how-to-use-image-picker-and-upload-file-to-php-server
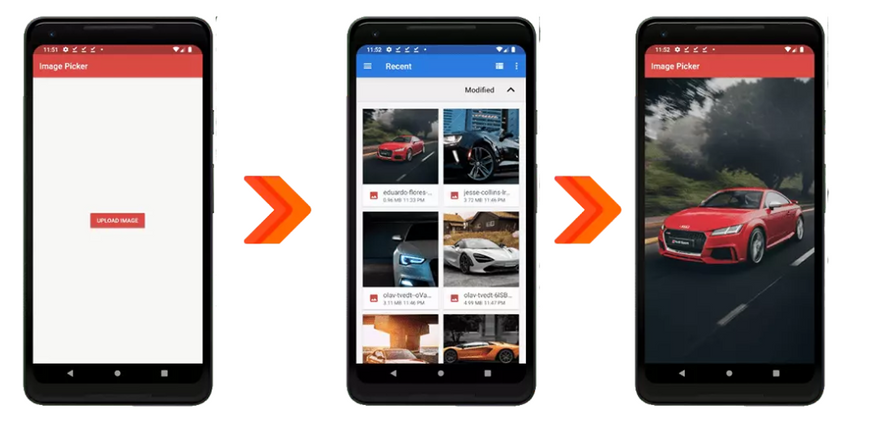
How to pick image from Gallery or Camera and Display it
https://blog.logrocket.com/building-an-image-picker-in-flutter/
Install image_picker package
dependencies:
flutter:
sdk: flutter
image_picker: ^0.6.7+6
Add the image_picker package to pubspec.yaml as shown above. Run flutter pub get to install the package.
Pick Image From Gallery - Example code
_getFromGallery() async {
PickedFile pickedFile = await ImagePicker().getImage(
source: ImageSource.gallery,
maxWidth: 1800,
maxHeight: 1800,
);
if (pickedFile != null) {
File imageFile = File(pickedFile.path);
}
}
Image picker can be used to pick image from gallery as well as camera. _getFromGallery() is our function picking the image from gallery. When the function is run for the first time in iOS, a gallery access permission pops up with the NSPhotoLibraryUsageDescription, you gave on Info.plist. Once the user gives permission he will be able to access images in the gallery from the app.
In this example we are using 3 properties:
- source - Source can be ImageSource.gallery or ImageSource.camera
- maxWidth - Resizes the image value if width of the image is larger than the value
- maxHeight - Resizes the image if height of the image is larger than the value
Pick Image From Camera - Example code
/// Get from camera
_getFromCamera() async {
PickedFile pickedFile = await ImagePicker().getImage(
source: ImageSource.camera,
maxWidth: 1800,
maxHeight: 1800,
);
if (pickedFile != null) {
File imageFile = File(pickedFile.path);
}
}
_getFromCamera() is our function picking the image from camera. When the function is run for the first time in iOS, a camera access permission pops up with the NSCameraUsageDescription, you gave on Info.plist. Once the user gives permission he will be able to access camera.
Full Implementation
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:image_picker/image_picker.dart';
class MyPage extends StatefulWidget {
@override
_MyPageState createState() => _MyPageState();
}
class _MyPageState extends State<MyPage> {
/// Variables
File imageFile;
/// Widget
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Image Picker"),
),
body: Container(
child: imageFile == null
? Container(
alignment: Alignment.center,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
RaisedButton(
color: Colors.greenAccent,
onPressed: () {
_getFromGallery();
},
child: Text("PICK FROM GALLERY"),
),
Container(
height: 40.0,
),
RaisedButton(
color: Colors.lightGreenAccent,
onPressed: () {
_getFromCamera();
},
child: Text("PICK FROM CAMERA"),
)
],
),
): Container(
child: Image.file(
imageFile,
fit: BoxFit.cover,
),
)));
}
/// Get from gallery
_getFromGallery() async {
PickedFile pickedFile = await ImagePicker().getImage(
source: ImageSource.gallery,
maxWidth: 1800,
maxHeight: 1800,
);
if (pickedFile != null) {
setState(() {
imageFile = File(pickedFile.path);
});
}
}
/// Get from Camera
_getFromCamera() async {
PickedFile pickedFile = await ImagePicker().getImage(
source: ImageSource.camera,
maxWidth: 1800,
maxHeight: 1800,
);
if (pickedFile != null) {
setState(() {
imageFile = File(pickedFile.path);
});
}
}
}


Top comments (0)