How to add textarea and input field based on change event listener
How to add textarea and input field based on change event listener
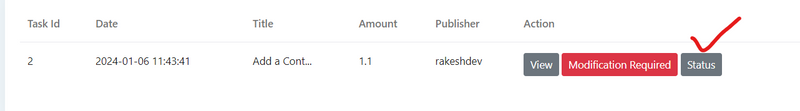
step1:create button
<button type="button" class="btn btn-sm btn-secondary report-button" data-id="{{$data->id}}">
Status
</button>
step2: after click button open popup modal using jquery
$('.report-button').click(function() {
var paymentId = $(this).data('id');
$('#influencer_result').html('');
$.ajax({
type: 'GET', // You can adjust the HTTP method as needed
url: "{{ route('report-task', ['id' => ':paymentId']) }}".replace(':paymentId', paymentId),
success: function(data)
{
console.log('view-button ka data aata hain');
var approvetask = data.approvetask;
var infl_email = data.influencer_email;
var infl_admin = data.influencer_admin_id;
var status = data.approvetask.status;
console.log('approvetask:', approvetask);
console.log('infl_email:', infl_email);
var task_id = data.approvetask.id;
var admin_id = data.approvetask.admin_id;
var user_name = data.approvetask.user_name;
var work_url = data.approvetask.work_url ? data.approvetask.work_url : "";
var work_desc = data.approvetask.work_desc ? data.approvetask.work_desc : "";
var share_id = data.approvetask.id;
var influencer_email = data.approvetask.influencer_email;
var payment_id = data.approvetask.payment_id;
console.log('task_id:', task_id);
console.log('user_name:', user_name);
// var emailString = infl_email.join(',');
// var emailStringadmin = infl_admin.join(',');
$('#work_url').val(work_url);
$('#write_up').val(work_desc);
$('#influencer_email').val(infl_email);
$('#status').val(status);
$('#influencer_admin_id').val(infl_admin);
$('#payment_id').val(payment_id);
$('#share_id').val(share_id);
console.log('status:', status);
if (status === 'not approved') {
$('.form-horizontal').css('height', '150px');
$('#approves-data').modal('show');
$('#urlinfluencertask').html(`
<option value="" class="form-control text-dark">Select status</option>
<option value="Todo">Todo</option>
<option value="Approve">Approve</option>
<option value="Reject">Reject</option>
<option value="completed">completed</option>
<option value="InProgress">In Progress</option>
<option value="onhold">onhold</option>
`);
} else if (status === 'Approve') {
$('.form-horizontal').css('height', '150px');
$('#approves-data').modal('show');
$('#urlinfluencertask').html(`
<option value="completed">completed</option>
<option value="InProgress">In Progress</option>
`);
}
else if (status === 'Reject') {
$('#rejects-data').modal('show');
}
else if (status === 'completed') {
$('.form-horizontal').css('height', '300px');
$('#approves-data').modal('show');
$('#urlFields').show();
$('#urlinfluencertask').html(`
<option value="completed">completed</option>
<option value="InProgress">In
Progress</option>
`);
}
else if (status === 'InProgress') {
$('.form-horizontal').css('height', '300px');
$('#approves-data').modal('show');
$('#urlFields').show();
$('#urlinfluencertask').html(`
<option value="completed">completed</option>
`);
}else if (status === 'onhold') {
$('.form-horizontal').css('height', '150px');
$('#approves-data').modal('show');
$('#urlinfluencertask').html(`
<option value="Approve">Approve</option>
<option value="InProgress">In Progress</option>
<option value="completed">completed</option>
`);
}
else {
$('.form-horizontal').css('height', '150px');
$('#approves-data').modal('show');
$('#urlinfluencertask').html(`
<option value="" class="form-control text-dark">Select status</option>
<option value="Todo">Todo</option>
<option value="Approve">Approve</option>
<option value="Reject">Reject</option>
<option value="completed">completed</option>
<option value="InProgress">In Progress</option>
<option value="onhold">onhold</option>
`);
}
},
error: function(error) {
// Handle any errors that occur during the AJAX request
console.log('Error:', error);
}
});
});
Explanation
Event Handler Setup:
$('.report-button').click(function() {
This line adds a click event handler to all elements with the class 'report-button'. When any element with this class is clicked, the code within the handler will be executed.
Fetching Data Attribute:
var paymentId = $(this).data('id');
It retrieves the value of the 'id' data attribute from the clicked element with the class 'report-button'. The variable paymentId is then assigned this value.
Clearing HTML Content:
$('#influencer_result').html('');
This line clears the HTML content of the element with the id 'influencer_result'. It seems like a placeholder for displaying information, and it's emptied before making a new AJAX request.
AJAX Request:
$.ajax({
type: 'GET',
url: "{{ route('report-task', ['id' => ':paymentId']) }}".replace(':paymentId', paymentId),
success: function(data) {
// Success callback
},
error: function(error) {
// Error callback
}
});
An AJAX request is made using the jQuery $.ajax function. It's a GET request to the URL generated by replacing ':paymentId' with the actual value obtained earlier. The success and error callbacks handle the response from the server.
Success Callback:
success: function(data) {
// Code executed on successful AJAX request
}
Data Processing
Data Extraction:
var approvetask = data.approvetask;
var infl_email = data.influencer_email;
var infl_admin = data.influencer_admin_id;
var status = data.approvetask.status;
These lines extract specific properties from the data object received from the server. The properties include approvetask, influencer_email,
Variable Assignments:
var task_id = data.approvetask.id;
var admin_id = data.approvetask.admin_id;
var user_name = data.approvetask.user_name;
var work_url = data.approvetask.work_url ? data.approvetask.work_url : "";
var work_desc = data.approvetask.work_desc ? data.approvetask.work_desc : "";
var share_id = data.approvetask.id;
var influencer_email = data.approvetask.influencer_email;
var payment_id = data.approvetask.payment_id;
These lines assign values to variables based on properties of the approvetask object within the data. The use of the ternary operator (? :) checks if certain properties exist before assigning them to variables.
Updating Form Fields:
$('#work_url').val(work_url);
$('#write_up').val(work_desc);
$('#influencer_email').val(infl_email);
$('#status').val(status);
$('#influencer_admin_id').val(infl_admin);
$('#payment_id').val(payment_id);
$('#share_id').val(share_id);
Conditional Actions based on 'status':
if (status === 'not approved') {
$('.form-horizontal').css('height', '150px');
$('#approves-data').modal('show');
$('#urlinfluencertask').html(`
<option value="" class="form-control text-dark">Select status</option>
<option value="Todo">Todo</option>
<option value="Approve">Approve</option>
<option value="Reject">Reject</option>
<option value="completed">completed</option>
<option value="InProgress">In Progress</option>
<option value="onhold">onhold</option>
`);
} else if (status === 'Approve') {
$('.form-horizontal').css('height', '150px');
$('#approves-data').modal('show');
$('#urlinfluencertask').html(`
<option value="completed">completed</option>
<option value="InProgress">In Progress</option>
`);
} else if (status === 'Reject') {
$('#rejects-data').modal('show');
} else if (status === 'completed') {
$('.form-horizontal').css('height', '300px');
$('#approves-data').modal('show');
$('#urlFields').show();
$('#urlinfluencertask').html(`
<option value="completed">completed</option>
<option value="InProgress">In Progress</option>
`);
} else if (status === 'InProgress') {
$('.form-horizontal').css('height', '300px');
$('#approves-data').modal('show');
$('#urlFields').show();
$('#urlinfluencertask').html(`
<option value="completed">completed</option>
`);
} else if (status === 'onhold') {
$('.form-horizontal').css('height', '150px');
$('#approves-data').modal('show');
$('#urlinfluencertask').html(`
<option value="Approve">Approve</option>
<option value="InProgress">In Progress</option>
<option value="completed">completed</option>
`);
} else {
$('.form-horizontal').css('height', '150px');
$('#approves-data').modal('show');
$('#urlinfluencertask').html(`
<option value="" class="form-control text-dark">Select status</option>
<option value="Todo">Todo</option>
<option value="Approve">Approve</option>
<option value="Reject">Reject</option>
<option value="completed">completed</option>
<option value="InProgress">In Progress</option>
<option value="onhold">onhold</option>
`);
}
'not approved' Status:
If the status is 'not approved':
Set the height of the form to 150px.
Show the modal with the id 'approves-data'.
Populate the select element with id 'urlinfluencertask' with a set of options.
'Approve' Status:
If the status is 'Approve':
Set the height of the form to 150px.
Show the modal with the id 'approves-data'.
Populate the select element with id 'urlinfluencertask' with specific options.
'Reject' Status:
If the status is 'Reject':
Show the modal with the id 'rejects-data'.
'completed' Status:
If the status is 'completed':
Set the height of the form to 300px.
Show the modal with the id 'approves-data'.
Show the element with id 'urlFields'.
Populate the select element with id 'urlinfluencertask' with specific options.
'InProgress' Status:
If the status is 'InProgress':
Set the height of the form to 300px.
Show the modal with the id 'approves-data'.
Show the element with id 'urlFields'.
Populate the select element with id 'urlinfluencertask' with specific options.
'onhold' Status:
If the status is 'onhold':
Set the height of the form to 150px.
Show the modal with the id 'approves-data'.
Populate the select element with id 'urlinfluencertask' with specific options.
Default (Fallback):
For any other status, set the height of the form to 150px.
Show the modal with the id 'approves-data'.
Populate the select element with id 'urlinfluencertask' with a default set of options.
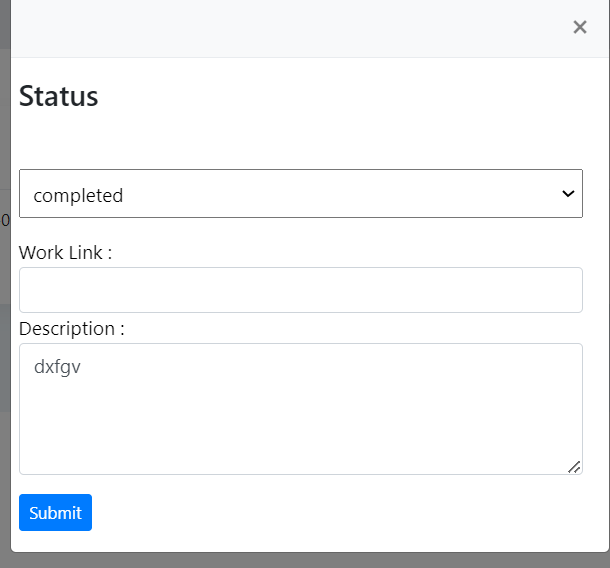
Step3: now open popup modal
$('#approves-data').modal('show');
<div id="approves-data" class="modal fade" role="dialog">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header bg-light">
<button type="button" class="close" data-dismiss="modal">×</button>
<br>
</div>
<div class="modal-body">
<form method="post" id="task_form" style="margin-left:-30px;" class="form-horizontal" enctype="multipart/form-data">
@csrf
<div class="form-group">
<h4>Status</h4>
<label class="control-label ">Status</label>
<select name="urlinfluencertask" id="urlinfluencertask" class="w-100 p-2">
</select>
</div>
<div class="form-group" id="urlFields">
<span id="urlErrorMessage" class="text-danger"></span>
<label for="video_upload" class="control-label" style="color: black;" required>Work Link :</label>
<input type="text" name="video_upload" id="video_upload" class="form-control" value="" placeholder="" required>
<label for="text_area" class="control-label" style="color: black;">Description :</label>
<textarea id="write_up" name="write_up" id="write_up" rows="4" cols="4" class="form-control" placeholder="" required></textarea>
</div>
<!-- Sending admin_id and admin_email in hidden input box -->
<input type="hidden" value="{{ Auth::user()->id }}" name="admin_id" id="admin_id" />
<input type="hidden" value="{{ Auth::user()->email }}" id="admin_email" name="admin_email" />
<input type="hidden" name="influencer_email" id="influencer_email">
<input type="hidden" name="influencer_admin_id" id="influencer_admin_id">
<input type="hidden" name="action" id="action" />
<input type="hidden" name="hidden_id" id="hidden_id" />
<input type="hidden" name="share_id" id="share_id" />
<button type="submit" name="action_button" id="action_button" class="btn btn-sm py-1 btn-primary me-2" value="Add">Submit</button>
<input type="hidden" name="payment_id" id="payment_id">
</div>
</form>
</div>
</div>
</div>
</div>
step4: based on selected option of a dropdown handles form
// Attach a change event listener to the select element with the id 'urlinfluencertask'
$('#urlinfluencertask').on('change', function () {
// Get the selected option value
var selectedOption = $(this).val();
// Log the selected option to the console
console.log(selectedOption);
// Set the value of the select element to the selected option (This line seems unnecessary)
$('#urlinfluencertask').val(selectedOption);
// Check if the selected option is 'completed'
if (selectedOption === 'completed') {
// Adjust the height of the form
$('.form-horizontal').css('height', '300px');
// Show the input fields with the id 'urlFields'
$('#urlFields').show();
} else {
// Adjust the height of the form
$('.form-horizontal').css('height', '100px');
// Hide the input fields with the id 'urlFields' for other options
$('#urlFields').hide();
}
});
Event Listener Setup:
$('#urlinfluencertask').on('change', function () {
This line adds a change event listener to the select element with the id 'urlinfluencertask'. The function inside the on method will be executed whenever the selected value of the dropdown changes.
Getting Selected Option:
var selectedOption = $(this).val();
It retrieves the value of the selected option in the dropdown and stores it in the variable selectedOption.
Setting Value of Select Element (Seems Unnecessary):
$('#urlinfluencertask').val(selectedOption);
This line sets the value of the select element to the selected option. However, this line seems unnecessary because you've just obtained this value in the variable selectedOption.
Conditional Check:
if (selectedOption === 'completed') {
It checks if the selected option is equal to 'completed'.
Adjusting Form Height and Showing/Hiding Input Fields:
$('.form-horizontal').css('height', '300px');
$('#urlFields').show();
If the selected option is 'completed', it adjusts the height of the form to 300px and shows the input fields with the id 'urlFields'.
Else Clause:
} else {
$('.form-horizontal').css('height', '100px');
$('#urlFields').hide();
}
If the selected option is not 'completed', it adjusts the height of the form to 100px and hides the input fields with the id 'urlFields'.
Summary
Based on server side data status do following things
change form height using css through jquery
change dropdown option
append textarea and input field work_url and work_desc



Top comments (0)