Difference between v-bind and v-model in Vue.js
v-model
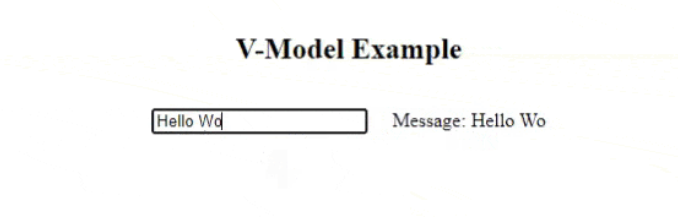
The v-model is a two-way binding which means if you change the input value, the bound data will be changed. The v-model directive is used to create two-way data bindings on form input, textarea, and select elements.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<title>Difference between v-model and v-bind</title>
<style>
.container {
display: flex;
justify-content: center;
align-items: center;
}
p {
padding-left: 20px;
}
h1,h2 {
text-align: center;
}
h1{
color: green;
font-size: 40px;
}
</style>
</head>
<body>
<section id="app-vue">
<h1>GeeksforGeeks</h1>
<h2>V-Model Example</h2>
<div class="container">
<input type='text' v-model='Message' />
<p> Message: {{ Message}} </p>
</div>
</section>
<script>
new Vue({
el: '#app-vue',
data() {
return {
Message: ''
}
}
});
</script>
</body>
</html>
v-modal
Conditional rendering is the ability to control whether or not template code is rendered. We can do this using the current state of our application.
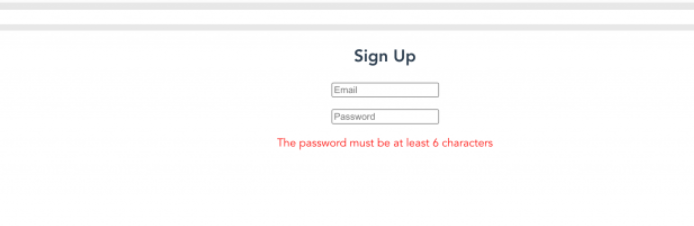
Let’s take a look at an example. Imagine that we are creating a form, and we want to display an invalid input error message if our password is less than 6 characters long.
So in our template, we’ll create a basic form area with a few inputs. And in our script, we’ll use v-model to make our form model our data.
<template>
<div>
<h2>Sign Up</h2>
{{ email }} {{ password }}
<p><input type="text" placeholder="Email" v-model="email" /></p>
<p>
<input type="password" placeholder="Password" v-model="password" />
</p>
</div>
</template>
<script>
export default {
data() {
return {
email: '',
password: '',
}
},
}
</script>
Next, let’s add a
element with a class of error-message under our password field.
<template>
<div>
<h2>Sign Up</h2>
{{ email }} {{ password }}
<p><input type="text" placeholder="Email" v-model="email" /></p>
<p>
<input type="password" placeholder="Password" v-model="password" />
</p>
<p class="error-message">The password must be at least 6 characters</p>
</div>
</template>
Alright, if we run our Vue app, we should see something like this in the browser.
v-bind
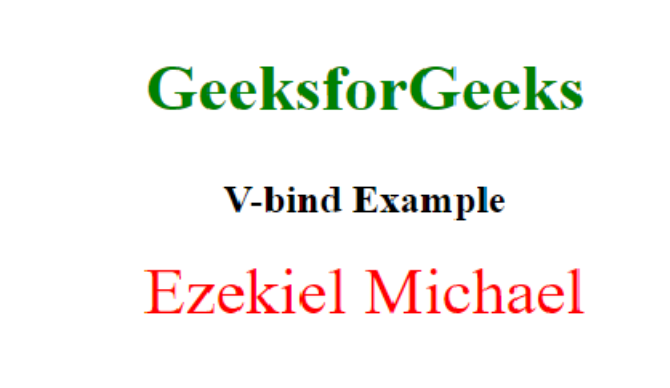
The v-bind is called one-way binding which means it binds our data one way. It can also be used to bind HTML attributes. This example shows a one-way data-binding using our style element using v-bind.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<title>Difference between v-model and v-bind</title>
<style>
.container {
display: flex;
justify-content: center;
align-items: center;
}
h1,
h2 {
text-align: center;
}
h1 {
color: green;
font-size: 40px;
}
</style>
</head>
<body>
<section id="app-vue">
<h1>GeeksforGeeks</h1>
<h2>V-bind Example</h2>
<div v-bind:style="headingText">
Ezekiel Michael
</div>
</section>
<script>
new Vue({
el: '#app-vue',
data: {
headingText: {
color: 'red',
fontSize: '40px',
textAlign:'center'
}
}
});
</script>
</body>
</html>





Top comments (0)