Pre selection of radio button in html
Pre selection of radio button using jquery
Step 1:in controller function data is there
$influencer= DB::connection('payments')
->table('social_url')
->where('user_id', $user_id)
->where('user_email', $user_email)->first();
step2: when we click button
<button class="btn" id="set_price_btn" type="submit" value="{{ auth::user()->id }}">Step 2 - Set Your Price</button>
step3:open up popup modal
$('#set_price_btn').click(function() {
console.log('add price button pe click huwa');
$('#addPriceModal').modal('show');
});
step 4 preselecting radio button are checked
<div class="col-lg-12 col-md-12 col-sm-12 col-12">
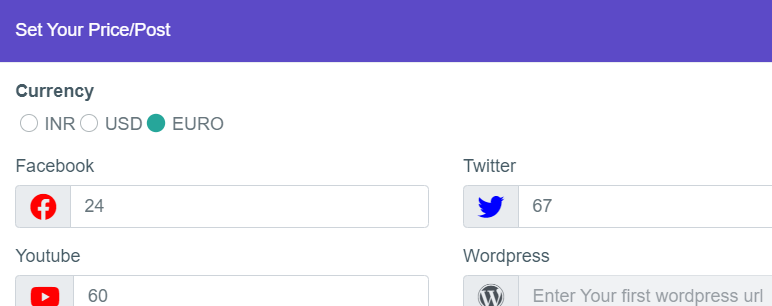
<h5><b>Currency</b></h5>
<div class="input-group mb-3">
<input type="radio" class="form-check-input" name="status_radio" value="INR" id="radioTodo" {{ $influencer && $influencer->social_currency === 'INR' ? 'checked' : '' }}>
<label class="form-check-label" for="radioTodo">INR</label>
<input type="radio" class="form-check-input" name="status_radio" value="USD" id="radioOnhold" {{ $influencer && $influencer->social_currency === 'USD' ? 'checked' : '' }} >
<label class="form-check-label" for="radioOnhold" >USD</label>
<input type="radio" class="form-check-input" name="status_radio" value="EURO" id="radioInProgress" {{ $influencer && $influencer->social_currency === 'EURO' ? 'checked' : '' }}>
<label class="form-check-label" for="radioInProgress">EURO</label>
</div>
</div>
Pre selection of radio button using jquery
var status = data.approvetask.status;
$('input[name=status_radio][value=' + status + ']').prop('checked', true);
Practical example
$('#urlinfluencertask').html(`
<input type="radio" class="form-check-input" name="status_radio" value="Todo" id="radioTodo">
<label class="form-check-label" for="radioTodo">Todo</label>
<input type="radio" class="form-check-input" name="status_radio" value="Onhold" id="radioOnhold">
<label class="form-check-label" for="radioOnhold">Onhold</label>
<input type="radio" class="form-check-input" name="status_radio" value="InProgress" id="radioInProgress">
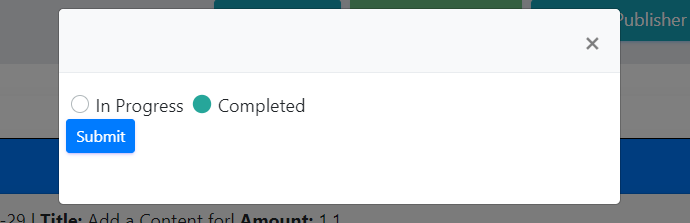
<label class="form-check-label" for="radioInProgress">In Progress</label>
<input type="radio" class="form-check-input" name="status_radio" data-id=paymentId value="completed" id="radioCompleted">
<label class="form-check-label" for="radioCompleted">Completed</label>
`);
$('input[name=status_radio][value=' + status + ']').prop('checked', true);
}
else if (status === 'Todo') {
$('.form-horizontal').css('height', '5px');
$('#approves-data').modal('show');
$('#urlinfluencertask').html(`
<input type="radio" class="form-check-input" name="status_radio" value="Todo" id="radioTodo">
<label class="form-check-label" for="radioTodo">Todo</label>
<input type="radio" class="form-check-input" name="status_radio" value="Onhold" id="radioOnhold">
<label class="form-check-label" for="radioOnhold">Onhold</label>
<input type="radio" class="form-check-input" name="status_radio" value="InProgress" id="radioInProgress">
<label class="form-check-label" for="radioInProgress">In Progress</label>
<input type="radio" class="form-check-input" name="status_radio" value="completed" id="radioCompleted">
<label class="form-check-label" for="radioCompleted">Completed</label>
`);
$('input[name=status_radio][value=' + status + ']').prop('checked', true);
}
else if (status === 'completed') {
$('.form-horizontal').css('height', '5px');
$('#approves-data').modal('show');
$('#urlFields').show();
$('#urlinfluencertask').html(`
<input type="radio" class="form-check-input" name="status_radio" value="InProgress" id="radioInProgress">
<label class="form-check-label" for="radioInProgress">In Progress</label>
<input type="radio" class="form-check-input" name="status_radio" value="completed" id="radioCompleted">
<label class="form-check-label" for="radioCompleted">Completed</label>
`);
$('input[name=status_radio][value=' + status + ']').prop('checked', true);
}
else if (status === 'InProgress') {
$('.form-horizontal').css('height', '5px');
$('#approves-data').modal('show');
$('#urlFields').show();
$('#urlinfluencertask').html(`
<input type="radio" class="form-check-input" name="status_radio" value="InProgress" id="radioInProgress">
<label class="form-check-label" for="radioInProgress">In Progress</label>
<input type="radio" class="form-check-input" name="status_radio" value="completed" id="radioCompleted">
<label class="form-check-label" for="radioCompleted">Completed</label>
`);
$('input[name=status_radio][value=' + status + ']').prop('checked', true);
}else if (status === 'Onhold') {
$('.form-horizontal').css('height', '5px');
$('#approves-data').modal('show');
$('#urlinfluencertask').html(`
<input type="radio" class="form-check-input" name="status_radio" value="Onhold" id="radioOnhold">
<label class="form-check-label" for="radioOnhold">Onhold</label>
<input type="radio" class="form-check-input" name="status_radio" value="InProgress" id="radioInProgress">
<label class="form-check-label" for="radioInProgress">In Progress</label>
<input type="radio" class="form-check-input" name="status_radio" value="completed" id="radioCompleted">
<label class="form-check-label" for="radioCompleted">Completed</label>
`);
$('input[name=status_radio][value=' + status + ']').prop('checked', true);
}
else
{
}
In html urlinfluencertask id is defined
<form method="post" id="task_form" style="margin-left:-30px;" class="form-horizontal" enctype="multipart/form-data">
@csrf
<div id="urlinfluencertask">
</div>
<input type="hidden" value="{{ Auth::user()->id }}" name="admin_id" id="admin_id" />
<input type="hidden" value="{{ Auth::user()->email }}" id="admin_email" name="admin_email" />
<input type="hidden" name="influencer_email" id="influencer_email">
<input type="hidden" name="influencer_admin_id" id="influencer_admin_id">
<input type="hidden" name="action" id="action" />
<input type="hidden" name="hidden_id" id="hidden_id" />
<input type="hidden" name="share_id" id="share_id" />
<button type="submit" name="action_button" id="action_button" class="btn btn-sm py-1 btn-primary me-2" value="Add">Submit</button>
<input type="hidden" name="payment_id" id="payment_id">
</div>
</form>





Top comments (0)