step 1:add function while input is checked
<div className="tableresponse">
<table>
<thead>
<tr>
<th>Question</th>
<th className="textLeft">Option1</th>
<th>Option2</th>
<th className="textLeft">Option3</th>
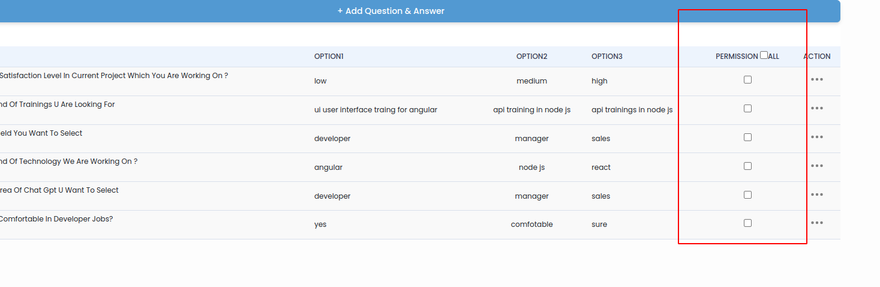
<th>Permission <label>
<input
type="checkbox"
checked={selectAll}
onChange={handleToggleSelectAll}
/>
All
</label></th>
<th>Action</th>
</tr>
</thead>
<tbody>
{questions
.map((question) => {
return (
<>
<tr key={question._id} >
<td cl onClick={handleRedirect}>
<span className="main-icon">
{/* <Gravatar email={client.email} /> */}
{/* {getInitials(client.company_name)} */}
<img
src="https://secure.gravatar.com/avatar/28859fdf97e611b1434dec99bdb5554d?s=48&d=identicon"
alt="logo"
/>
</span>
<div className="flexColumn">
<span className="textC">{question.question}</span>
</div>
</td>
{/* <td className="textC">{client.company_name}</td> */}
<td className="textLeft">{question.answer_one}</td>
{/* <td className="lowerCase">{client.email}</td> */}
<td>{question.answer_two}</td>
<td className="textLeft">{question.answer_three}</td>
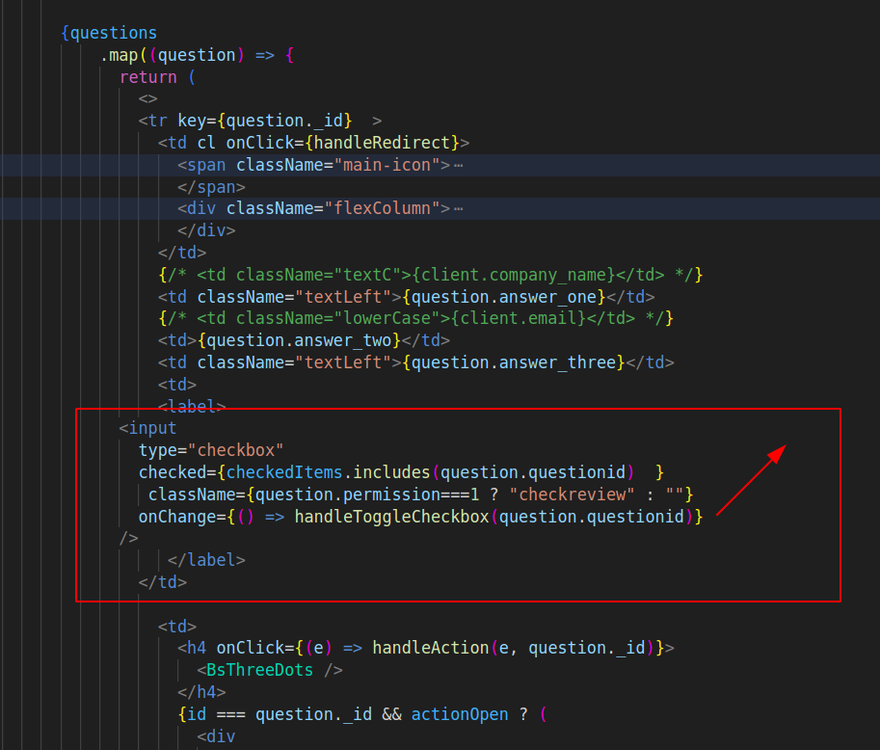
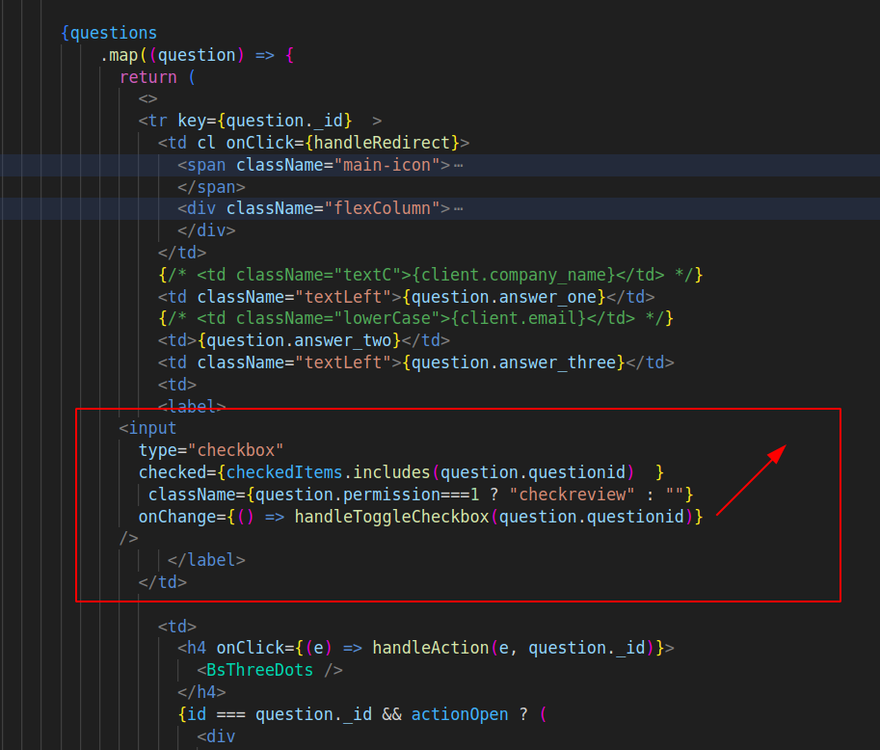
<td>
<label>
<input
type="checkbox"
checked={checkedItems.includes(question.questionid) }
className={question.permission===1 ? "checkreview" : ""}
onChange={() => handleToggleCheckbox(question.questionid)}
/>
</label>
</td>
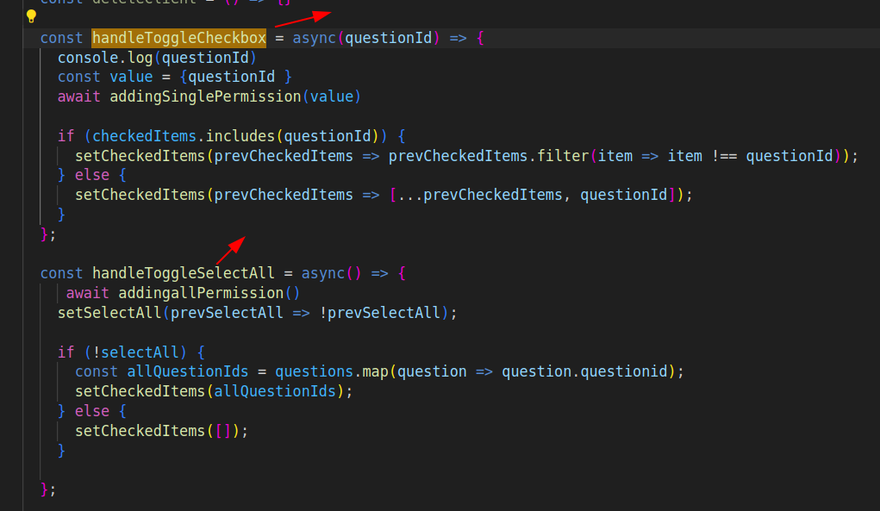
step3:Perform logic and condition inside function
step4: mention client side route in appcontext
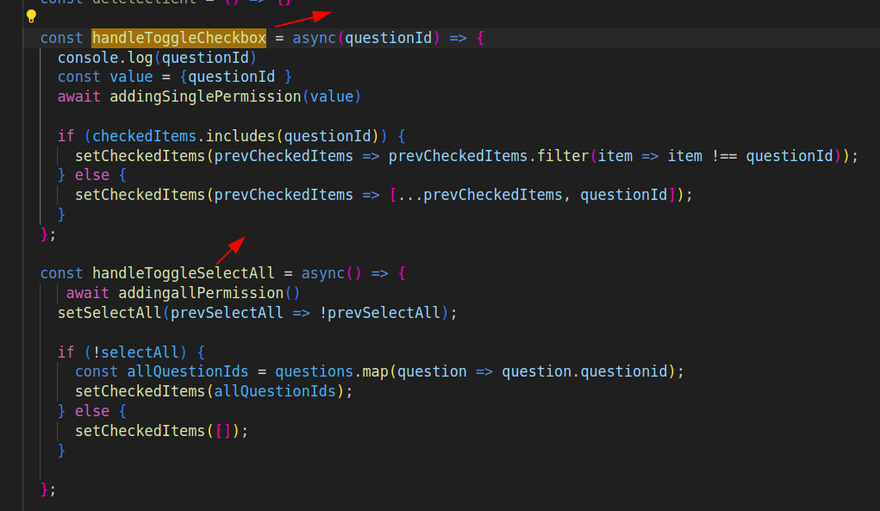
const handleToggleCheckbox = async(questionId) => {
console.log(questionId)
const value = {questionId }
await addingSinglePermission(value)
if (checkedItems.includes(questionId)) {
setCheckedItems(prevCheckedItems => prevCheckedItems.filter(item => item !== questionId));
} else {
setCheckedItems(prevCheckedItems => [...prevCheckedItems, questionId]);
}
};
const handleToggleSelectAll = async() => {
await addingallPermission()
setSelectAll(prevSelectAll => !prevSelectAll);
if (!selectAll) {
const allQuestionIds = questions.map(question => question.questionid);
setCheckedItems(allQuestionIds);
} else {
setCheckedItems([]);
}
};
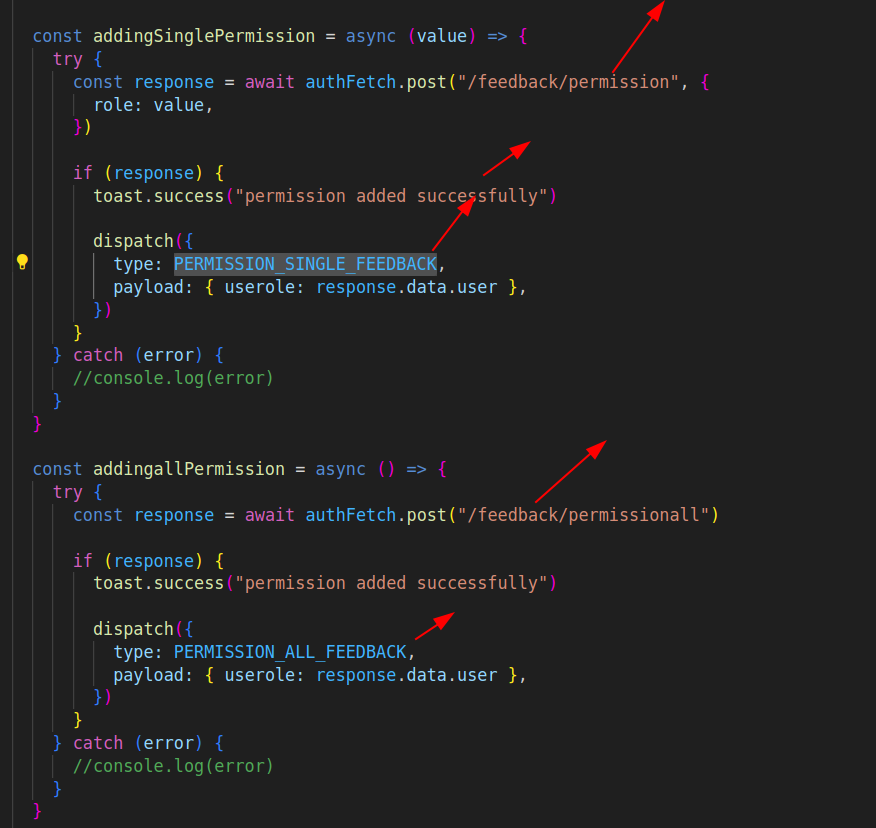
step5: mention client side route in appcontext
const addingSinglePermission = async (value) => {
try {
const response = await authFetch.post("/feedback/permission", {
role: value,
})
if (response) {
toast.success("permission added successfully")
dispatch({
type: PERMISSION_SINGLE_FEEDBACK,
payload: { userole: response.data.user },
})
}
} catch (error) {
//console.log(error)
}
}
const addingallPermission = async () => {
try {
const response = await authFetch.post("/feedback/permissionall")
if (response) {
toast.success("permission added successfully")
dispatch({
type: PERMISSION_ALL_FEEDBACK,
payload: { userole: response.data.user },
})
}
} catch (error) {
//console.log(error)
}
}
step6:handles different action types and returns an updated state object. in redux
if (action.type === PERMISSION_SINGLE_FEEDBACK) {
return { ...state, loading: false }
}
if (action.type === PERMISSION_ALL_FEEDBACK) {
return { ...state, loading: false }
}
step7:mention server side routing
router
.route("/")
.post(addQuestion)
.get(displayFeedback)
router.route("/permission").post(getPermission)
router.route("/permissionall").post(getallPermission)
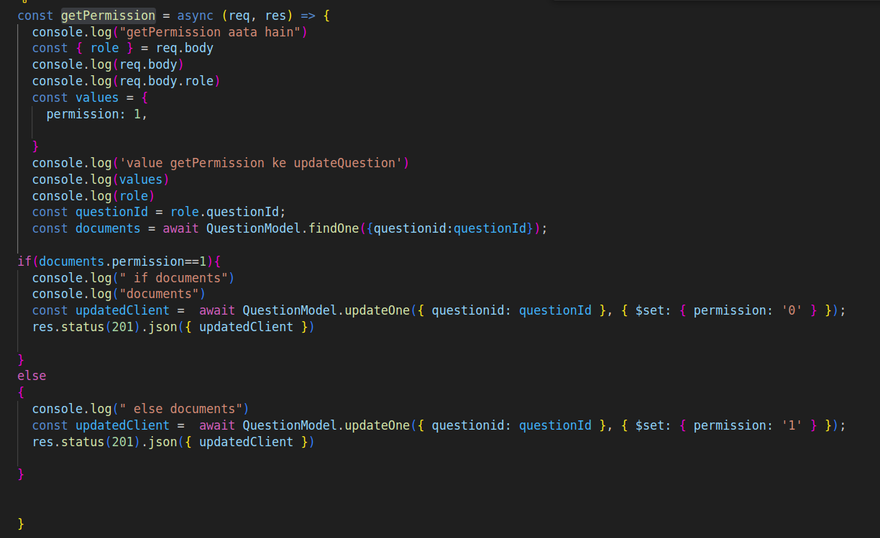
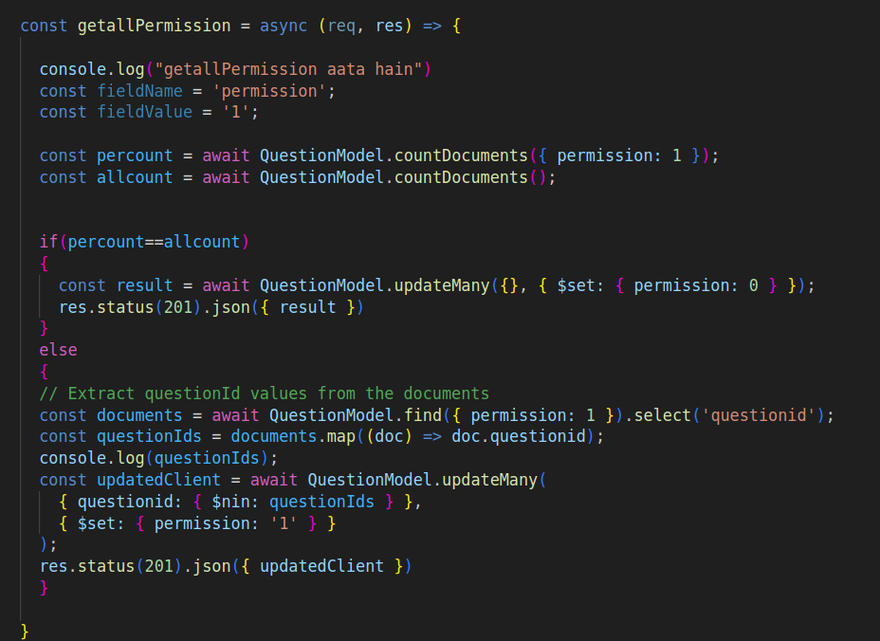
step8:write logic and operation in server side









Top comments (0)