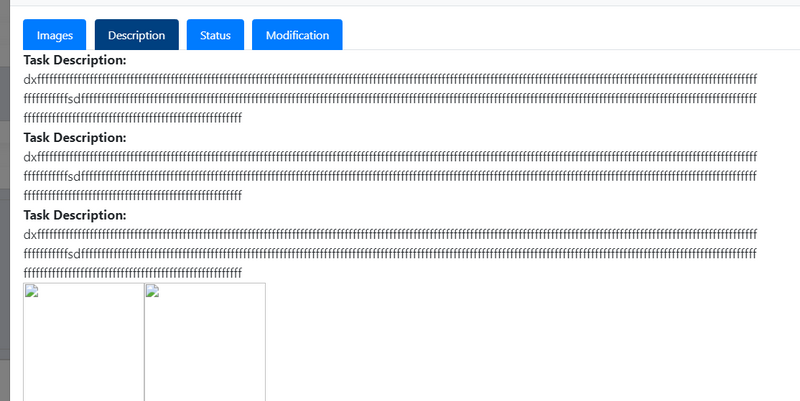
My content of the HTML element repeating continously so i have to avoid it after button click image is shown below
success: function(data) {
console.log('Data received:', data);
console.log('view-button ka data aata hain');
console.log(data.image_link);
$('#product-task').modal('show');
var describe=data.description;
var status=data.status;
$('#mystatus').append('<span><b>Influencer Status: </b>' + status + '</span>');
var describe = data.description;
var descriptionTab = $('#description');
var descriptionThreshold = 180;
if (describe.length <= descriptionThreshold) {
// If the description is short, append it directly
descriptionTab.append('<span><b>Task Description: </b>' + describe + '</span>');
} else {
// If the description is too long, break it into chunks
descriptionTab.append('<span><b>Task Description: </b></span>');
for (var i = 0; i < describe.length; i += descriptionThreshold) {
var chunk = describe.substring(i, i + descriptionThreshold);
descriptionTab.append('<div>' + chunk + '</div>');
}
}
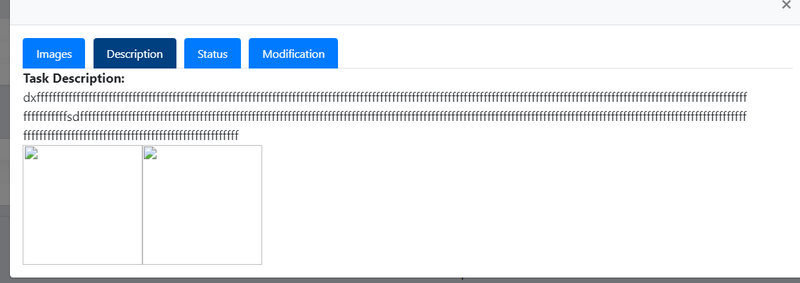
Solution
add this in ur function
$('#description').empty();
$('#mystatus').empty();
$('#modification').empty();
success: function(data) {
console.log('Data received:', data);
console.log('view-button ka data aata hain');
console.log(data.image_link);
$('#product-task').modal('show');
var describe=data.description;
var status=data.status;
$('#description').empty();
$('#mystatus').empty();
$('#modification').empty();
$('#mystatus').append('<span><b>Influencer Status: </b>' + status + '</span>');
var describe = data.description;
var descriptionTab = $('#description');
var descriptionThreshold = 180;
if (describe.length <= descriptionThreshold) {
// If the description is short, append it directly
descriptionTab.append('<span><b>Task Description: </b>' + describe + '</span>');
} else {
// If the description is too long, break it into chunks
descriptionTab.append('<span><b>Task Description: </b></span>');
for (var i = 0; i < describe.length; i += descriptionThreshold) {
var chunk = describe.substring(i, i + descriptionThreshold);
descriptionTab.append('<div>' + chunk + '</div>');
}
}



Top comments (0)