a loop over the collection of users stored in the $users variable
apply nested loop that iterates over the items in the array decoded from the JSON string stored in the $user->influencer_name
create custom index in table cell
how to give route in array decoded from the JSON string stored in db
display data in table td cell from array decoded from the JSON string stored in db
use str::limit
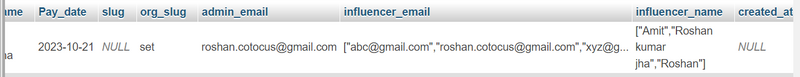
In phpmyadmin my data format as below
my requirement is influencer_name should display in different row
Solution
in controller
public function myorder()
{
$currentURL = url()->current();
$id = Auth::user()->id;
$users = Paytm::where('admin_id', $id)->get();
log::info('now myorder' . $users);
log::info($users);
return view('pages.myorder', compact('users', 'currentURL')); // return view('pages.myorder', compact('data'));
}
In blade file
@foreach($users as $user)
@foreach(json_decode($user->influencer_name) as $influencer)
<tr>
<td>{{$customIndex}}</td>
<td>
{{ $influencer }}
</td>
<td>{{$user->payment_id}}</td>
<td>{{$user->amount}} </td>
<td>{{$user->payment_status}}</td>
<td>{{ \Illuminate\Support\Str::limit($user->created_at, 10) }}</td>
<td>
<button type="button" class="btn btn-sm btn-secondary view-button" data-id="{{$user->id}}">
Share Data
</button>
</td>
</tr>
@php
$customIndex++; // Increment the custom index
@endphp
@endforeach
@endforeach
======================OR======================
@foreach($users as $user)
@for ($i = 0; $i < count(json_decode($user->influencer_name)); $i++)
<tr>
<td>{{$customIndex}}</td>
<td>
<a href="{{ route('view-order', [
'user_id' => $user->id,
'influencer_name' => json_decode($user->influencer_name)[$i]
]) }}">{{ json_decode($user->influencer_name)[$i] }}</a>
</td>
<td>{{$user->payment_id}}</td>
<td>
{{ json_decode($user->cart_id)[$i] }}</td>
<td>{{$user->amount}} </td>
<td>{{$user->payment_status}}</td>
<td>{{ \Illuminate\Support\Str::limit($user->created_at, 10) }}</td>
<td>
<button type="button" class="btn btn-sm btn-secondary view-button" data-id="{{$user->id}}">
Share Data
</button>
</td>
</tr>
@php
$customIndex++; // Increment the custom index
@endphp
@endfor
@endforeach
===================================================
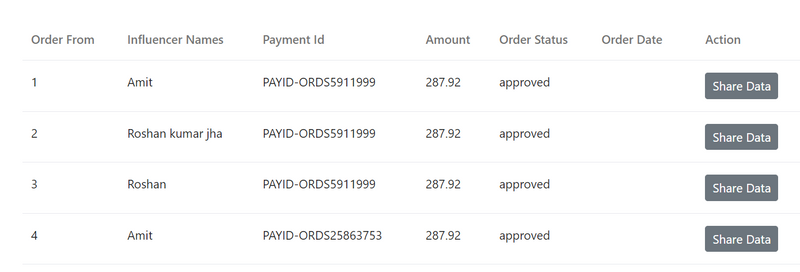
output



Top comments (0)