Displays the total earnings for the year, month, and week in html
<div class="col-md-12 col-lg-12" id="name_form">
<div class="container mt-5">
<div class="card h-100">
<div class="card-body">
<div id="totalEarnings">
<h5>Total Earnings This Year: <span id="totalThisYear"></span><span></span>|| Month: <span id="totalThisMonth"></span><span></span> ||Week: <span id="totalThisWeek"></span></h5>
</div>
<h5 class="font-weight-bold text-secondary">Wallet Statement</h5>
<h5 class="font-weight-bold text-secondary">Total Amount:{{ $order_sums }}</h5>
<div id="filterButtons">
<button data-filter="all" onclick="updateFilter('all')">All</button>
<button data-filter="week" onclick="updateFilter('week')">Week</button>
<button data-filter="month" onclick="updateFilter('month')">Month</button>
<button data-filter="year" onclick="updateFilter('year')">Year</button>
</div>
<input type="text" class="form-control mt-2" id="filterInput" style="font-size:18px; border:1px solid blue;" placeholder="Enter filter text">
<h5 class="card-title mt-2">Wallet Detail</h5>
<span id="influencer_result" aria-hidden="true"></span>
<table class="table">
<span id="completion-message" style="color:black;" aria-hidden="true"></span>
<thead>
<tr>
<th>No.</th>
<th>Date</th>
<th>Task Id</th>
<th>Publisher</th>
<th>Amount</th>
</tr>
</thead>
<tbody id="earningsTableBody">
@php
$customIndex = 1; // Initialize custom index
@endphp
@foreach($walletsharedata as $data)
<tr>
<td>{{$customIndex}}</td>
<td>{{ $data->order_pay_date }}</td>
<td>{{ $data->id }}</td>
<td>{{ $data->slug }}</td>
<td>{{ $data->pay_amount }}</td>
</tr>
@php
$customIndex++; // Increment the custom index
@endphp
@endforeach
</tbody>
</table>
</div>
</div>
</div>
</div>
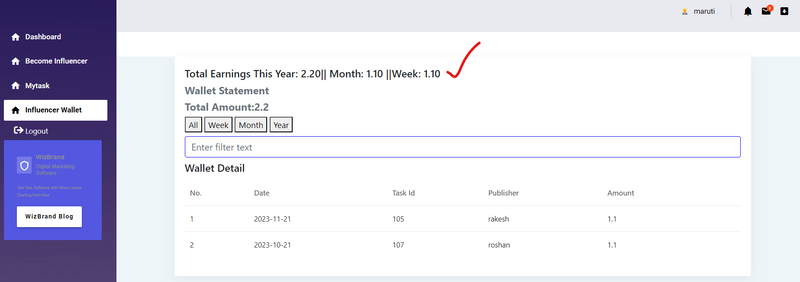
output
step2:in jquery, calculates and displays total earnings for the current month, week, and year based on the data in an HTML table
$(document).ready(function() {
// Initialize variables to store earnings for the current month, week, and year
var thisMonthEarnings = 0;
var thisWeekEarnings = 0;
var thisYearEarnings = 0;
// Iterate through each row in the earnings table body
$("#earningsTableBody tr").each(function () {
// Extract the order pay date from the second column of the current row
var orderPayDate = $(this).find("td:eq(1)").text();
// Parse the date string into a JavaScript Date object
var orderDate = new Date(orderPayDate);
// Calculate earnings for this month
if (orderDate.getMonth() === new Date().getMonth()) {
thisMonthEarnings += parseFloat($(this).find("td:eq(4)").text());
}
// Calculate earnings for this week
var currentDate = new Date();
var currentWeekStart = new Date(currentDate.getFullYear(), currentDate.getMonth(), currentDate.getDate() - currentDate.getDay());
var orderWeekStart = new Date(orderDate.getFullYear(), orderDate.getMonth(), orderDate.getDate() - orderDate.getDay());
if (currentWeekStart.getTime() === orderWeekStart.getTime()) {
thisWeekEarnings += parseFloat($(this).find("td:eq(4)").text());
}
// Calculate earnings for this year
if (orderDate.getFullYear() === new Date().getFullYear()) {
thisYearEarnings += parseFloat($(this).find("td:eq(4)").text());
}
});
// Display the total earnings on the HTML page
$("#totalThisMonth").text(thisMonthEarnings.toFixed(2));
$("#totalThisWeek").text(thisWeekEarnings.toFixed(2));
$("#totalThisYear").text(thisYearEarnings.toFixed(2));
});
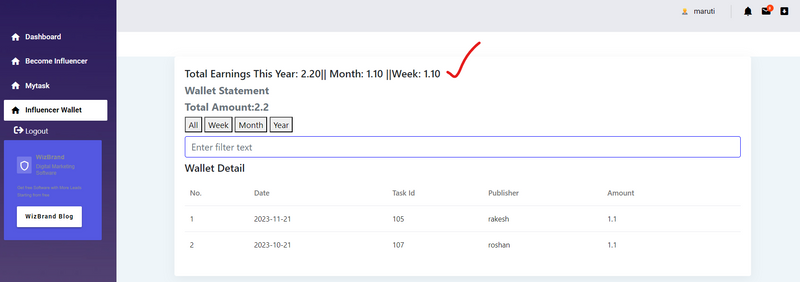
Outputs
Summary
total earning this year,month, week specify in span with id
assign as thisMonthEarnings ,thisWeekEarnings ,thisYearEarnings as zero
Iterate through each row in the earnings table body
Extract the order pay date from the second column of the current row using find
Calculate earnings for this month by sum of amouunt if orderdate month is equal current date month
using same logic calculate thisWeekEarnings and thisYearEarnings



Top comments (0)