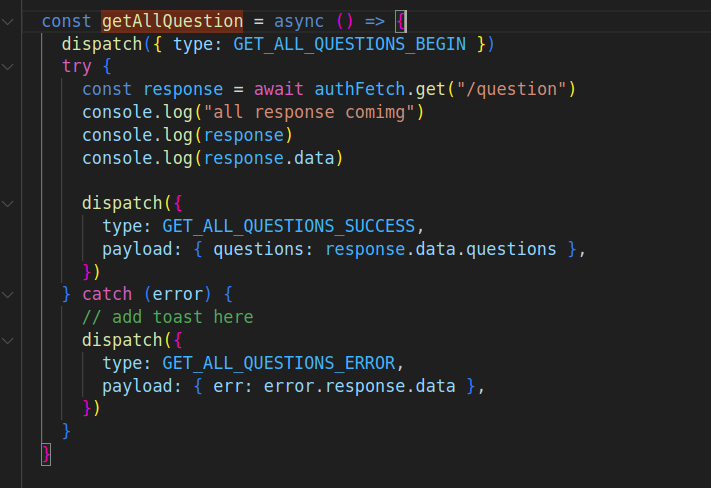
Step 1:Define function inside while loading data
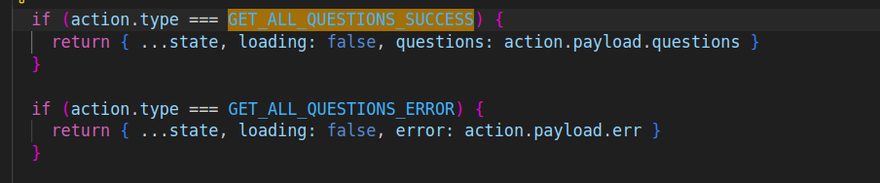
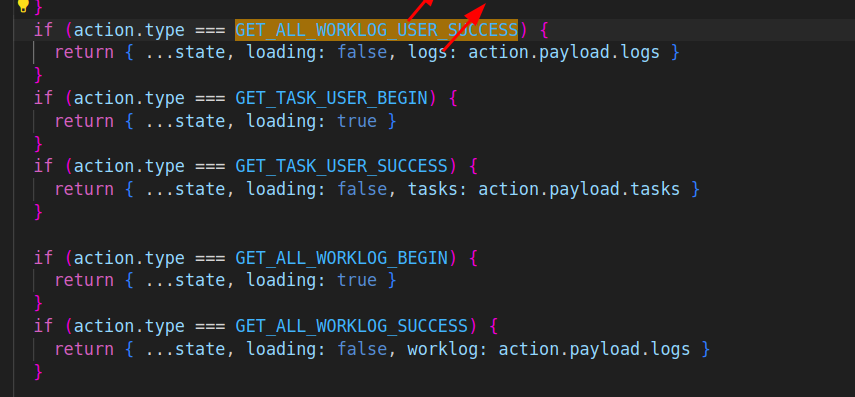
step2: mention routing in a function and dispatch to reducer.js
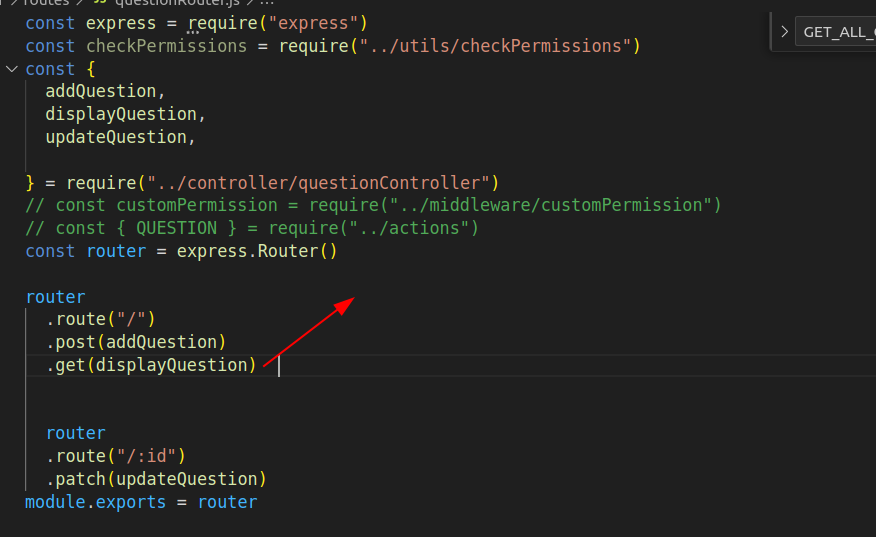
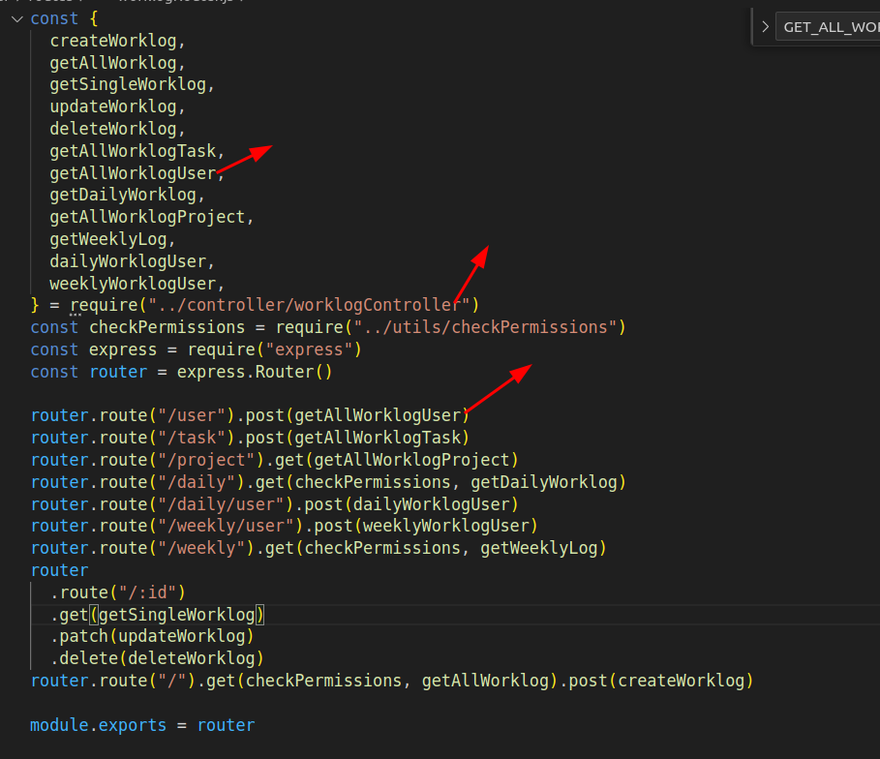
step3: mention routing in a server side
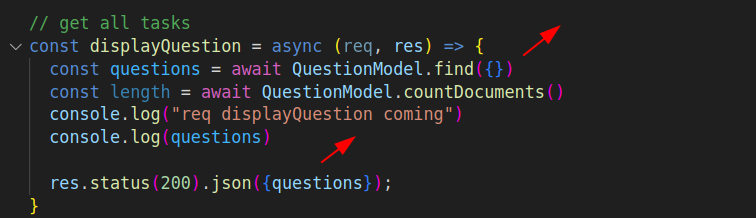
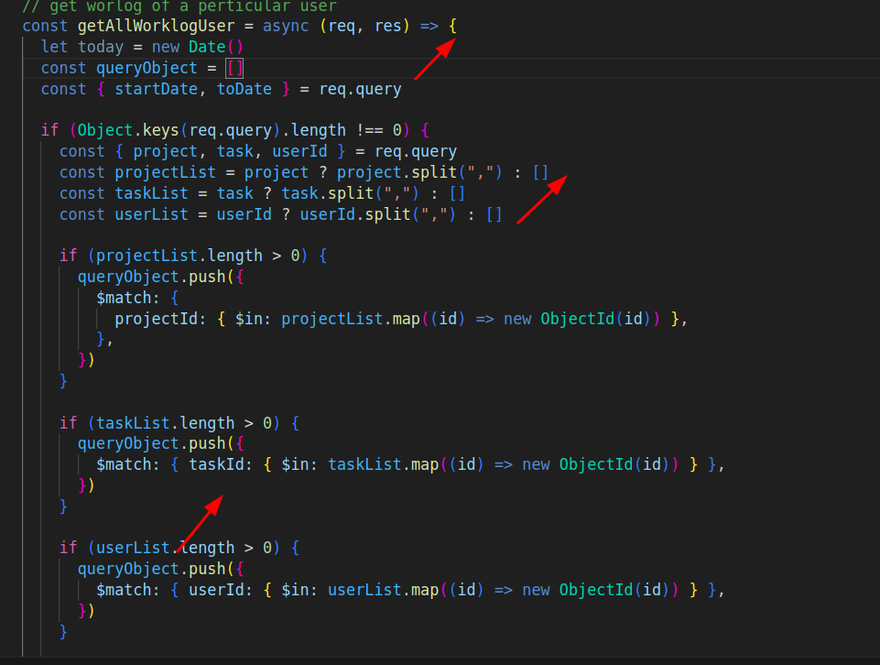
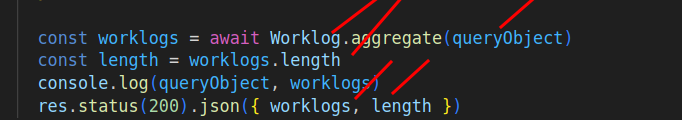
step5: apply query in controller
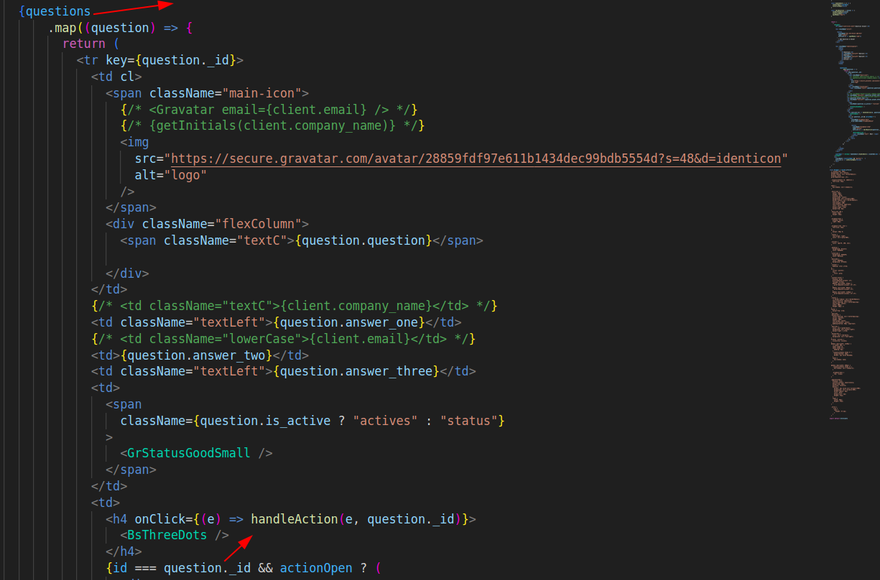
step6: renders data in react js
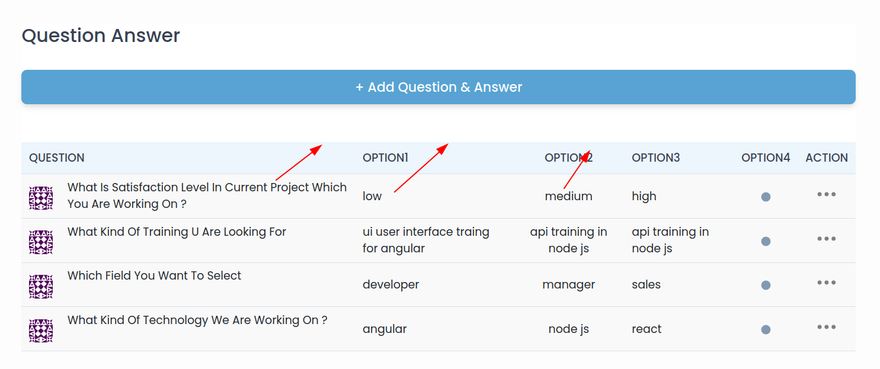
OUTPUT
==========================================================
Renders single data in react js
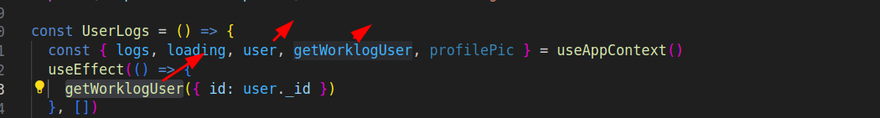
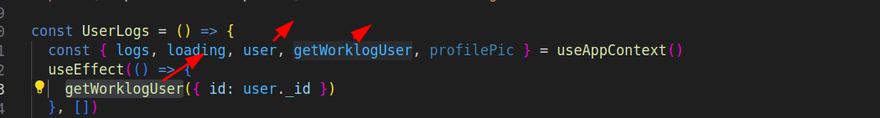
Step 1:Define function inside while loading data
Step 2: get user data from local staorage
step3: mention routing in a function and dispatch to reducer.js
step4: mention routing in a server side
step5: apply query in controller
======================OR=================
const { project, task, userId } = req.query;
const data = await YourModel.findOne({ userId: userId });
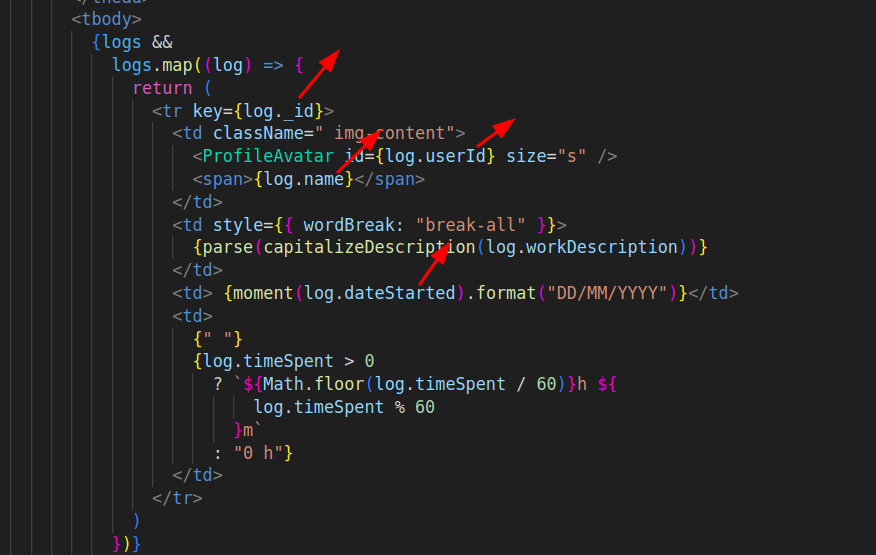
step6: Renders data to display

















Top comments (0)