We are going to discuss the below points:
Templates basics
Types of Templates
Elements of Templates
Implementation of Event
What is Template
Templates in Angular represents a view whose role is to display data and change the data whenever an event occurs. It's default language for templates is HTML.
Why Template
Templates separate view layer from the rest of the framework so we can change the view layer without breaking the application.
How to create template
There are two ways of defining templates,
- Inline Template
- External Template First we are going to discuss about Inline template. So lets get started.
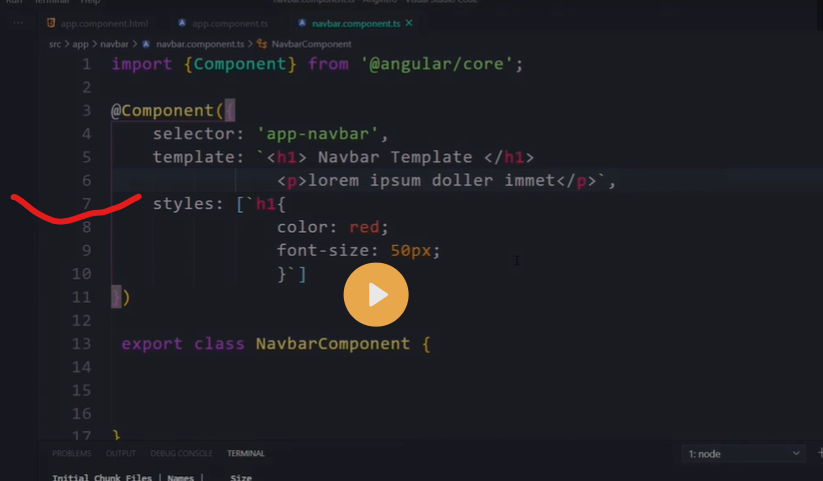
Inline Template
We can create template inline into component class itself using template property of @Component decorator. Templates In Angular
Open HiComponent.ts file and add the below line of code into @Component decorator,
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-hi',
template: `
<h1> Welcome </h1>
<h2> Name: {{ Name }}</h2>
`,
styleUrls: ['./hi.component.css']
})
export class HiComponent implements OnInit {
Name : string = "XYZ";
constructor() { }
ngOnInit(): void {
}
}
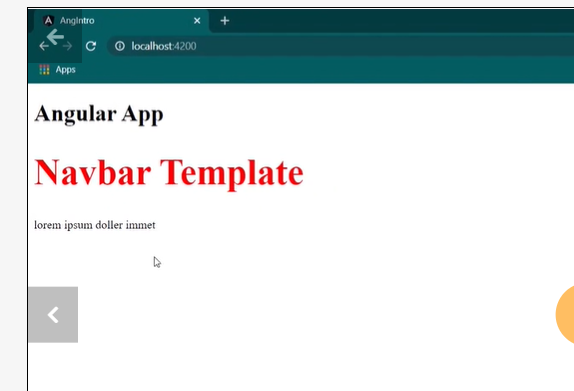
Now run the application and you will see the below output screen,
External Template
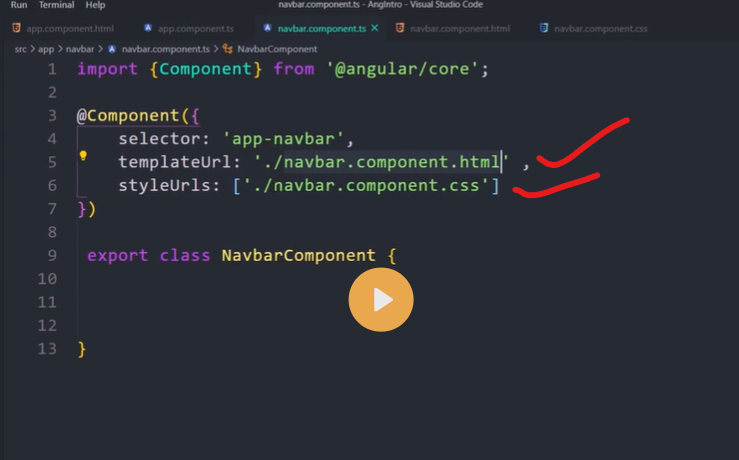
By default, Angular CLI uses the external template. It binds template with a component using templateUrl option. TemplateUrl is used in External format where as in case of
intline Template we use template instead of templateurl.
Now open Hi.component,html and add the below line of code:
<h1>Hello</h1>
<h2>Name : {{Name}}</h2>
Elements of Templates
HTML
Interpolation
Template Expressions
Template Statements
Let's start with the explanation of each one of the template elements Templates In Angular
HTML
Angular uses HTML as a template language.
Interpolation
Interpolation is one of the forms of data binding where we can access a component’s data in a template. For interpolation, we use double curly braces .
Template Expressions









Top comments (0)