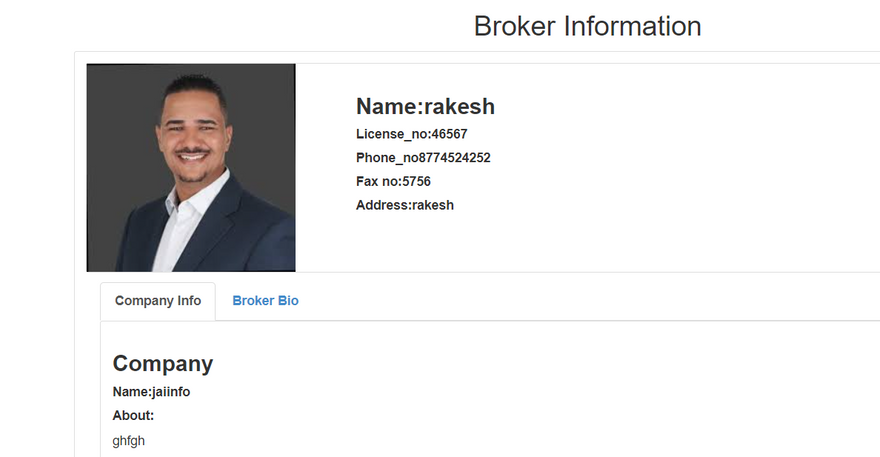
First tab:
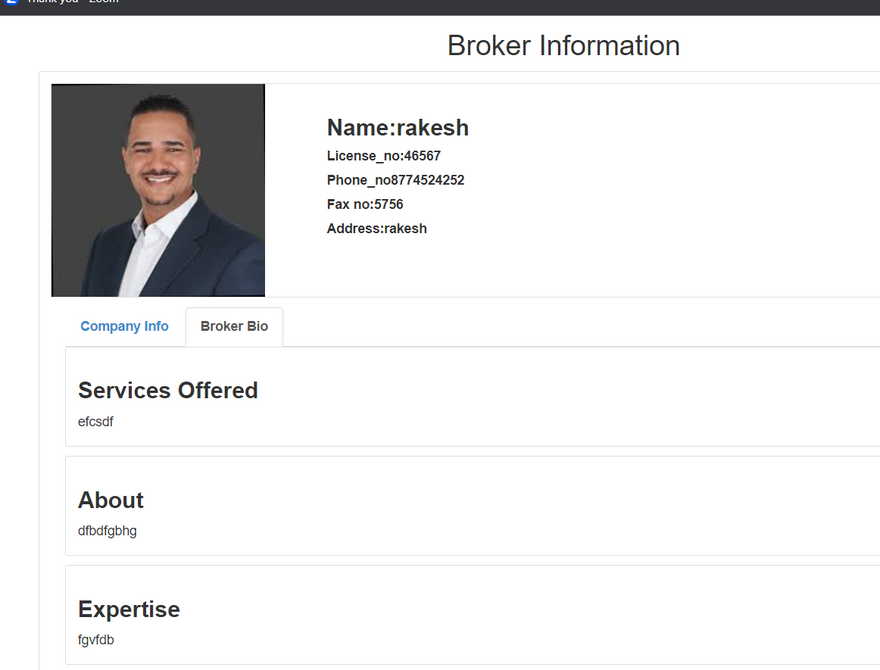
Second tab
In laravel controller
public function broker($id)
{
log::info("broker getdata hain");
log::info($id);
$all_country = DB::table('countries')->get();
$datas = DB::table('broker')->leftJoin('company', 'broker.company_id', '=', 'company.id')->
select('broker.*','company.address as compaddress','company.name','company.description')
->
where('broker.id',$id)->first();
return view('frontend.broker', compact('datas','all_country'));
}
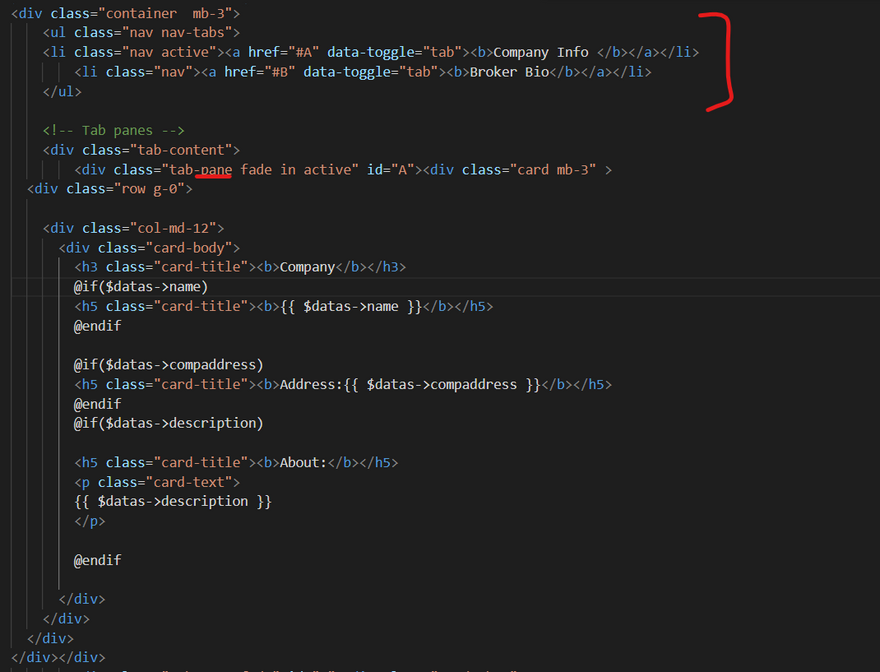
in blade file
<div class="container mb-3">
<ul class="nav nav-tabs">
<li class="nav active"><a href="#A" data-toggle="tab"><b>Company Info </b></a></li>
<li class="nav"><a href="#B" data-toggle="tab"><b>Broker Bio</b></a></li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div class="tab-pane fade in active" id="A"><div class="card mb-3" >
<div class="row g-0">
<div class="col-md-12">
<div class="card-body">
<h3 class="card-title"><b>Company</b></h3>
@if($datas->name)
<h5 class="card-title"><b>{{ $datas->name }}</b></h5>
@endif
@if($datas->compaddress)
<h5 class="card-title"><b>Address:{{ $datas->compaddress }}</b></h5>
@endif
@if($datas->description)
<h5 class="card-title"><b>About:</b></h5>
<p class="card-text">
{{ $datas->description }}
</p>
@endif
</div>
</div>
</div>
</div>
</div>
Add Script
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
<!-- Optional theme -->
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap-theme.min.css">
<!-- Latest compiled and minified JavaScript -->
<script src="//netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js"></script>
Full Code
@extends('frontend.layouts.apps')
@section('content')
<div class="container mt-4">
<center>
<h2>Broker Information</h2>
</center>
<div class="card">
<div class="card-body">
<div class="card mb-3">
<div class="row g-0">
<div class="col-md-3">
<img
src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcR1nKJKes7r_Kh0oEM3g4D1CodSIQ39RIrRkw&usqp=CAU"
alt="Trendy Pants and Shoes"
class="img-fluid rounded-start"
/>
</div>
<div class="col-md-9">
<div class="card-body">
@if($datas->broker_name)
<h3 class="card-title"><b>Name:{{ $datas->broker_name }}</b></h3>
@endif
@if($datas->license_no)
<h5 class="card-title"><b>License_no:{{ $datas->license_no }}</b></h5>
@endif
@if($datas->phone_no)
<h5 class="card-title"><b>Phone_no{{ $datas->phone_no }}</b></h6>
@endif
@if($datas->fax)
<h5 class="card-title"><b>Fax no:{{ $datas->fax }}</b></h6>
@endif
@if($datas->address)
<h5 class="card-title"><b>Address:{{ $datas->address }}</b></h5>
@endif
</div>
</div>
</div>
</div>
<div class="container mb-3">
<ul class="nav nav-tabs">
<li class="nav active"><a href="#A" data-toggle="tab"><b>Company Info </b></a></li>
<li class="nav"><a href="#B" data-toggle="tab"><b>Broker Bio</b></a></li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div class="tab-pane fade in active" id="A"><div class="card mb-3" >
<div class="row g-0">
<div class="col-md-12">
<div class="card-body">
<h3 class="card-title"><b>Company</b></h3>
@if($datas->name)
<h5 class="card-title"><b>{{ $datas->name }}</b></h5>
@endif
@if($datas->compaddress)
<h5 class="card-title"><b>Address:{{ $datas->compaddress }}</b></h5>
@endif
@if($datas->description)
<h5 class="card-title"><b>About:</b></h5>
<p class="card-text">
{{ $datas->description }}
</p>
@endif
</div>
</div>
</div>
</div></div>
<div class="tab-pane fade" id="B"><div class="card mb-3" >
<div class="row g-0">
<div class="col-md-12">
<div class="card-body">
<h3 class="card-title"><b>Services Offered</b></h3>
@if($datas->service)
<p class="card-text">
{{ $datas->service }}
</p>
@endif
</div>
</div>
</div>
</div>
<div class="card mb-3" >
<div class="row g-0">
<div class="col-md-12">
<div class="card-body">
<h3 class="card-title"><b>About</b></h3>
@if($datas->about)
<p class="card-text">
{{ $datas->about }}
</p>
@endif
</div>
</div>
</div>
</div>
<div class="card mb-3" >
<div class="row g-0">
<div class="col-md-12">
<div class="card-body">
<h3 class="card-title"><b>Expertise</b></h3>
@if($datas->expertise)
<p class="card-text">
{{ $datas->expertise }}
</p>
@endif
</div>
</div>
</div>
</div>
<div class="card mb-3" >
<div class="row g-0">
<div class="col-md-12">
<div class="card-body">
<h3 class="card-title"><b>Areas Served</b></h3>
@if($datas->area)
<p class="card-text">
{{ $datas->area }}
</p>
@endif
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
<!-- Optional theme -->
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap-theme.min.css">
<!-- Latest compiled and minified JavaScript -->
<script src="//netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js"></script>
@endsection
Reference
reference
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container">
<ul class="nav nav-tabs">
<li class="nav active"><a href="#A" data-toggle="tab">A</a></li>
<li class="nav"><a href="#B" data-toggle="tab">B</a></li>
<li class="nav"><a href="#C" data-toggle="tab">C</a></li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div class="tab-pane fade in active" id="A">Content inside tab A</div>
<div class="tab-pane fade" id="B">Content inside tab B</div>
<div class="tab-pane fade" id="C">Content inside tab C</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
<!-- Optional theme -->
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap-theme.min.css">
<!-- Latest compiled and minified JavaScript -->
<script src="//netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js"></script>
</body>
</html>




Top comments (0)