How to get data from two table
How to get data from multiple table
How to get data from multiple table if table field is same
practical example
How to get data from two table
If you want to retrieve more than one row from the other_table for each user, you should define a one-to-many relationship in your Paytm model. Here's how you can do it with an
In my Model
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
use App\addcart;
class Paytm extends Model
{
use HasFactory;
protected $table = 'payment_paytm';
protected $fillable = ['payment_id',' influencer_admin_id','currency','payment_status','admin_id','user_name','Pay_date','org_slug',' admin_email','influencer_email','influencer_name'];
//status = 0, failed,
//status = 1, success,
//status = 2, processing
//protected $fillable = ['payment_id', 'payer_id', 'payer_email','amount','currency','payment_status','org_slug','admin_email','user_name','admin_id','slug','influencer_name','influencer_email'];
public function otherTableData()
{
return $this->hasMany(addcart::class, 'admin_id', 'admin_id');
}
public function posts()
{
return $this->hasMany(Post::class);
}
}
In controller
public function myorder()
{
$currentURL = url()->current();
$id = Auth::user()->id;
$users = Paytm::where('admin_id', $id)->with('otherTableData')->get();
log::info('now myorder' . $users);
log::info($users);
return view('pages.myorder', compact('users', 'currentURL'));
// return view('pages.myorder', compact('data'));
}
In my blade file
<div class="col-md-12 col-lg-12" id="name_form">
<div class="container ml-5">
<div class="card h-100">
<div class="card-body">
<table class="table">
<thead>
<tr>
<th>Order Id</th>
<th>Influencer Names</th>
<th>Payment Id</th>
<th>Cart Id</th>
<th>Amount</th>
<th>Order Status</th>
<th>Order Date</th>
<th>Action</th>
</tr>
</thead>
<tbody>
@php
$customIndex = 1; // Initialize the custom index variable
@endphp
@foreach($users as $user)
@foreach(json_decode($user->influencer_name) as $influencer)
@foreach ($user->otherTableData as $data)
<tr>
<td>{{$customIndex}}</td>
<td>
{{ $influencer }}
</td>
<td>{{$user->payment_id}}</td>
<td>{{ $data->id}}</td>
<td>{{$user->amount}} </td>
<td>{{$user->payment_status}}</td>
<td>{{ \Illuminate\Support\Str::limit($user->created_at, 10) }}</td>
<td>
<button type="button" class="btn btn-sm btn-secondary view-button" data-id="{{$user->id}}">
Share Data
</button>
</td>
</tr>
@php
$customIndex++; // Increment the custom index
@endphp
@endforeach
@endforeach
@endforeach
</tbody>
</table>
</div>
</div>
</div>
</div>
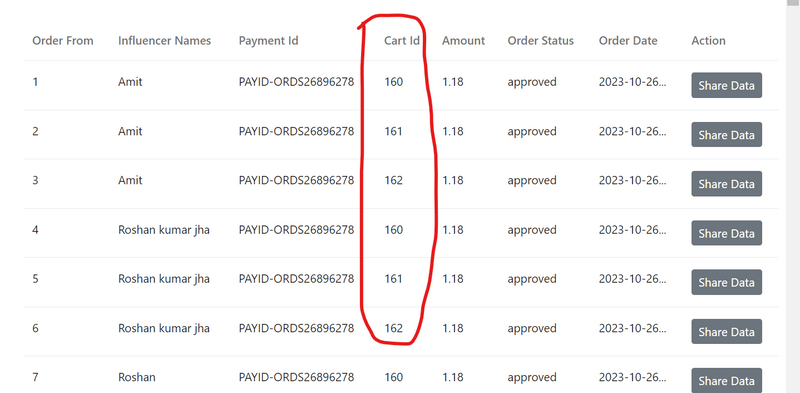
output
Another Example
Assuming you have a Paytm model and a related other_table with a one-to-many relationship, define the relationship in your Paytm model like this:
Paytm.php:
namespace App;
use Illuminate\Database\Eloquent\Model;
class Paytm extends Model
{
public function otherTableData()
{
return $this->hasMany(OtherTable::class, 'admin_id', 'admin_id');
}
}
Now, when you retrieve the data, you can load the related data using the with method and loop through the related records for each user:
$users = Paytm::where('admin_id', $id)->with('otherTableData')->get();
foreach ($users as $user) {
echo "User ID: " . $user->id . "<br>";
echo "User Name: " . $user->name . "<br>";
// Access data from the 'other_table' relationship
if ($user->otherTableData->isNotEmpty()) {
echo "Other Table Data:<br>";
foreach ($user->otherTableData as $data) {
echo "Data ID: " . $data->id . "<br>";
echo "Data Value: " . $data->yourColumn . "<br>";
}
} else {
echo "No data found in 'other_table' for this user.<br>";
}
echo "<br>";
}
In this example, the otherTableData relationship returns a collection of related records from the other_table. The with method loads this relationship for all the Paytm records in a single query, and you can access the related data for each user as a collection. Then, you can loop through the related records for each user and access their attributes.
This approach allows you to retrieve multiple rows from the other_table for each user and loop through them within the user's record in the collection.
Another Way
<tbody>
@php
$customIndex = 1; // Initialize the custom index variable
@endphp
@php
$customIndex = 1; // Initialize the custom index variable
@endphp
@foreach($users as $user)
@for ($i = 0; $i < count(json_decode($user->influencer_name)); $i++)
<tr>
<td>{{$customIndex}}</td>
<td>
{{ json_decode($user->influencer_name)[$i] }}
</td>
<td>{{$user->payment_id}}</td>
<td>
<a href="{{ route('paypalcart') }}">{{ json_decode($user->cart_id)[$i] }}</a></td>
<td>{{$user->amount}} </td>
<td>{{$user->payment_status}}</td>
<td>{{ \Illuminate\Support\Str::limit($user->created_at, 10) }}</td>
<td>
<button type="button" class="btn btn-sm btn-secondary view-button" data-id="{{$user->id}}">
Share Data
</button>
</td>
</tr>
@php
$customIndex++; // Increment the custom index
@endphp
@endfor
@endforeach
</tbody>
How to get data from multiple table
class Paytm extends Model
{
use HasFactory;
protected $table = 'payment_paytm';
protected $fillable = [
'payment_id', 'influencer_admin_id', 'currency', 'payment_status',
'admin_id', 'user_name', 'Pay_date', 'org_slug', 'admin_email', 'influencer_email', 'influencer_name'
];
public function otherTableData()
{
return $this->hasMany(addcart::class, 'admin_id', 'admin_id');
}
public function table2Data()
{
return $this->hasMany(Table2::class, 'admin_id', 'admin_id');
}
public function table3Data()
{
return $this->hasMany(Table3::class, 'admin_id', 'admin_id');
}
}
$users = Paytm::where('admin_id', $id)
->with('otherTableData', 'table2Data', 'table3Data')
->get();
How to get data from multiple table if table field is same
$users = Paytm::where('admin_id', $id)
->with('otherTableData', 'table2Data', 'table3Data')
->select(
'payment_paytm.*',
'addcart.column_name as other_table_column',
'table2.column_name as table2_column',
'table3.column_name as table3_column'
)
->get();
practical example
public function shop()
{
return $this->belongsTo(shop::class, 'shop_id', 'id');
}
public function bookings()
{
return $this->hasMany(booking::class, 'vechicle_id', 'id');
}
public function addvehical_byadmin()
{
return $this->belongsTo(addvehical_byadmin::class, 'vehical_id', 'id')
->withDefault([
'brand' => 'N/A',
'model' => 'N/A',
// ...other defaults
]);
}
public function indexshowVehicles(Request $request)
{
Log::info("Entering the indexshowVehicles() method in UploadController.");
date_default_timezone_set('Asia/Kolkata');
$currentUrl = url()->current();
$vehicleType = $request->input('vehicletype') ?: null;
$location = $request->input('location') ?: 'default_location';
$startDate = $request->input('start-date') ?: null;
$endDate = $request->input('end-date') ?: null;
// Get pagination parameters
$perPage = $request->input('per_page', 11); // Default to 15 items per page
// Start building the query with joins
$query = addvechicles::select(
'id',
'vehical_id',
'shop_id',
'vender_ID',
'price',
'dummy_data',
'numbers_of_vechile',
'rc_number_of_vechile',
'payment_type'
)->with([
'shop:id,partner_name,latitude,longitude,city,location',
'addvehical_byadmin:id,images,vehical,brand,model',
'bookings:id,vechicle_id,start_date,end_date,status'
])
->where('status', 'active');
Log::info("myquery data");
Log::info('SQL Query: ' . $query->toSql());
$query = $this->applyFilters($query, $request);
$vehicles = $query->orderBy('id', 'desc')
->paginate($perPage);
// Cache brands and models for better performance
$brands = Cache::remember('brands', 60, function () {
return addvehical_byadmin::select('brand')->distinct()->pluck('brand');
});
$models = Cache::remember('models', 60, function () {
return addvehical_byadmin::select('model')->distinct()->pluck('model');
});
// Cache locations for better performance
$locations = Cache::remember('locations', 60, function () {
return shop::join('addvechicles', 'addvechicles.shop_id', '=', 'shops.id')
->select('shops.city')
->distinct()
->pluck('city');
});
// Cache the vehicle data if it doesn't change frequently
$getvechile_data = Cache::remember('getvechile_data', 60, function () {
return addvehical_byadmin::select('id', 'vehical','brand','images', 'model')->get();
});
// Return JSON response
return response()->json([
'vehicles' => $vehicles,
'brands' => $brands,
'models' => $models,
'locations' => $locations,
'getvechile_data' => $getvechile_data,
]);
// Apply grouping, ordering and pagination
}
Another Example
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
use App\Models\addvechicles;
use App\Models\addvehical_byadmin;
use App\Models\shop;
use App\Models\User;
class Notification extends Model
{
use HasFactory;
protected $table = 'notifications'; // Specify your table name here
protected $fillable = [
'vendor_id', 'user_id', 'shop_id', 'vehicle_id', 'vehicle_type_id', 'notification_type',
'booking_id', 'payment_id', 'content', 'status', 'delivery_channel'
];
public function user()
{
return $this->belongsTo(User::class, 'user_id');
}
public function vendor()
{
return $this->belongsTo(User::class, 'vendor_id');
}
public function vehicle()
{
return $this->belongsTo(addvechicles::class, 'vehicle_id');
}
public function shop()
{
return $this->belongsTo(Shop::class, 'shop_id');
}
public function vehiclebyadmin()
{
return $this->belongsTo(addvehical_byadmin::class, 'vehicle_type_id');
}
public function payment()
{
return $this->belongsTo(Payment::class, 'payment_id');
}
}
public function getUserNotificationData($user)
{
// Fetch all notifications for the current user (adjust fields as needed)
$notifications = Notification::with(['user', 'vendor', 'vehicle', 'shop', 'vehiclebyadmin'])
->where('user_id', $user->id)
->orderBy('id', 'desc')
->get();
// Count the notifications
$count = $notifications->count();
// Return both the list and the count
return [
'count' => $count,
'items' => $notifications
];
}



Top comments (0)