The DOM (Document Object Model) is a programming interface for web documents. It represents the page so that programs can change the document structure, style, and content.
In JavaScript, the DOM is used to manipulate HTML elements and attributes. The DOM function in JavaScript is used to access and modify elements on a web page.
Here are some examples of using the DOM function in JavaScript:
Accessing an element by its ID:
const element = document.getElementById('myElement');
This will return the element with the ID of myElement.
Changing the text content of an element:
const element = document.getElementById('myElement');
element.textContent = 'New text';
This will change the text content of the element with the ID of myElement to 'New text'.
Adding a new element to the page:
const newElement = document.createElement('div');
newElement.textContent = 'New element';
document.body.appendChild(newElement);
This will create a new div element with the text content of 'New element' and add it to the end of the body element.
Changing the style of an element:
const element = document.getElementById('myElement');
element.style.backgroundColor = 'red';
This will change the background color of the element with the ID of myElement to red.
These are just a few examples of what you can do with the DOM function in JavaScript. With the DOM, you can manipulate the structure, content, and style of a web page to create dynamic and interactive experiences.
===========================================================
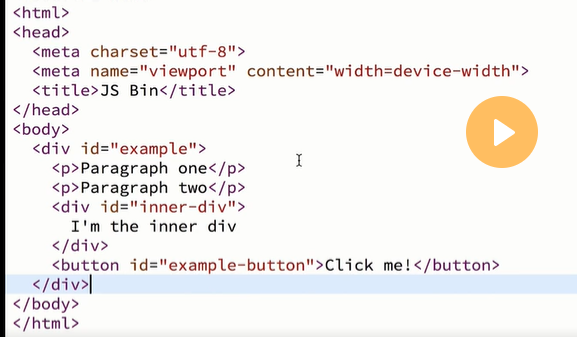
in html
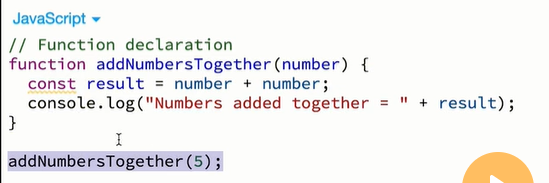
output
output
===============================================
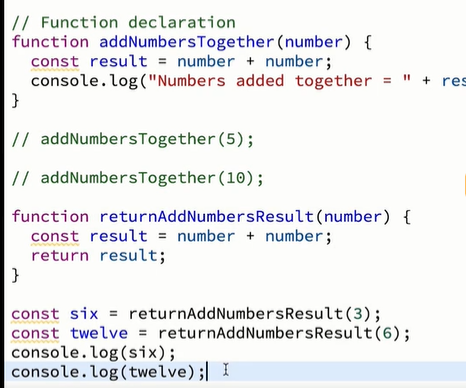
in html
output











Top comments (0)