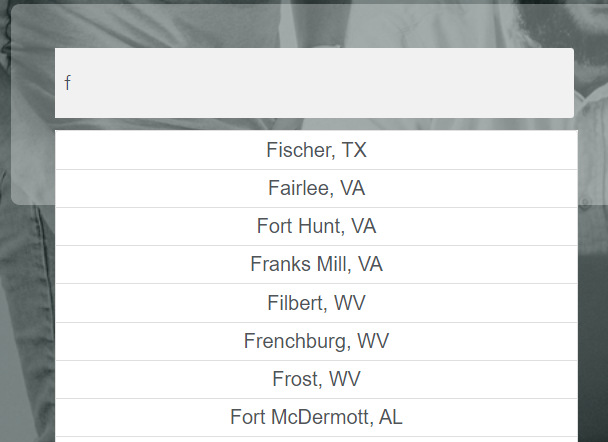
Problem:
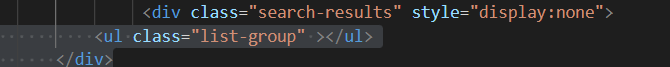
code is here
SOLUTION
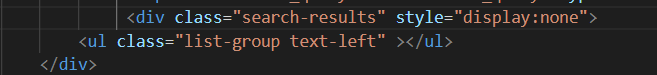
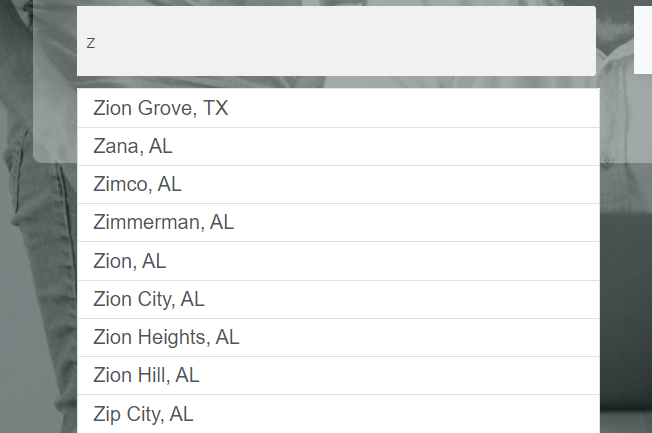
To align all items inside a list group under ul to the left instead of the center, you can add the text-left class to the ul element. Here's an example:
<ul class="list-group text-left">
<li class="list-group-item">Item 1</li>
<li class="list-group-item">Item 2</li>
<li class="list-group-item">Item 3</li>
</ul>
The text-left class aligns the text to the left, which affects the list items as well. Alternatively, you can use the text-start class, which does the same thing but is more semantically correct for left-to-right languages.
============================






Top comments (0)