In JavaScript, async and await are used to write asynchronous code that appears to be synchronous. Asynchronous code allows your program to continue running while waiting for a long-running task, such as a network request or database query, to complete.
async is used to declare a function as asynchronous. It returns a Promise, which can be used to handle success and error cases. The await keyword is used inside an async function to pause the function execution until a Promise is resolved.
async function fetchData() {
const response = await fetch('https://jsonplaceholder.typicode.com/todos/1');
const data = await response.json();
return data;
}
fetchData().then(data => {
console.log(data);
}).catch(error => {
console.error(error);
});
In this example, the fetchData function is declared as async. It fetches data from a JSON API and returns a Promise that resolves to the parsed JSON data. The await keyword is used to pause the function execution until the fetch Promise is resolved and the response data is available.
The fetchData function is called using the Promise then method to handle the success case and catch method to handle the error case. When the Promise resolves, the success callback logs the fetched data to the console. If an error occurs, the error callback logs the error to the console.
Another example
:
async function getUser(id) {
const response = await fetch(`https://jsonplaceholder.typicode.com/users/${id}`);
const user = await response.json();
return user;
}
async function displayUser(id) {
try {
const user = await getUser(id);
console.log(`User: ${user.name}`);
} catch(error) {
console.error(error);
}
}
displayUser(1);
In this example, the getUser function fetches user data from a JSON API using an ID parameter. The displayUser function is declared as async and calls the getUser function using the await keyword to pause the function execution until the getUser Promise is resolved.
The try block is used to handle the success case, where the fetched user data is logged to the console. If an error occurs, the catch block logs the error to the console. The displayUser function is called with an ID parameter of 1 to display user data for user ID 1.
Async:
The async keyword is used to define a function that returns a Promise. The await keyword is used inside an async function to pause the execution of the function until the Promise is resolved.
Example:
function wait(ms) {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(`Waited ${ms}ms`);
}, ms);
});
}
async function run() {
console.log('Starting...');
const result1 = await wait(2000);
console.log(result1);
const result2 = await wait(1000);
console.log(result2);
console.log('Finished!');
}
run();
In this example, we define a function wait() that returns a Promise that resolves with a string after a specified number of milliseconds. We define an async function run() that uses the await keyword to pause execution until the Promise returned by wait() is resolved. We log the results to the console in order, showing that run() waits for each Promise to resolve before moving on.
Await:
The await keyword can also be used outside of an async function with the help of the Promise constructor. We can create a new Promise and use await to pause the execution of a function until the Promise is resolved.
Example:
function wait(ms) {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(`Waited ${ms}ms`);
}, ms);
});
}
(async function() {
console.log('Starting...');
const result1 = await wait(2000);
console.log(result1);
const result2 = await wait(1000);
console.log(result2);
console.log('Finished!');
})();
In this example, we use an immediately-invoked async function to demonstrate the use of await outside of an async function. We use await to pause execution until the Promises returned by wait() are resolved before moving on.
I hope this explanation and examples help you understand Promises, async, and await in JavaScript.
=======================================================
OUTPUT
===================================
================================================================
ANOTHER EXAMPLE
In JavaScript, a Promise is an object representing the eventual completion or failure of an asynchronous operation. The Promise object represents a value that may not be available yet, but will be resolved at some point in the future, and it provides a way to handle the result of the asynchronous operation once it has completed.
Here's an example of using Promise with jQuery:
function fetchData() {
return new Promise(function(resolve, reject) {
$.ajax({
url: '/api/data',
success: function(data) {
resolve(data);
},
error: function(error) {
reject(error);
}
});
});
}
fetchData()
.then(function(data) {
console.log(data);
})
.catch(function(error) {
console.error(error);
});
In this example, the fetchData() function returns a new Promise object that wraps a jQuery AJAX call to an API endpoint. The resolve() and reject() functions are called based on the success or failure of the AJAX call.
The then() method is called on the returned Promise object to handle the successful completion of the asynchronous operation. The callback function passed to then() is called with the resolved value of the Promise, which in this case is the data returned from the API call.
The catch() method is called on the returned Promise object to handle any errors that occur during the asynchronous operation. The callback function passed to catch() is called with the rejected value of the Promise, which in this case is the error object returned from the AJAX call.
Here's an example of using async/await with jQuery:
async function fetchData() {
try {
const data = await $.ajax({
url: '/api/data',
});
console.log(data);
} catch (error) {
console.error(error);
}
}
fetchData();
In this example, the fetchData() function is defined as an async function that uses the await keyword to wait for the completion of the AJAX call. If the AJAX call is successful, the returned data is stored in the data variable, which is logged to the console. If an error occurs during the AJAX call, the error object is caught and logged to the console.
The fetchData() function is called without any arguments, since it does not return a Promise object. The async/await syntax makes it easier to write and read asynchronous code, since it allows you to write asynchronous code in a more synchronous style.
ANOTHER EXAMPLE
In JavaScript, a Promise is an object representing the eventual completion or failure of an asynchronous operation. A Promise can be in one of three states: pending, fulfilled, or rejected. The Promise object represents a value that may not be available yet, but will be resolved at some point in the future, and it provides a way to handle the result of the asynchronous operation once it has completed.
Here's an example of using Promise with JavaScript:
function fetchData() {
return new Promise(function(resolve, reject) {
setTimeout(function() {
resolve('Data retrieved successfully');
}, 2000);
});
}
fetchData()
.then(function(data) {
console.log(data);
})
.catch(function(error) {
console.error(error);
});
In this example, the fetchData() function returns a new Promise object that resolves with a string value after a delay of two seconds. The then() method is called on the returned Promise object to handle the successful completion of the asynchronous operation. The callback function passed to then() is called with the resolved value of the Promise, which in this case is the string 'Data retrieved successfully'.
The catch() method is called on the returned Promise object to handle any errors that occur during the asynchronous operation. Since this example does not generate any errors, the catch() method will not be called.
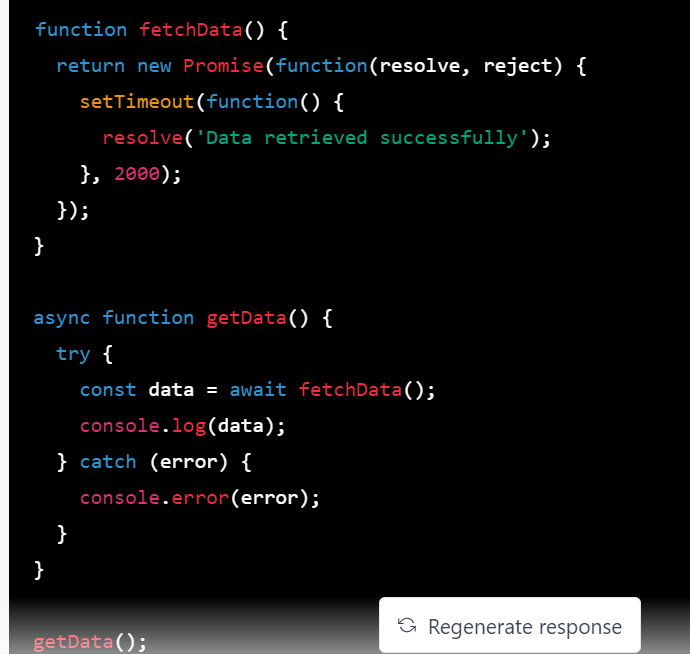
Here's an example of using async/await with JavaScript:
function fetchData() {
return new Promise(function(resolve, reject) {
setTimeout(function() {
resolve('Data retrieved successfully');
}, 2000);
});
}
async function getData() {
try {
const data = await fetchData();
console.log(data);
} catch (error) {
console.error(error);
}
}
getData();
In this example, the fetchData() function returns a Promise object that resolves with a string value after a delay of two seconds. The getData() function is defined as an async function that uses the await keyword to wait for the completion of the fetchData() function. If the fetchData() function is successful, the returned data is stored in the data variable, which is logged to the console. If an error occurs during the fetchData() function, the error object is caught and logged to the console.
The getData() function is called without any arguments, since it does not return a Promise object. The async/await syntax makes it easier to write and read asynchronous code, since it allows you to write asynchronous code in a more synchronous style.
explain promise with async and await with programming example to get dynamic data after server side processing in javascript
Sure, here's an example of using Promise with async/await in JavaScript to get dynamic data after server-side processing:
// Define a function that sends a request to the server and returns a Promise
function fetchData() {
return new Promise(function(resolve, reject) {
// Send an asynchronous request to the server
fetch('/api/data')
.then(function(response) {
if (response.ok) {
// Convert the response to JSON and resolve the Promise with the data
response.json().then(function(data) {
resolve(data);
});
} else {
// Reject the Promise with an error message
reject('Request failed with status ' + response.status);
}
})
.catch(function(error) {
// Reject the Promise with the error object
reject(error);
});
});
}
// Define an async function that waits for the data to be fetched and then logs it to the console
async function getData() {
try {
// Wait for the data to be fetched
const data = await fetchData();
console.log(data);
} catch (error) {
console.error(error);
}
}
// Call the getData function to start the asynchronous operation
getData();
In this example, the fetchData() function sends an asynchronous request to the server and returns a Promise object that resolves with the retrieved data, or rejects with an error message or an error object. The getData() function is defined as an async function that uses the await keyword to wait for the completion of the fetchData() function. If the fetchData() function is successful, the returned data is stored in the data variable, which is logged to the console. If an error occurs during the fetchData() function, the error object is caught and logged to the console.
To use this example in your own code, replace the fetch('/api/data') call with your own server-side processing logic that retrieves the data you need. The fetch function is used here as an example of how to make an asynchronous request to the server and handle the response using Promises.

















Top comments (0)