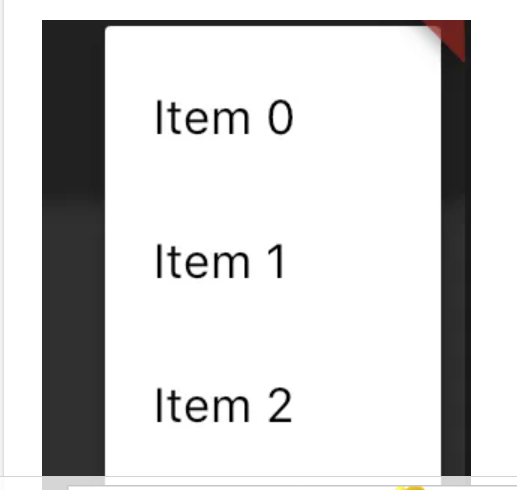
Output Screenshot:
SOLUTION
@override
Widget build(BuildContext context) {
return Theme(
data: Theme.of(context).copyWith(
cardColor: Colors.white,
textTheme: Theme.of(context).textTheme.apply(bodyColor: Colors.black),
),
child: Builder(
builder: (context) {
return RaisedButton(
child: Text("Show menu"),
onPressed: () {
showMenu(
context: context,
position: RelativeRect.fromLTRB(0, 100, 0, 0),
items: [
PopupMenuItem(child: Text("Item 0"), value: 0),
PopupMenuItem(child: Text("Item 1"), value: 1),
PopupMenuItem(child: Text("Item 2"), value: 2),
],
);
},
);
},
),
);
}
Full Summary:
return Theme--child: Builder--return RaisedButton--onPressed--showMenu()
Theme--cardColor(white),textTheme(black)
Refrence
Click here



Top comments (0)