$('#filter_by_country option').prop('selected', function() {
return this.defaultSelected;
});
This jQuery code is selecting all elements within an element with the ID filter_by_city and setting their selected property based on the value of their defaultSelected property.
Let's break it down:
$('#filter_by_city option'): This part of the code selects all elements that are descendants of the element with the ID filter_by_city. The # symbol is used in jQuery to represent an element with a specific ID.
.prop('selected', function() { return this.defaultSelected; });: This part of the code uses the prop() method to set the selected property of each selected element. The function() { return this.defaultSelected; } is a callback function that determines the value to be set for the selected property. It returns the value of the defaultSelected property of each element.
The defaultSelected property of an element represents whether the option was selected by default when the page loaded. By setting the selected property to the value of defaultSelected, the code essentially resets the selected state of each element to its default state as it was when the page initially loaded.
country dropdown onchange event
when i select country state and city dropdown reset
$('#filter_by_country').change(function() {
var selectedCountry = $('#filter_by_country').val();
console.log('fetch_jobs_data ka ajax functionchange me hai');
console.log(selectedCountry);
console.log('filter by country function me hai');
$('#filter_by_search').val('');
var filter_by_search = $('#filter_by_search').val();
filter_by_country = $("#filter_by_country").val();
$('#filter_by_state option').prop('selected', function() {
return this.defaultSelected;
});
$('#filter_by_city option').prop('selected', function() {
return this.defaultSelected;
});
filter_by_state = "all";
filter_by_city = "all";
fetch_jobs_data(filter_by_country, filter_by_state, filter_by_city,
filter_by_search);
});
**
state dropdown onchange event**
$('#filter_by_state').change(function() {
$('#filter_by_search').val('');
// var page = $('#hidden_page').val();
// var page = 1;
var filter_by_search = $('#filter_by_search').val();
filter_by_state = $("#filter_by_state").val();
filter_by_country = "all";
filter_by_city = "all";
fetch_jobs_data(filter_by_country, filter_by_state, filter_by_city,
filter_by_search);
});
city onchange event
$('#filter_by_city').change(function() {
$('#filter_by_search').val('');
var filter_by_search = $('#filter_by_search').val();
filter_by_city = $("#filter_by_city").val();
filter_by_country = "all";
filter_by_state = "all";
fetch_jobs_data(filter_by_country, filter_by_state, filter_by_city,
filter_by_search);
});
});
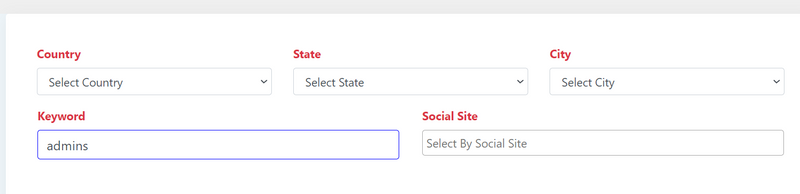
input element search
when i search in in put element country,state and city dropdown reset using code below
$('#filter_by_country option').prop('selected', function() {
return this.defaultSelected;
});
$('#filter_by_state option').prop('selected', function() {
return this.defaultSelected;
});
$('#filter_by_city option').prop('selected', function() {
return this.defaultSelected;
});
$(document).on('keyup', '#filter_by_search', function() {
var filter_by_search = $('#filter_by_search').val();
console.log('filter by search function me hai' + filter_by_search);
filter_by_country = "all";
filter_by_state = "all";
filter_by_city = "all";
$('#filter_by_country option').prop('selected', function() {
return this.defaultSelected;
});
$('#filter_by_state option').prop('selected', function() {
return this.defaultSelected;
});
$('#filter_by_city option').prop('selected', function() {
return this.defaultSelected;
});
fetch_jobs_data(filter_by_country, filter_by_state, filter_by_city,
filter_by_search);
});
before reset
after reset




Top comments (0)