How to retrive records from two table in Laravel
Fetch All Food Types from first table using all
Fetch All Food from second table using left join and get
returns a view by passing the above two variable using compact
How to retrive records from two table in Django
Fetch All Food Types from first table using all
Fetch All Food from second table using objects.filter and distinct
creates a dictionary context that contains above two variable in key value pair format
renders a template that passes the context dictionary to the template
Renders data from two table using nested foreach loop
a loop over the collection of food_type stored in first table variable
a nested loop over the collection of category stored in first table variable
Apply condition based on foreighn key from two table
step1:Get server data from laravel
public function welcome(){
$food_type = Add_food_type::all();
$category2= Add_food_type::leftJoin("user_add_foodgi", "user_add_foodgi.food_type", '=', "table_add_food_type.food_type")
->where("user_add_foodgi.food_type", '=', "Fruit")->get();
$category = Add_food_type::leftJoin("user_add_foodgi", "user_add_foodgi.food_type", '=', "table_add_food_type.food_type")->get();
log::info('category');
log::info($category);
log::info('category2');
log::info($category2);
// $category = Tripcategory::leftJoin("trips", "trips.category_id", '=', "trip_categories.id")
// ->select(["trip_categories.*"])->get();
return view('welcome', compact('food_type','category'));
}
django code
models.py
from django.db import models
class AddFoodType(models.Model):
food_type = models.CharField(max_length=255)
# other fields...
class UserAddFoodgi(models.Model):
food_type = models.ForeignKey(AddFoodType, on_delete=models.CASCADE)
# other fields...
from django.shortcuts import render
from .models import AddFoodType, UserAddFoodgi
def your_view(request):
food_type = AddFoodType.objects.all()
category = AddFoodType.objects.filter(useraddfoodgi__isnull=False).distinct()
context = {
'food_type': food_type,
'category': category,
}
return render(request, 'your_template.html', context)
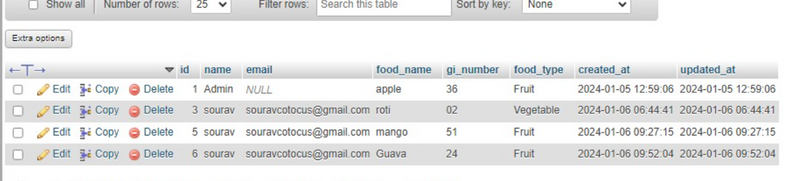
step2: my data in phpmyadmin
step3: renders data in nested foreach loop
<table style="border: 1px solid black;">
<tr>
@foreach($food_type as $food)
<th style="border: 1px solid black;">{{ $food->food_type }}</th>
@endforeach
</tr>
<tr>
@foreach($food_type as $food)
<td style="border: 1px solid black;">
<!-- <h1>data here</h1> -->
@foreach($category as $categoryItem)
@if($categoryItem->food_type === $food->food_type)
{{ $categoryItem->food_name }}<br>
@endif
@endforeach
</td>
@endforeach
</tr>
</table>
In django
<table style="border: 1px solid black;">
<tr>
{% for food in food_type %}
<th style="border: 1px solid black;">{{ food.food_type }}</th>
{% endfor %}
</tr>
<tr>
{% for food in food_type %}
<td style="border: 1px solid black;">
{% for categoryItem in category %}
{% if categoryItem.food_type == food.food_type %}
{{ categoryItem.food_name }}<br>
{% endif %}
{% endfor %}
</td>
{% endfor %}
</tr>
</table>
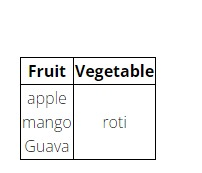
step4: output



Top comments (0)