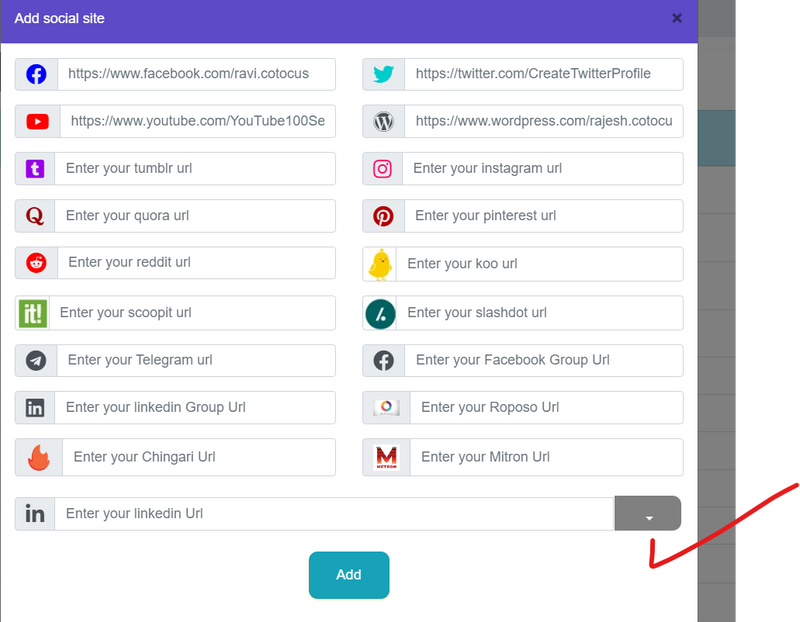
step1 create a input type field along with dropdown
<div class="input-group mt-2">
<div class="input-group-prepend" style="height:130%;">
<span class="input-group-text fab fa-linkedin-in" id="basic-addon1" style="font-size:24px"></span>
</div>
@if(!empty($profile_user_url->linkedin))
<input type="text" name="linkedin" id="linkedin_url" style="height:130%;" class="form-control linkedin-input" placeholder="Enter your linkedin Url" value="{{$profile_user_url->linkedin}}" required >
@else
<input type="text" name="linkedin" id="linkedin_url" style="height:130%;" class="form-control linkedin-input" placeholder="Enter your linkedin Url" value="{{$profile_user_url->linkedin}}">
@endif
<div class="input-group-append">
<button class="btn btn-outline dropdown-toggle" style="background-color: grey; height: 40px; margin-top: -2%" type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
@if(!empty($profile_user_url->linked_type))
{{ $profile_user_url->linked_type }}
@else
@endif
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Company</a>
<a class="dropdown-item" href="#">Personal</a>
</div>
</div>
</div>
</div>
.input-group-append .btn-outline-secondary.dropdown-toggle {
width: 1px; /* Set the width as per your requirement */
height:50px;
}
.input-group-append .btn-outline-secondary.dropdown-toggle::after {
display: none; /* Hide the arrow indicator */
}
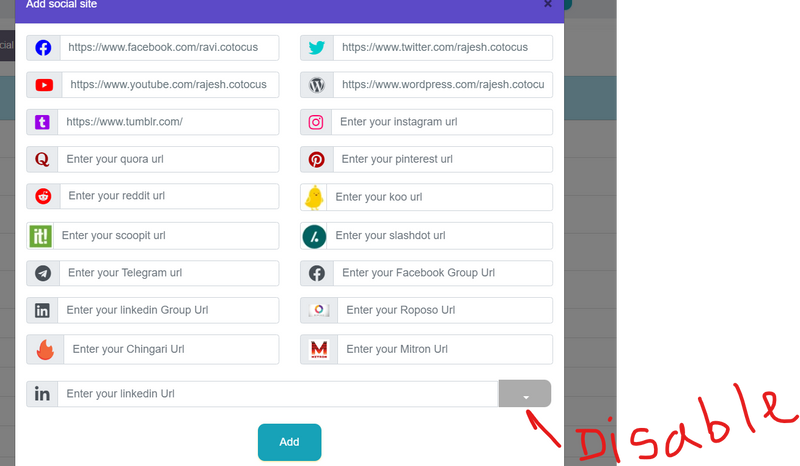
step2 by default dropdown disable if no text on linkedin input type
$(document).ready(function() {
$('.dropdown-menu a').prop('disabled', true);
$('.dropdown-toggle').prop('disabled', true);
$('#linkedin_url').on('input', function() {
// Disable or enable the dropdown based on the presence of a value in the LinkedIn input
if ($(this).val() !== "") {
$('.dropdown-toggle').prop('disabled', false);
} else {
$('.dropdown-toggle').prop('disabled', true);
}
});
$('.dropdown-menu a').on('click', function(){
var dropselectedText = $(this).text();
$('.dropdown-toggle').text(dropselectedText);
$('input[name="linked_type"]').val(dropselectedText);
});
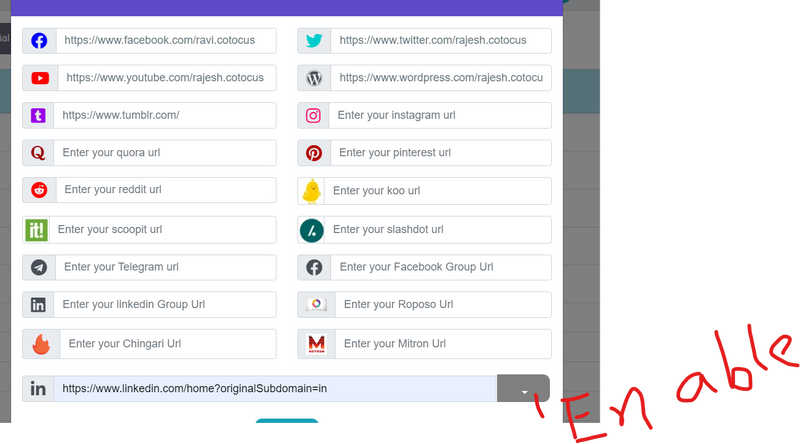
after typing in linkedin input type field dropdown is enabled
step 3: when i want to update data how to retain drop down value
<input type="hidden" id="linked_type" value="{{ !empty($profile_user_url->linked_type) ? $profile_user_url->linked_type : '' }}" name="linked_type">
step 4: apply condition before passing route to server side processing check if input type has text then it compulsory to select dropdown
beforeSend: function () {
var linkedinValue = $('#linkedin_url').val().trim();
if (linkedinValue !== '') {
var hiddenInputText = $('input[name="linked_type"]').val();
// Alert and prevent the AJAX request
if (hiddenInputText === '') {
$('#addProfileModal').modal('hide');
$('#select-influencer').modal('show');
return false; // This prevents the AJAX request from being sent
} else {
}
} else {
console.log('LinkedIn input is empty');
}
},
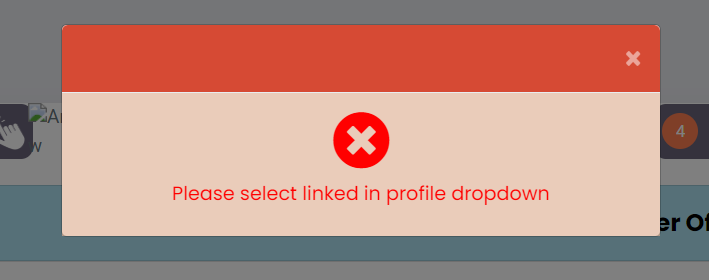
now u click add button without select dropdown u will get error
<div id="select-influencer" class="modal fade" role="dialog">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header" style="background-color:#d64a34;">
<button type="button" style="color:white;" class="close" data-dismiss="modal"> ×</button>
<br>
</div>
<center>
<div class="modal-body" style="background-color:#deb195a6;">
<div id="success-message" class="success-message">
<i class="fas fa-times-circle fa-3x" style="color: red;"></i>
<h5 class="text-center" style="margin-top: 10px; color: red;">Please select linked in profile dropdown</h5>
<h5 id="selectsinfluencer" class="text-center" style="margin-top: 10px; color: green;"></h5>
</div>
</div>
</center>
</div>
</div>
</div>





Top comments (0)