flutter-listview-scroll-horizontal
flutter-list-view-with-multiple-scroll-direction
horizontal-listview-flutter
How to Create Horizontally Scrollable ListView in Flutter?
Flutter ListView – Scroll Horizontally
To scroll a Flutter ListView widget horizontally, set scrollDirection property of the ListView widget to Axis.horizontal. This arranges the items side by side horzontally.
Following is the basic syntax to arrange the items horizontally in a ListView and scroll them horizontally.
ListView(
scrollDirection: Axis.horizontal,
children: <Widget>[
//your widget items here
],
),
Example Flutter Application with Horizontally Scrollable ListView
Create a new Flutter project and copy the contents of this main.dart file into your project.
In the ListView, we have added four Container widgets as items. You may add any number of widgets as items as ListView children.
main.dart
import 'package:flutter/material.dart';
import 'package:flutter/rendering.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.indigo,
),
home: Scaffold(
appBar: AppBar(
title: Text('Flutter ListView - googleflutter.com'),
),
body: Container(
height: 100,
child: ListView(
scrollDirection: Axis.horizontal,
children: <Widget>[
Container(
width: 200,
color: Colors.purple[600],
child: const Center(child: Text('Item 1', style: TextStyle(fontSize: 18, color: Colors.white),)),
),
Container(
width: 200,
color: Colors.purple[500],
child: const Center(child: Text('Item 2', style: TextStyle(fontSize: 18, color: Colors.white),)),
),
Container(
width: 200,
color: Colors.purple[400],
child: const Center(child: Text('Item 3', style: TextStyle(fontSize: 18, color: Colors.white),)),
),
Container(
width: 200,
color: Colors.purple[300],
child: const Center(child: Text('Item 4', style: TextStyle(fontSize: 18, color: Colors.white),)),
),
],
),
),
),
);
}
}
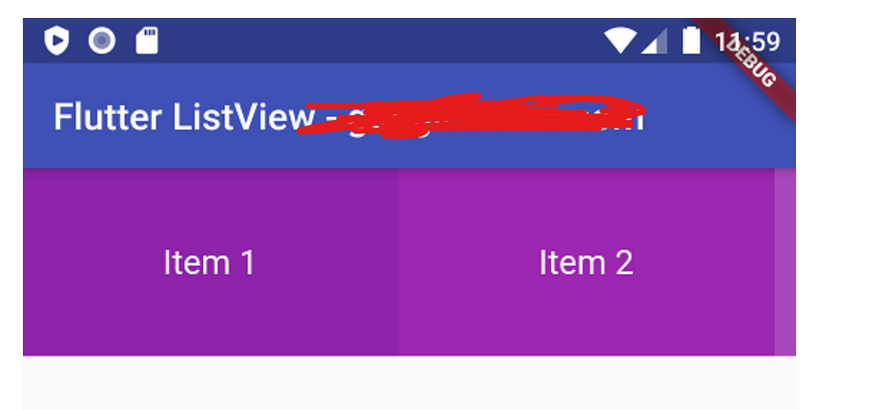
We have run this application on an Android Emulator. The result would be as shown in the following screenshot.
Flutter list view with multiple scroll direction
Here's how you can scroll in both directions using a SingleChildScrollView,
class MultiDirectionalScrollView extends StatefulWidget {
const MultiDirectionalScrollView({Key? key}) : super(key: key);
@override
_MultiDirectionalScrollViewState createState() =>
_MultiDirectionalScrollViewState();
}
class _MultiDirectionalScrollViewState
extends State<MultiDirectionalScrollView> {
Widget cell(int rowX, int colY) {
return Container(
width: 100,
height: 100,
alignment: Alignment.center,
decoration: BoxDecoration(
border:
Border.all(color: Colors.grey.withOpacity(0.45), width: 1.0)),
child: Text('row $rowX\ncol $colY'));
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('multi Direction scroll'),
),
body: InteractiveViewer( // Interactive viewer can be removed
child: SingleChildScrollView(
scrollDirection: Axis.vertical,
child: SingleChildScrollView(
scrollDirection: Axis.horizontal,
child: Column(
children: List.generate(
100,
(indexX) => Row(
children: List.generate(
100, (indexY) => cell(indexX, indexY)))),
),
),
),
),
);
}
}
How to Create Horizontal ListView in Flutter
How to Change Scroll Direction of ListView?
ListView(
scrollDirection: Axis.horizontal,
children:[]
)
How to Add ListView with Horizontal Scrolling?
List<String> countries = ["Brazil", "Nepal", "India", "China", "USA", "Canada"];
ListView(
scrollDirection: Axis.horizontal,
children: countries.map((country){
return Container(
color: Colors.orangeAccent,
height: 100, width:150,
alignment: Alignment.center
child: Text(country)
);
}).toList(),
)
Here, we have made the list of Countries on ListView and set the scroll direction to Horizontal. We can achieve this feature using SingleChildScrollView() and Row() widgets as well.
List<String> countries = ["Brazil", "Nepal", "India", "China", "USA", "Canada"];
SingleChildScrollView(
scrollDirection: Axis.horizontal,
child:Row(
children: countries.map((country){
return Container(
color: Colors.orangeAccent,
height: 100, width:150,
alignment: Alignment.center
child: Text(country)
);
}).toList(),
)
)
Here, we have wrapped infinite Row() with SingleChildScrollView() to add scrolling on overflowed Row width. And we have changed the scroll direction to Horizontal.
Full Dart/Flutter App Example:
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Home()
);
}
}
class Home extends StatefulWidget {
@override
State<Home> createState() => _HomeState();
}
class _HomeState extends State<Home> {
List<String> countries = ["Brazil", "Nepal", "India", "China", "USA", "Canada"];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Horizonatl ListView"),
backgroundColor: Colors.redAccent,
),
body: Container(
padding: EdgeInsets.all(20),
child: Column(
children: [
Container(
height: 100,
child:ListView(
scrollDirection: Axis.horizontal,
children: countries.map((country){
return box(country, Colors.deepPurpleAccent);
}).toList(),
)
),
Container(
height: 100,
child:SingleChildScrollView(
scrollDirection: Axis.horizontal,
child:Row(
children: countries.map((country){
return box(country, Colors.deepOrangeAccent);
}).toList(),
)
)
)
],
)
)
);
}
Widget box(String title, Color backgroundcolor){
return Container(
margin: EdgeInsets.all(10),
width: 80,
color: backgroundcolor,
alignment: Alignment.center,
child: Text(title, style:TextStyle(
color: Colors.white,
fontSize: 20))
);
}
}
In this example, we have made two Scroll Views, one is using ListView() and one is using SingleChildScrollView(). Both have scroll direction to the Horizontal axis.
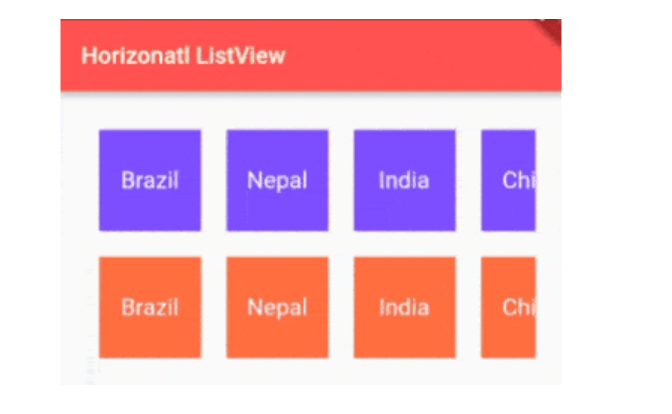
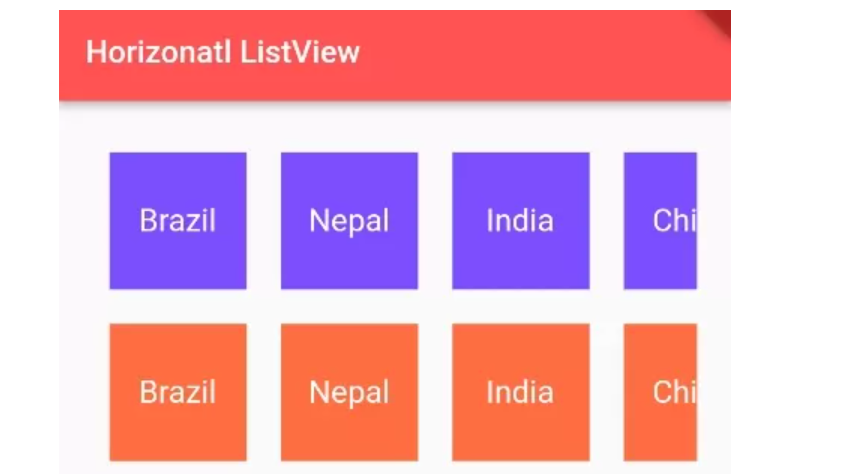
** Output Screenshot**:





Oldest comments (0)