How to get text content of input type elements
Hidden Input:
Dropdown (Select) Elements:
Multiple Selection Dropdown
Textarea Element
Checkbox and Radio Button
how to get value of all/multiple checkbox or radio button visible
Datalist
Multi-Select List
test
includes
startswith and includes
find(find particular td of tablebody/h1 tag of div container)
Get all rows in the table body using find
Using Find how to select dropdown text content
issame
How to get particular table/div container all text content
How to get particular table particular header text content
Input Elements:
Text Input:
Use the val() method to get the value of a text input.
two ways
var inputValue = $('#textInput').val();
var inputText = $('#myInput').text();
Password Input:
Use the val() method to get the value of a password input.
javascript
Copy code
var passwordValue = $('#passwordInput').val();
Hidden Input:
Use the val() method to get the value of a hidden input.
var hiddenValue = $('#hiddenInput').val();
Dropdown (Select) Elements:
Single Selection Dropdown:
Use the val() method to get the selected value of a dropdown.
var selectedValue = $('#dropdownId').val();
Multiple Selection Dropdown:
Use the val() method to get an array of selected values from a multiselect dropdown.
var selectedValues = $('#multiselectId').val();
Textarea Element:
Textarea:
Use the val() method to get the content of a textarea.
var textareaContent = $('#textareaId').val();
Checkbox and Radio Button:
Checkbox:
Use the :checked selector to get the value of a checked checkbox.
var isChecked = $('#checkboxId').is(':checked');
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Checkbox State Checker</title>
<script src="https://code.jquery.com/jquery-3.6.4.min.js"></script>
</head>
<body>
<label for="checkboxId">Check me:</label>
<input type="checkbox" id="checkboxId">
<script>
// jQuery code to check whether the checkbox with id 'checkboxId' is checked
$(document).ready(function() {
// Check if the checkbox is checked
var isChecked = $('#checkboxId').is(':checked');
// Display the result in the console for demonstration purposes
console.log('Is checkbox checked?', isChecked);
// You can use the result (isChecked) in your logic as needed
if (isChecked) {
// Do something when the checkbox is checked
console.log('Checkbox is checked!');
} else {
// Do something when the checkbox is not checked
console.log('Checkbox is not checked!');
}
});
</script>
</body>
</html>
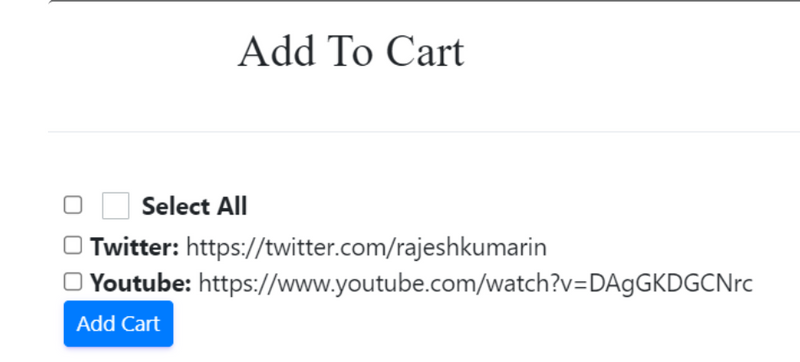
how to get value of all/multiple checkbox or radio button
html part
<div class="row">
<div >
<div>
<input type="checkbox" id="selectAll" class="mr-2" onchange="selectAllSocial()">
<label for="selectAll"><b>Select All</b></label>
</div>
<div id="facebooksocialContainer">
<input type="checkbox" class="socialCheckbox" id="face_priceCheckbox">
<span><b>Facebook: </b></span>
<span id="facebooksocial"></span>
</div>
<div id="twittersocialContainer">
<input type="checkbox" class="socialCheckbox" id="twitter_priceCheckbox">
<span><b>Twitter: </b></span>
<span id="twittersocial"></span>
</div>
<div id="youtubesocialContainer">
<input type="checkbox" class="socialCheckbox" id="youtube_priceCheckbox">
<span><b>Youtube: </b></span>
<span id="youtubesocial"></span>
</div>
<div id="wordpresssocialContainer">
<input type="checkbox" class="socialCheckbox" id="wordpress_priceCheckbox">
<span><b>Wordpress: </b></span>
<span id="wordpresssocial"></span>
</div>
<div id="tumblersocialContainer">
<input type="checkbox" class="socialCheckbox" id="tumblr_priceCheckbox">
<span><b>Tumbler: </b></span>
<span id="tumblersocial"></span>
</div>
<div id="instagramsocialContainer">
<input type="checkbox" class="socialCheckbox" id="instagram_priceCheckbox">
<span><b>Instagram: </b></span>
<span id="instagramsocial"></span>
</div>
<div id="quorasocialContainer">
<input type="checkbox" class="socialCheckbox" id="quora_priceCheckbox">
<span><b>Quora: </b></span>
<span id="quorasocial"></span>
</div>
<div id="pintrestsocialContainer">
<input type="checkbox" class="socialCheckbox" id="pintrest_priceCheckbox">
<span><b>Pintrest: </b></span>
<span id="pintrestsocial"></span>
</div>
<div id="redditsocialContainer">
<input type="checkbox" class="socialCheckbox" id="reddit_priceCheckbox">
<span><b>Reddit: </b></span>
<span id="redditsocial"></span>
</div>
<div id="koosocialContainer">
<input type="checkbox" class="socialCheckbox" id="koo_priceCheckbox">
<span><b>Koo: </b></span>
<span id="koosocial"></span>
</div>
<div id="scoopitsocialContainer">
<input type="checkbox" class="socialCheckbox" id="scoopit_priceCheckbox">
<span><b>Scoopit: </b></span>
<span id="scoopitsocial"></span>
</div>
<div id="slashdotsocialContainer">
<input type="checkbox" class="socialCheckbox" id="slashdot_priceCheckbox">
<span><b>Slashdot: </b></span>
<span id="slashdotsocial"></span>
</div>
<div id="telegramsocialContainer">
<input type="checkbox" class="socialCheckbox" id="telegram_priceCheckbox">
<span><b>Telegram: </b></span>
<span id="telegramsocial"></span>
</div>
<div id="linkedsocialContainer">
<input type="checkbox" class="socialCheckbox" id="linkedin_priceCheckbox">
<span><b>Linked In: </b></span>
<span id="linkedsocial"></span>
</div>
<input type="hidden" value="{{ Auth::user()->id }}" name="admin_id" id="admin_id" />
<input type="hidden" name="slug" id="slug" />
<input type="hidden" name="influencer_email" id="influencer_email" />
<input type="hidden" value="{{ Auth::user()->email }}" name="admin_email" id="admin_email">
<input type="hidden" value="{{ Auth::user()->name }}" name="user_name">
<input type="hidden" name="item" id="item">
<input type="hidden" name="dataitem_id" id="dataitem_id">
<button type="submit" name="action_button" id="action_button" class="btn btn-sm py-1 btn-primary me-2" value="Add">Add Cart</button>
</div>
</div>
Jquery part
var selectedContainers = [];
$('#selectAll').change(function () {
const socialCheckboxes = $('.socialCheckbox:visible');
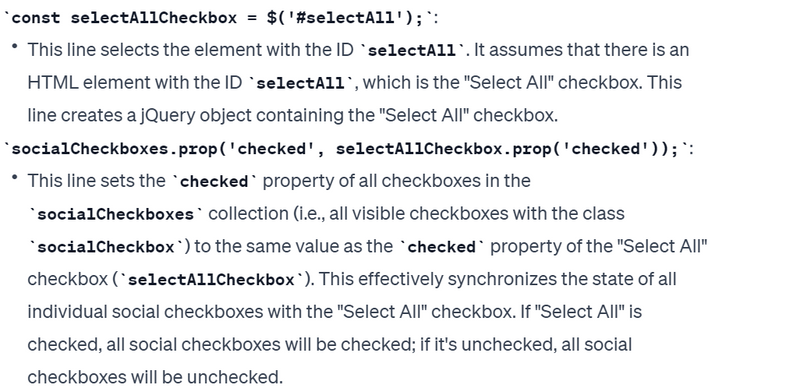
const selectAllCheckbox = $('#selectAll');
socialCheckboxes.prop('checked', selectAllCheckbox.prop('checked'));
logSelectedSocialContainers();
});
Explanation
Radio Button:
How to apply logic based on particular radio button using name selected
Use the :checked selector to get the value of a selected radio button.
var selectedValue = $('input[name="radioGroupName"]:checked').val();
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Radio Button Value Retriever</title>
<script src="https://code.jquery.com/jquery-3.6.4.min.js"></script>
</head>
<body>
<form>
<label>
<input type="radio" name="radioGroupName" value="option1"> Option 1
</label>
<label>
<input type="radio" name="radioGroupName" value="option2"> Option 2
</label>
<label>
<input type="radio" name="radioGroupName" value="option3"> Option 3
</label>
</form>
<script>
// jQuery code to retrieve the value of the checked radio button
$(document).ready(function() {
// Get the value of the checked radio button in the group with name 'radioGroupName'
var selectedValue = $('input[name="radioGroupName"]:checked').val();
// Display the result in the console for demonstration purposes
console.log('Selected value:', selectedValue);
// You can use the selectedValue in your logic as needed
if (selectedValue) {
// Do something with the selected value
console.log('Selected option:', selectedValue);
} else {
// Handle the case where no option is selected
console.log('No option selected.');
}
});
</script>
</body>
</html>
Datalist:
Datalist (Autocomplete):
Use the val() method to get the value of an input associated with a datalist.
var datalistValue = $('#inputWithDatalist').val();
Multi-Select List:
Use the val() method to get an array of selected values from a multiselect list.
var selectedValues = $('#multiSelectListId').val();
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Multi-Select List Value Retriever</title>
<script src="https://code.jquery.com/jquery-3.6.4.min.js"></script>
</head>
<body>
<select multiple id="multiSelectListId" class="w-100 p-2">
<option value="option1">Option 1</option>
<option value="option2">Option 2</option>
<option value="option3">Option 3</option>
<!-- Add more options as needed -->
</select>
<script>
// jQuery code to retrieve the selected values from a multi-select list
$(document).ready(function() {
// Get an array of selected values from the multi-select list with id 'multiSelectListId'
var selectedValues = $('#multiSelectListId').val();
// Display the result in the console for demonstration purposes
console.log('Selected values:', selectedValues);
// You can use the selectedValues array in your logic as needed
if (selectedValues) {
// Do something with the selected values
console.log('Selected options:', selectedValues);
} else {
// Handle the case where no options are selected
console.log('No options selected.');
}
});
</script>
</body>
</html>
These examples cover various scenarios for getting values from different types of form elements using jQuery. Adapt these methods based on your specific HTML structure and requirements.
Using filter function get form element data
test
test function is used to comparision
$('#urlInput').on('input', function() {
const userInput = $(this).val();
const urlRegex = /^(https?|ftp):\/\/[^\s/$.?#].[^\s]*$/;
const isValidUrl = urlRegex.test(userInput);
// Handle validation result (e.g., update UI, show/hide error messages)
});
includes
inculdes is used to filter or validation purpose
$('#socialUrlInput').on('input', function() {
const userInput = $(this).val();
const validSocialDomains = ['facebook.com', 'twitter.com', 'instagram.com'];
const isValidSocialUrl = validSocialDomains.some(domain => userInput.includes(domain));
// Handle validation result
});
another example of includes function
var filterText = filterInput.val().toLowerCase();
tableRows.each(function () {
var rowText = $(this).text().toLowerCase();
if (rowText.includes(filterText)) {
$(this).css('display', 'table-row'); // Show the row
} else {
$(this).css('display', 'none'); // Hide the row
}
});
startswith and includes
return (url.includes('wordpress') && (url.startsWith('http://') || url.startsWith('https://')));
find
here find is used to table td text content
var orderDate = $(this).find('td:eq(1)').text();
<tbody id="earningsTableBody">
@php
$customIndex = 1; // Initialize custom index
@endphp
@foreach($walletsharedata as $data)
<tr>
<td>{{$customIndex}}</td>
<td>{{ $data->order_pay_date }}</td>
<td>{{ 'task_' . $data->id }}</td>
<td>{{ $data->slug }}</td>
<td>{{ $data->pay_amount }}</td>
</tr>
@php
$customIndex++; // Increment the custom index
@endphp
@endforeach
</tbody>
$('#earningsTableBody tr').show();
$('#earningsTableBody tr').filter(function () {
var orderDate = $(this).find('td:eq(1)').text(); // Assuming date is in the second column
Get all rows in the table body using find
sort the table
<tbody id="tableBody">
@foreach($total_order as $user)
<tr data-status="{{ strtolower($user->status) }}">
<td>{{ $user->user_name }}</td>
<td>{{ $user->slug }}</td>
<td>{{ strlen($user->order_cart_id) > 10 ? substr($user->order_cart_id, 0, 10) . '...' : $data->order_cart_id }}</td>
<td>{{ $user->status }}</td>
<td>{{ $user->pay_amount }}</td>
<td>{{ $user->order_pay_date }}</td>
<td></td>
</tr>
@endforeach
</tbody>
var tableBody = $('#tableBody');
function sortTable(column) {
var rows = tableBody.find('tr').get();
rows.sort(function (a, b) {
var keyA = $(a).children('td').eq(getColumnIndex(column)).text().toUpperCase();
var keyB = $(b).children('td').eq(getColumnIndex(column)).text().toUpperCase();
return keyA.localeCompare(keyB);
});
$.each(rows, function (index, row) {
tableBody.append(row);
});
}
Using Find how to select dropdown text content
<div class="col-lg-4 col-md-3 col-sm-3 col-3">
<label class="font-weight-bold text-danger"> State </label>
<select class="form-control states" name="filter_by_state" id="filter_by_state">
<option value="all">Select State</option>
</select>
</div>
if (selectedCountryText === 'Select Country') {
$('#filter_by_state').find('option[value="all"]').text('Select State');
}
var selectedCountryText = $('#filter_by_state :selected').text();
console.log(selectedCountryText);
if (selectedCountryText === 'Select State') {
$('#filter_by_city').find('option[value="all"]').text('Select City');
}
issame
isSame is used to validation purpose
if (filterType === 'week' && !filterDate.isSame(currentDate, 'week')) {
$(this).hide();
} else if (filterType === 'month' && !filterDate.isSame(currentDate, 'month')) {
$(this).hide();
} else if (filterType === 'year' && !filterDate.isSame(currentDate, 'year')) {
$(this).hide();
}
else if (filterType === 'year' && !filterDate.isSame(currentDate, 'year')) {
$(this).hide();
}
else if (filterType === 'custom' && (
filterDate.isBefore(moment(startDate)) ||
filterDate.isAfter(moment(endDate))
))
How to get particular table all text content
<tbody id="tableBody">
var tableRows = $('#tableBody tr');
tableRows.each(function () {
var rowText = $(this).text().toLowerCase();
if (rowText.includes(filterText)) {
$(this).css('display', 'table-row'); // Show the row
} else {
$(this).css('display', 'none'); // Hide the row
}
});
How to get particular table particular header text content
<th class="sortable" data-sort="status">Status (sort by) <span id="publisherSortIndicator">↕</span></th>
var tableRows = $('#tableBody tr');
tableRows.each(function () {
var rowStatus = $(this).data('status');
console.log("Filtering rows by rowStatus:", rowStatus);
if (rowStatus === status) {
$(this).css('display', 'table-row'); // Show the row
} else {
$(this).css('display', 'none'); // Hide the row
}
});
};
Another Example
select header text content of particular class
<tr>
<th class="sortable" data-sort="publisher">Publisher name (sort by) <span id="publisherSortIndicator">↕</span></th>
<th class="sortable" data-sort="status">Influencer Name (sort by) <span id="publisherSortIndicator">↕</span></th>
<th>Cart Id</th>
<th class="sortable" data-sort="status">Status (sort by) <span id="publisherSortIndicator">↕</span></th>
<th>Amount</th>
<th class="sortable" data-sort="status">paydate (sort by) <span id="publisherSortIndicator">↕</span></th>
</tr>
// Event listener for sorting by Publisher name or Status
$('.sortable').click(function () {
var column = $(this).data('sort');
sortTable(column);
});




Top comments (0)