Sure, I can write a code example for you that demonstrates how to use async/await with promises in jQuery to display a message in a table or HTML element after saving data using server-side processing in Laravel.
Step 1: Create a HTML element where you want to display the message. For example, you can create a div element with an ID "message":
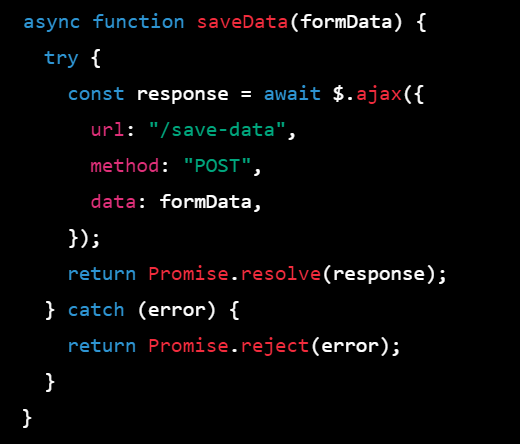
Step 2: In your jQuery code, use the async keyword to define an asynchronous function that sends a request to the server to save the data. Inside this function, use the await keyword to wait for the response from the server. If the response is successful, return the response data wrapped in a resolved promise. If there is an error, throw an error wrapped in a rejected promise.
async function saveData(formData) {
try {
const response = await $.ajax({
url: "/save-data",
method: "POST",
data: formData,
});
return Promise.resolve(response);
} catch (error) {
return Promise.reject(error);
}
}
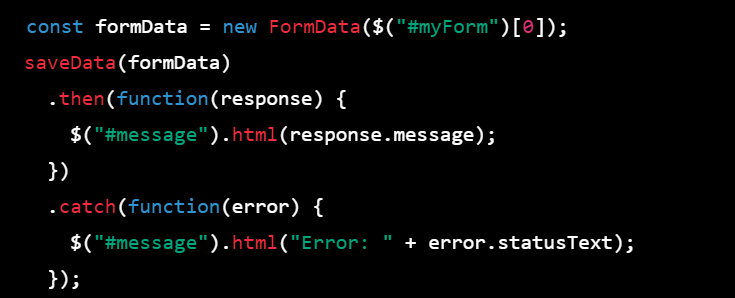
Step 3: Call the saveData function and use the then method to handle the response from the server. If the server returns a success message, display it in the message element using the html method of jQuery. If there is an error, display the error message in the message element.
const formData = new FormData($("#myForm")[0]);
saveData(formData)
.then(function(response) {
$("#message").html(response.message);
})
.catch(function(error) {
$("#message").html("Error: " + error.statusText);
});
Step 4: In your Laravel controller method that handles the request, you can return a JSON response with a message indicating whether the data was saved successfully or not. For example:
public function saveData(Request $request)
{
// Save the data here
return response()->json(['message' => 'Data saved successfully']);
}
By following these steps, you can use async/await with promises in jQuery to display a message in a table or HTML element after saving data using server-side processing in Laravel.
========================================================
ANOTHER EXAMPLE
Sure, I can write a step-by-step example for you on how to get a message in table or HTML element form after saving data using server-side processing in Laravel using jQuery with promise async concept.
Step 1: Create a HTML element where you want to display the message. For example, you can create a div element with an ID "message":
<div id="message"></div>
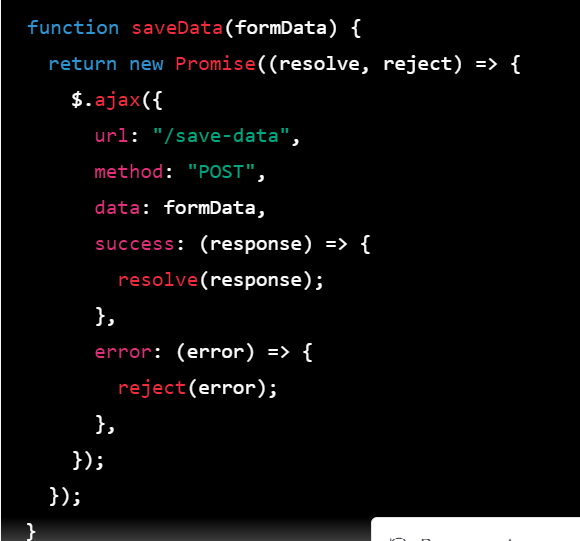
Step 2: In your jQuery code, use the $.ajax() function to send an asynchronous request to the server to save the data. You can use the promise object returned by this function to wait for the response from the server.
function saveData(formData) {
return new Promise((resolve, reject) => {
$.ajax({
url: "/save-data",
method: "POST",
data: formData,
success: (response) => {
resolve(response);
},
error: (error) => {
reject(error);
},
});
});
}
Step 3: Call the saveData function and use the then method to handle the response from the server. If the server returns a success message, display it in the message element using the html method of jQuery. If there is an error, display the error message in the message element.
const formData = new FormData($("#myForm")[0]);
saveData(formData)
.then(function(response) {
$("#message").html(response.message);
})
.catch(function(error) {
$("#message").html("Error: " + error.statusText);
});
Step 4: In your Laravel controller method that handles the request, you can return a JSON response with a message indicating whether the data was saved successfully or not. For example:
public function saveData(Request $request)
{
// Save the data here
return response()->json(['message' => 'Data saved successfully']);
}
By following these steps, you can get a message in table or HTML element form after saving data using server-side processing in Laravel using jQuery with promise async concept.
ANOTHER EXAMPLE
To display a message in a table or HTML element after saving data using server-side processing in Laravel and jQuery, you can follow the following steps:
Create a HTML element where you want to display the message. For example, you can create a div element with an ID "message":
<div id="message"></div>
In your jQuery code, use the $.ajax() function to send an asynchronous request to the server to save the data. You can use the promise object returned by this function to wait for the response from the server.
$.ajax({
url: "/save-data",
method: "POST",
data: formData,
}).then(function(response) {
// Handle the response from the server here
}).catch(function(error) {
// Handle errors here
});
In the then method, you can handle the response from the server. If the server returns a success message, you can display it in the message element using the html method of jQuery:
$.ajax({
url: "/save-data",
method: "POST",
data: formData,
}).then(function(response) {
// Handle the response from the server here
$("#message").html(response.message);
}).catch(function(error) {
// Handle errors here
});
In your Laravel controller method that handles the request, you can return a JSON response with a message indicating whether the data was saved successfully or not. For example:
public function saveData(Request $request)
{
// Save the data here
return response()->json(['message' => 'Data saved successfully']);
}
By following these steps, you can display a message in a table or HTML element after saving data using server-side processing in Laravel and jQuery.











Top comments (0)