Using State
import React, { useState } from 'react';
function EditForm() {
const [name, setName] = useState('');
const [email, setEmail] = useState('');
const handleNameChange = (e) => {
setName(e.target.value);
};
const handleEmailChange = (e) => {
setEmail(e.target.value);
};
const handleSubmit = (e) => {
e.preventDefault();
// Perform edit logic with name and email values
console.log('Name:', name);
console.log('Email:', email);
};
return (
<form onSubmit={handleSubmit}>
<input type="text" value={name} onChange={handleNameChange} placeholder="Name" />
<input type="email" value={email} onChange={handleEmailChange} placeholder="Email" />
<button type="submit">Save</button>
</form>
);
}
export default EditForm;
Using Refs
import React, { useRef } from 'react';
function EditForm() {
const nameRef = useRef('');
const emailRef = useRef('');
const handleSubmit = (e) => {
e.preventDefault();
const name = nameRef.current.value;
const email = emailRef.current.value;
// Perform edit logic with name and email values
console.log('Name:', name);
console.log('Email:', email);
};
return (
<form onSubmit={handleSubmit}>
<input type="text" ref={nameRef} placeholder="Name" />
<input type="email" ref={emailRef} placeholder="Email" />
<button type="submit">Save</button>
</form>
);
}
export default EditForm;
Using Controlled Components
import React, { useState } from 'react';
function EditForm() {
const [formData, setFormData] = useState({ name: '', email: '' });
const handleInputChange = (e) => {
setFormData({ ...formData, [e.target.name]: e.target.value });
};
const handleSubmit = (e) => {
e.preventDefault();
// Perform edit logic with formData.name and formData.email values
console.log('Name:', formData.name);
console.log('Email:', formData.email);
};
return (
<form onSubmit={handleSubmit}>
<input type="text" name="name" value={formData.name} onChange={handleInputChange} placeholder="Name" />
<input type="email" name="email" value={formData.email} onChange={handleInputChange} placeholder="Email" />
<button type="submit">Save</button>
</form>
);
}
export default EditForm;
Using Event Handler with Callbacks
import React from 'react';
class EditForm extends React.Component {
state = {
name: '',
email: '',
};
handleInputChange = (e) => {
this.setState({ [e.target.name]: e.target.value });
};
handleSubmit = (e) => {
e.preventDefault();
// Perform edit logic with this.state.name and this.state.email values
console.log('Name:', this.state.name);
console.log('Email:', this.state.email);
};
render() {
return (
<form onSubmit={this.handleSubmit}>
<input type="text" name="name" value={this.state.name} onChange={this.handleInputChange} placeholder="Name" />
<input type="email" name="email" value={this.state.email} onChange={this.handleInputChange} placeholder="Email" />
<button type="submit">Save</button>
</form>
);
}
}
export default EditForm;
Using Callback Function Prop
import React from 'react';
function EditForm({ onEdit }) {
const handleSubmit = (e) => {
e.preventDefault();
const name = e.target.name.value;
const email = e.target.email.value;
// Perform edit logic with name and email values
onEdit(name, email);
};
return (
<form onSubmit={handleSubmit}>
<input type="text" name="name" placeholder="Name" />
<input type="email" name="email" placeholder="Email" />
<button type="submit">Save</button>
</form>
);
}
export default EditForm;
In the last example, the onEdit prop is a callback function passed from the parent component. It will be called with the updated name and email values when the form is submitted. The parent component can handle the data as needed.
Choose the approach that best fits your project's requirements and structure.
==================================================
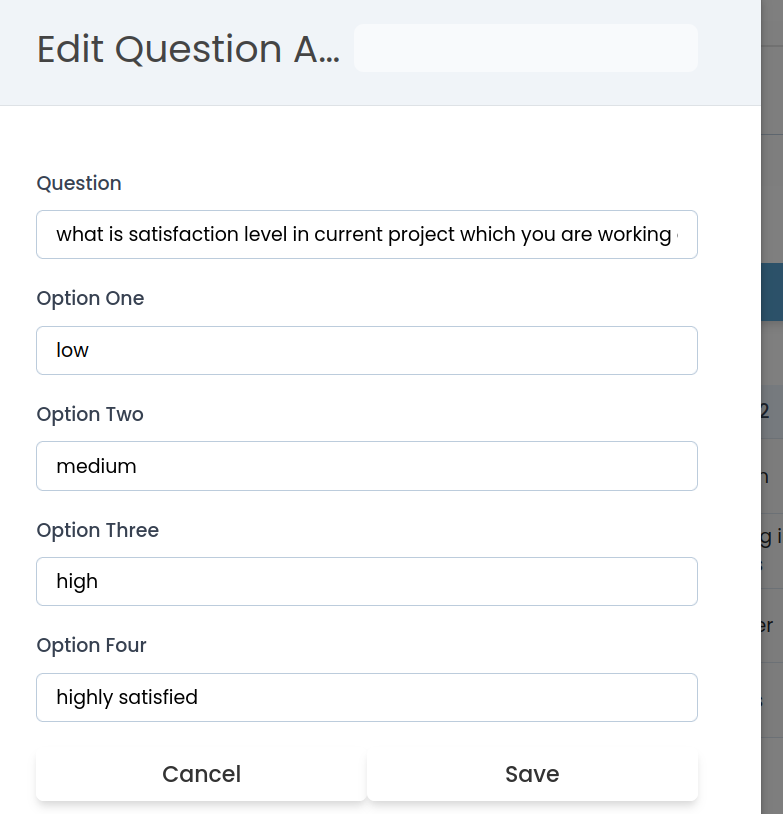
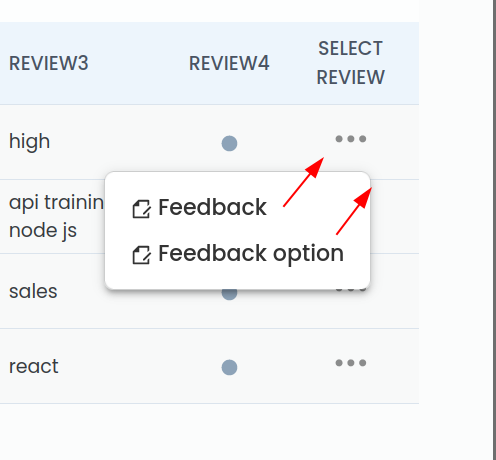
Get different data after editing two different button
OUTPUT



















Top comments (0)