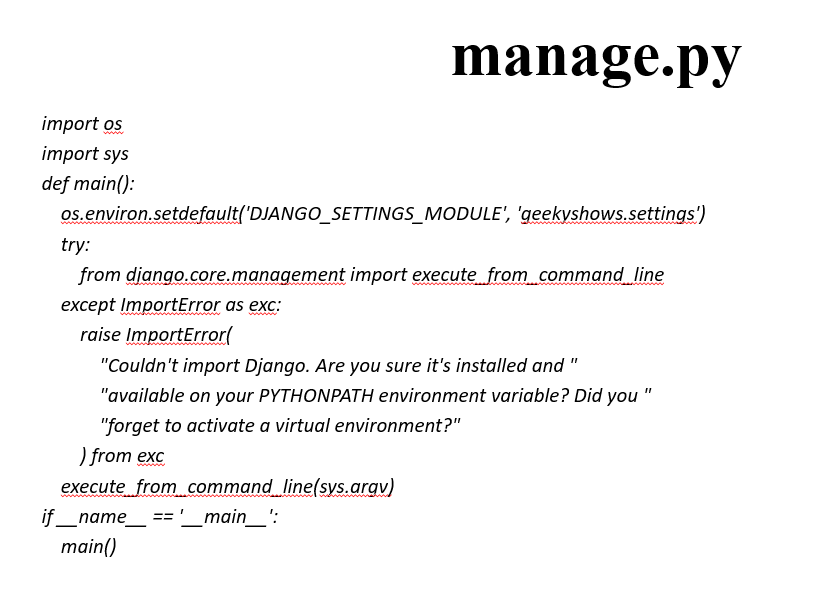
Manage.py
This file is used basically as a command-line utility and for deploying, debugging, or running our web application.
This file contains code for runserver, or makemigrations or migrations, etc. that we use in the shell. Anyway, we do not need to make any changes to the file.
runserver: This command is used to run the server for our web application.
Migration: This is used for applying the changes done to our models into the database. That is if we make any changes to our database then we use migrate command. This is used the first time we create a database.
Makemigration: this is done to apply new migrations that have been carried out due to the changes in the database.
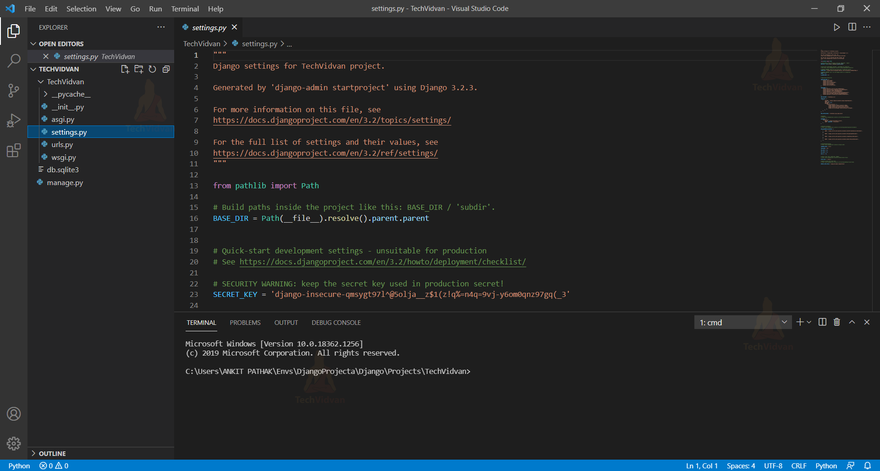
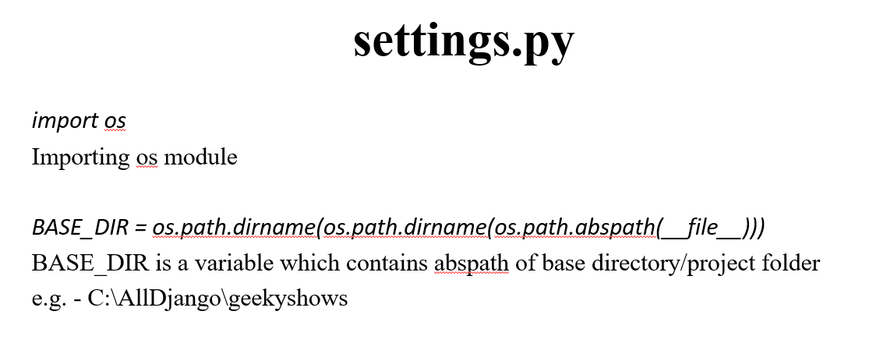
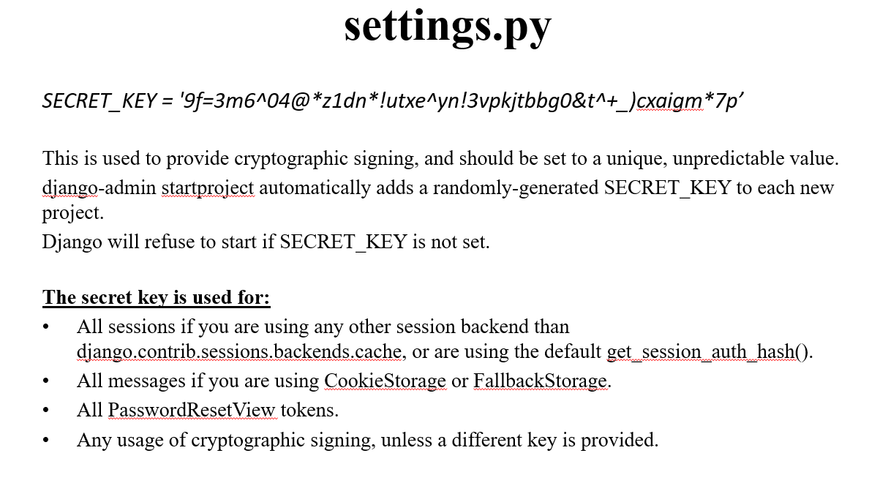
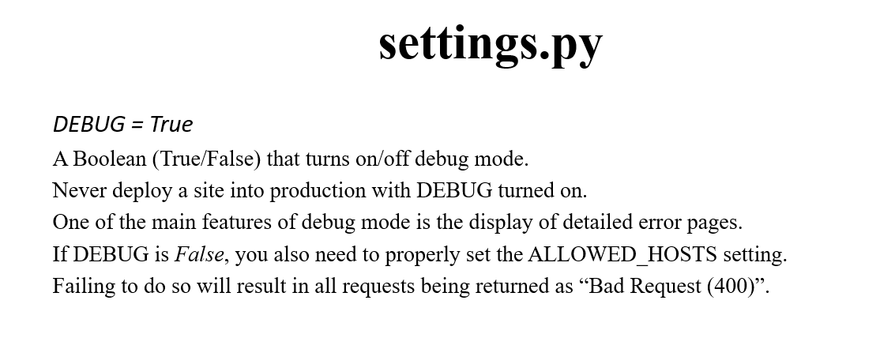
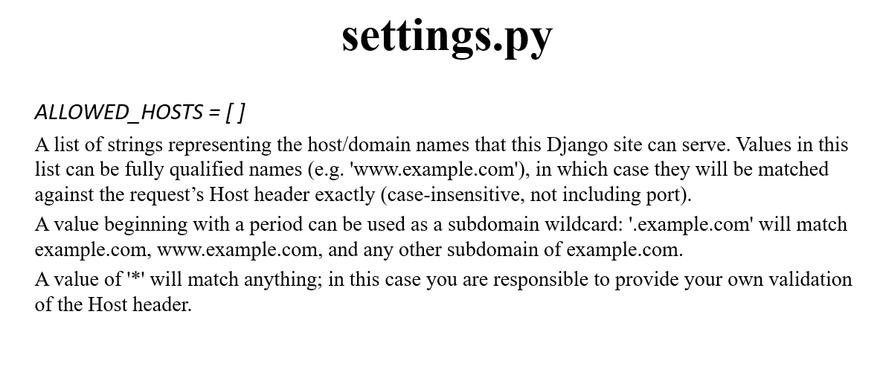
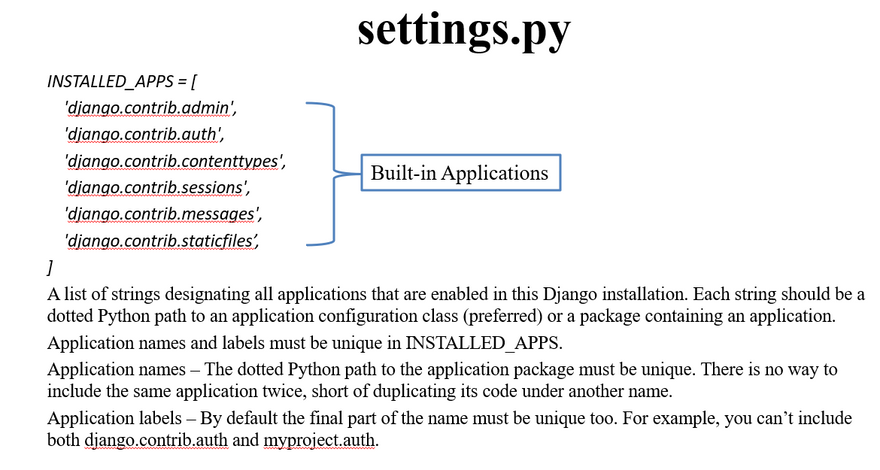
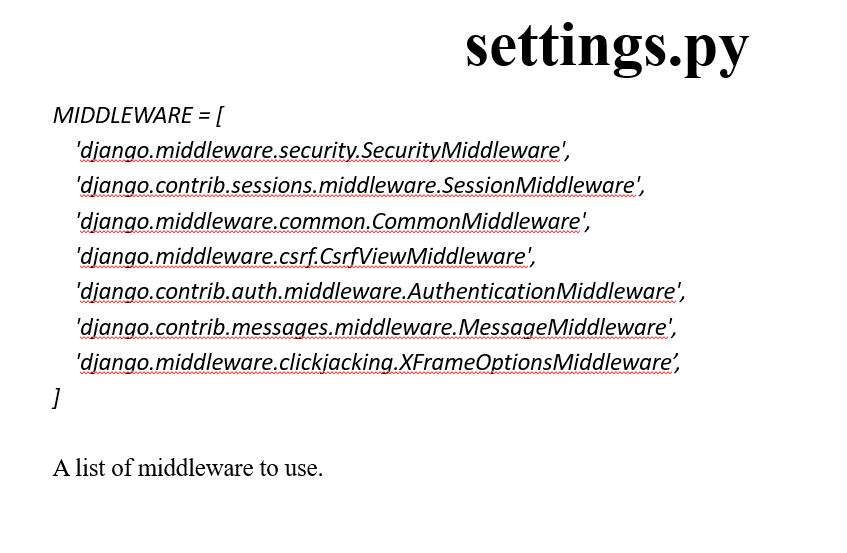
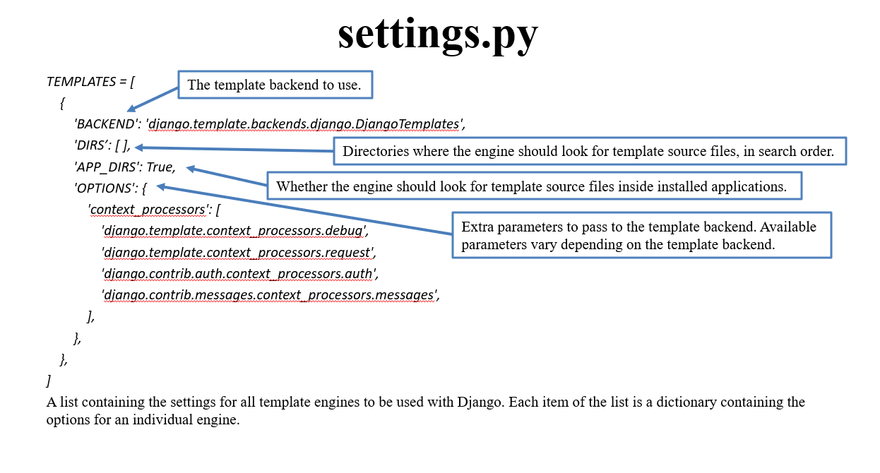
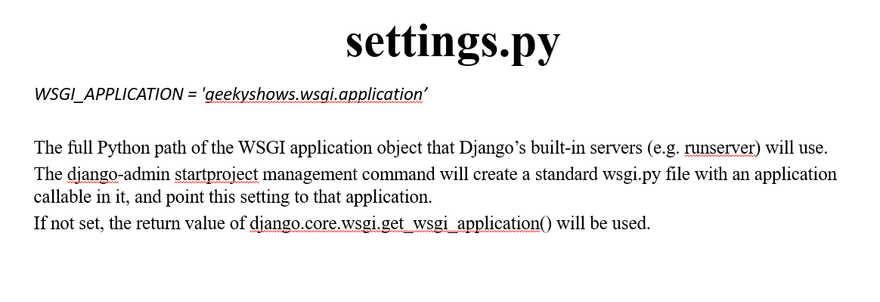
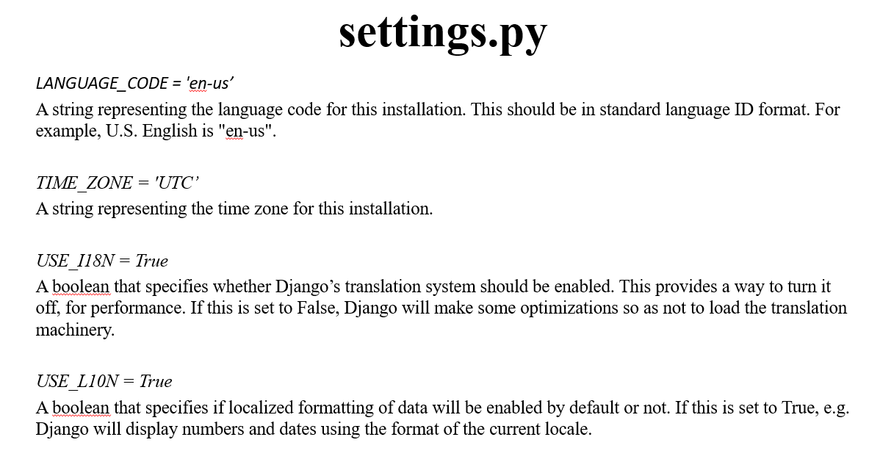
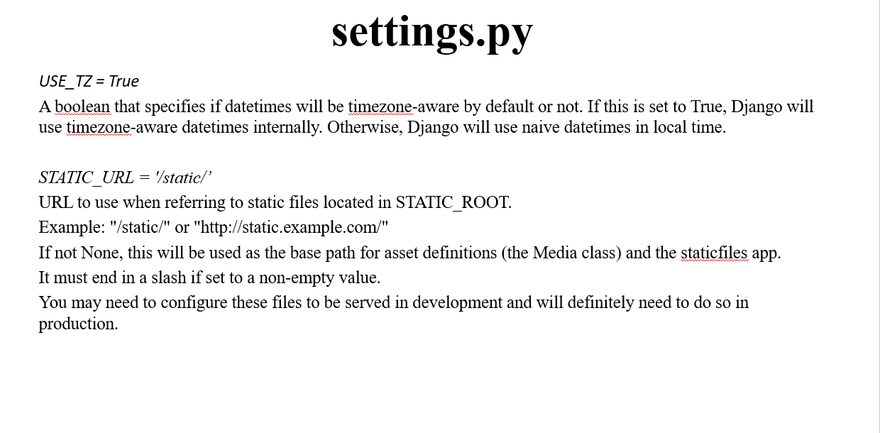
settings.py
It contains the Django project configuration.
The setting.py is the most important file, and it is used for adding all the applications and middleware applications. This is the main setting file of the Django project.
This contains several variable names, and if you change the value, your application will work accordingly.
It contains sqlite3 as the default database. We can change this database to Mysql, PostgreSQL, or MongoDB according to the web application we create.
It contains some pre-installed apps and middleware that are there to provide basic functionality.
This file is present for adding all the applications and the middleware application present. Also, it has information about templates and databases. Overall, this is the main file of our Django web application.
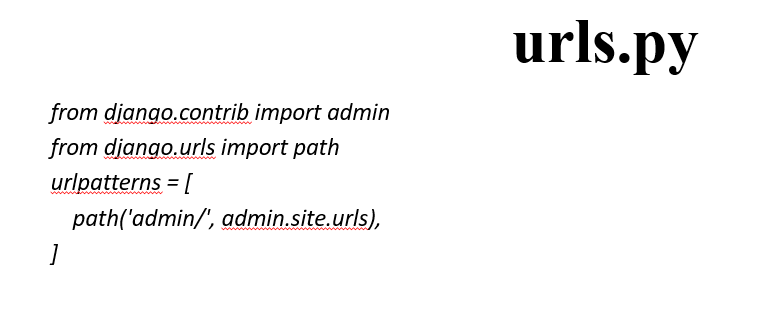
urls.py
URL is a universal resource locator, it contains all the endpoints that we should have for our website. It is used to provide you the address of the resources (images, webpages, websites, etc) that are present out there on the internet.
In simpler words, this file tells Django that if a user comes with this URL, direct them to that particular website or image whatsoever it is.
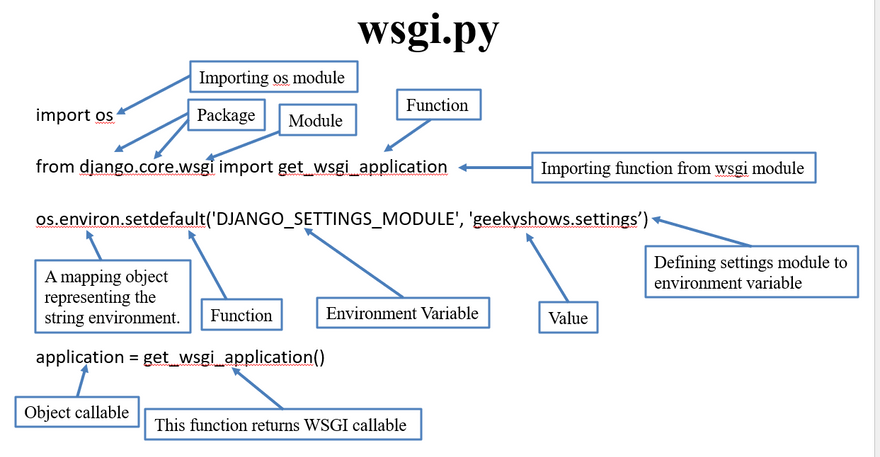
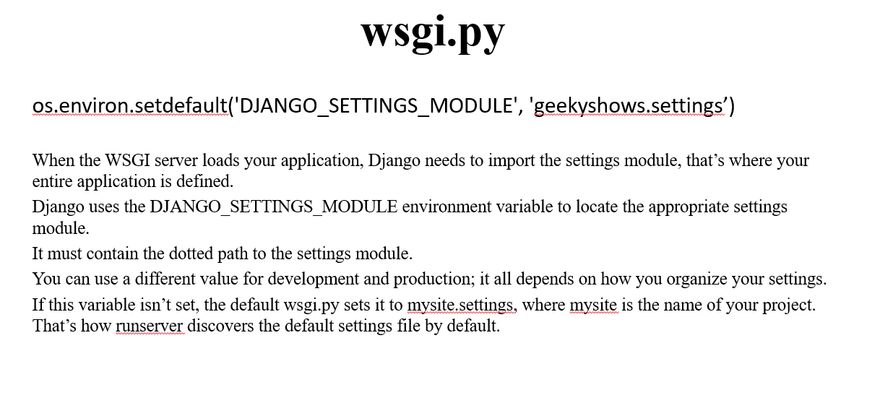
wsgi.py
When you will complete your journey from development to production, the next task is hosting your application. Here you will not be using the Django web server, but the WSGI server will take care of it
WSGI stands for Web Server Gateway Interface, it describes the way how servers interact with the applications.
It is a very easy task, you just have to import middleware according to the server you want to use. For every server, there is Django middleware available that solves all the integration and connectivity issues.
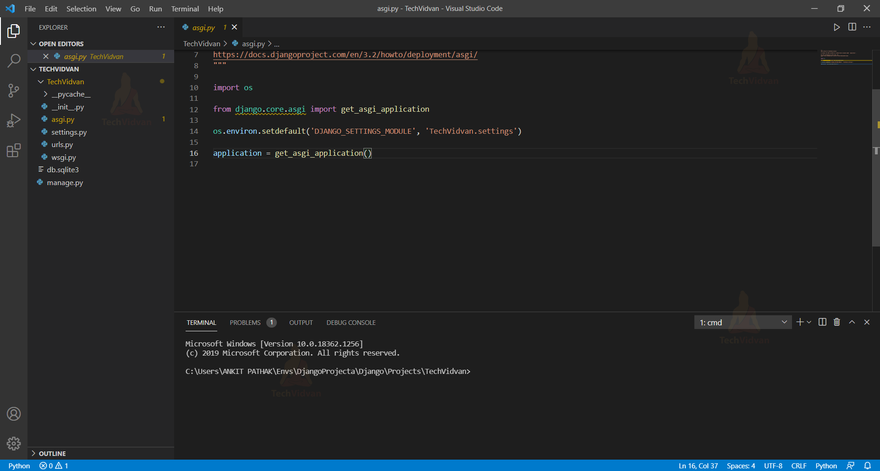
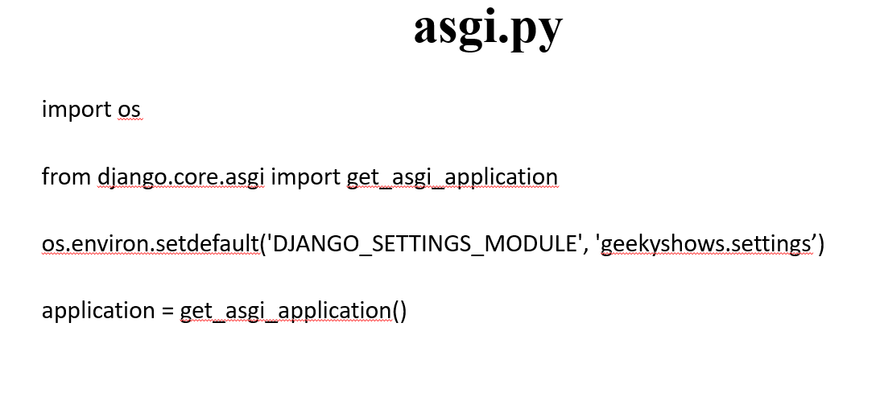
asgi.py
ASGI works similar to WSGI but comes with some additional functionality. ASGI stands for Asynchronous Server Gateway Interface. It is now replacing its predecessor WSGI.
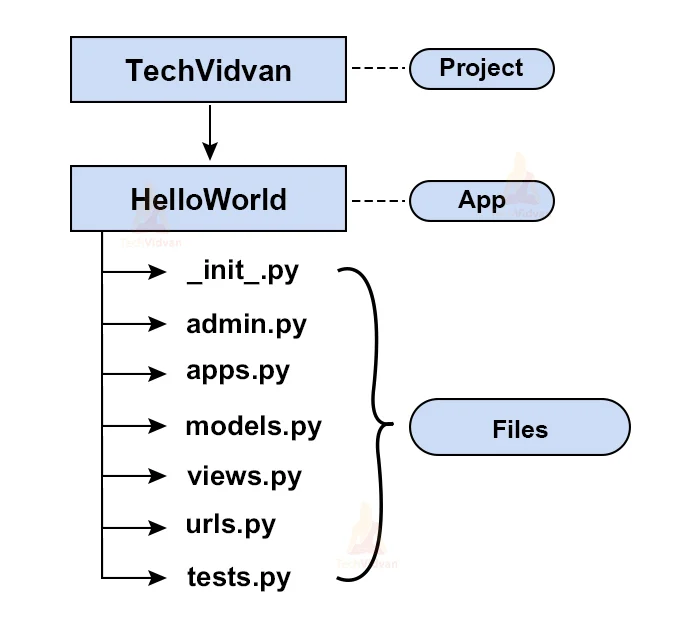
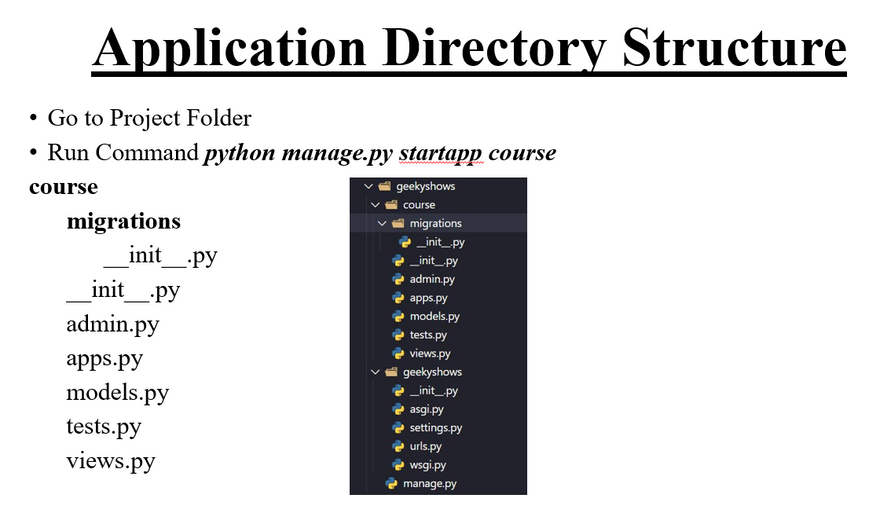
Django Application Files
Django uses the concept of Projects and apps for managing the codes and presents them in a readable format. A Django project contains one or more apps within it, which performs the work simultaneously to provide a smooth flow of the web application.
For example, a real-world Django e-commerce site will have one app for user authentication, another app for payments, and a third app for item listing details: each will focus on a single functionality.
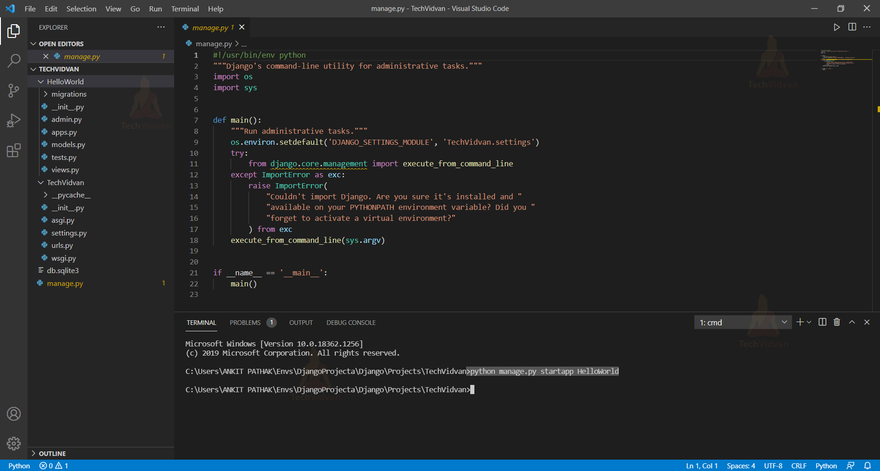
In the example below, we have created a Project named “TechVidvan” and an App called “HelloWorld”
Type the following command in the terminal:
Once the app is created, the following sub-files will be present under that app.
init.py
This file provides the same functionality as that in the init.py file in the Django project structure. It is an empty file and does not need any modifications. It just represents that the app directory is a package.
admin.py
Admin.py file is used for registering the Django models into the Django administration.
It is used to display the Django model in the Django admin panel. It performs three major tasks:
a. Registering models
b. Creating a Superuser
c. Logging in and using the web application
We will learn more about the admin panel in the next article about Admin Interface.
apps.py
Apps.py is a file that is used to help the user include the application configuration for their app.
Users can configure the attributes of their application using the apps.py file.
However, configuring the attributes is a rare task a user ever performs, because most of the time the default configuration is sufficient enough to work with.
models.py
Models.py represents the models of web applications in the form of classes. It is considered the most important aspect of the App file structure.
Models define the structure of the database. It tells about the actual design, relationships between the data sets, and their attribute constraints.
views.py
Views are also an important part when we talk about the Django app structure. Views provide an interface through which a user interacts with a Django web application. It contains all the views in the form of classes.
We use the concept of Serializers in Django Rest_Framework for making different types of views. Some of these are CustomFilter Views, Class-Based List Views, and Detail Views.
urls.py
Urls.py works the same as that of the urls.py in the project file structure. The primary aim being, linking the user’s URL request to the corresponding pages it is pointing to.
You won’t find this under the app files. We create this by clicking on the New file option written on the top, after the Project name.
tests.py
Tests.py allows the user to write test code for their web applications. It is used to test the working of the app.
Its working is quite complex. We will discuss it in more detail in the upcoming articles.
































Top comments (0)