- Code Obfuscation
- Background snapshots protection
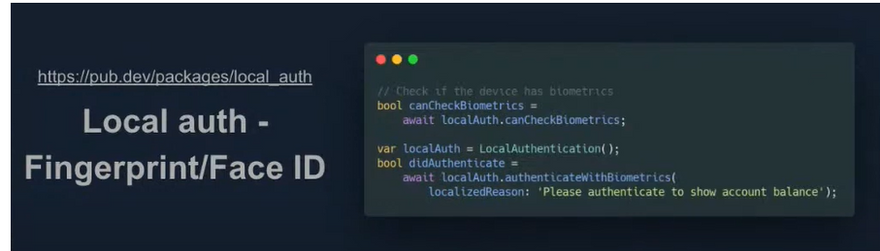
- Local Authentication
- Secure Storage
- SSL Pinning
- Rooting or Jailbreaking protection
- Employing strong encryption 8 .Handle sensitive data with care 9 .Some More Important Facts
Code Obfuscation
Referene1
Referene2
Referene3
Referene4
Referene5
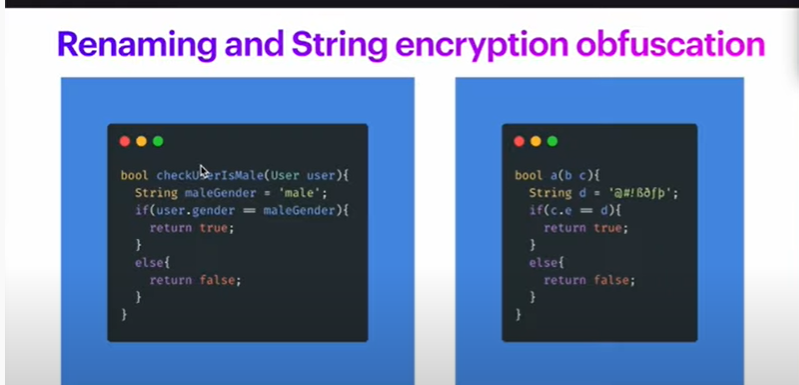
Code obfuscation is the process of modifying an app’s binary to make it harder for humans to understand. Reverse engineering your app can expose API keys, classes, function names, and all of your strings. This information can be crucial to your business logic and might give the attacker access to sensitive user data. Obfuscation hides these in your compiled Dart code, making it difficult for an attacker to reverse engineer your proprietary app.
Thankfully Flutter makes it very easy to obfuscate applications. To obfuscate your app, build a release version using the --obfuscate flag, combined with the --split-debug-info flag.
For APK:
Without splitting:
flutter build apk --obfuscate --split-debug-info=/<directory>
Splitting:
flutter build apk --target-platform android-arm,android-arm64,android-x64 --split-per-abi --obfuscate --split-debug-info=/<directory>
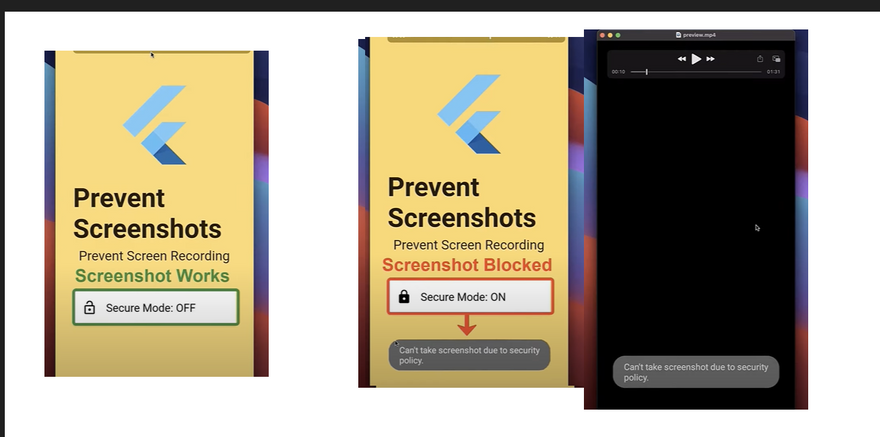
Background snapshots protection
Referene1
Referene2
Referene3
Referene4
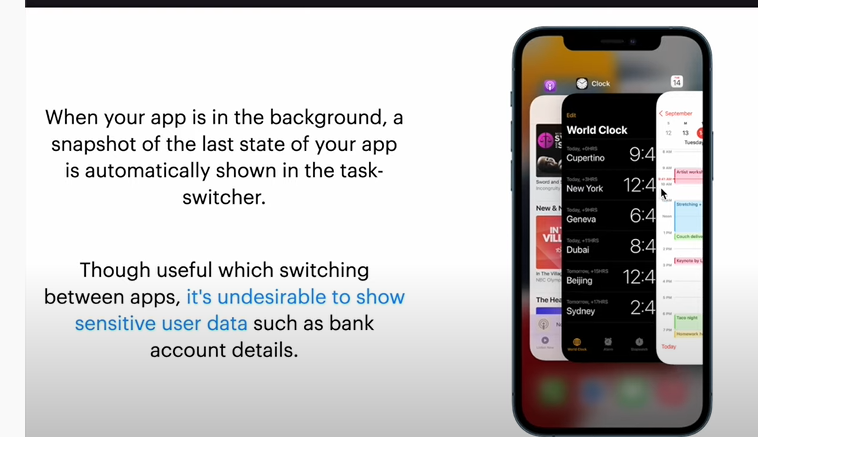
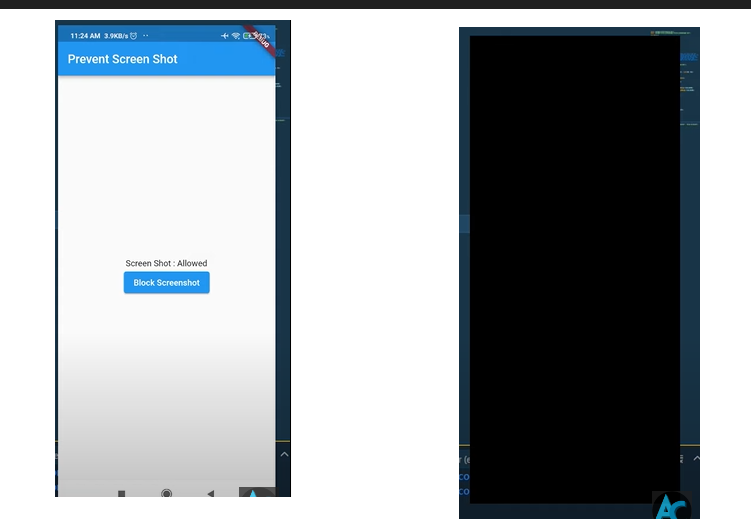
When your app is in the background, a snapshot of the last state of your app is automatically shown in the task-switcher. Though useful which switching between apps, it’s undesirable to show sensitive user data such as bank account details. Seen this feature in action before? Perhaps the picture below will ring a bell —
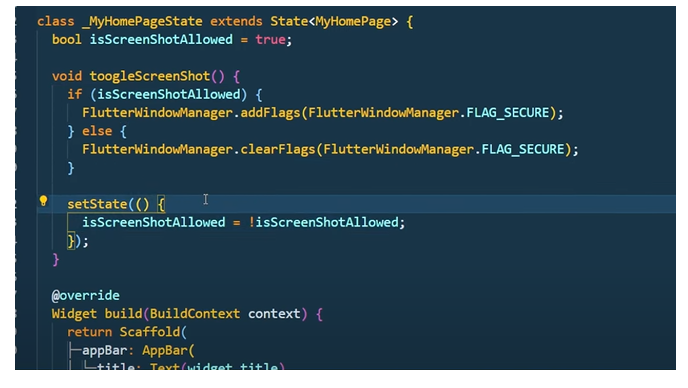
method 1
import 'package:flutter_windowmanager/flutter_windowmanager.dart';
await FlutterWindowManager.addFlags(FlutterWindowManager.FLAG_SECURE);
//enables secure mode for app, disables screenshot, screen recording
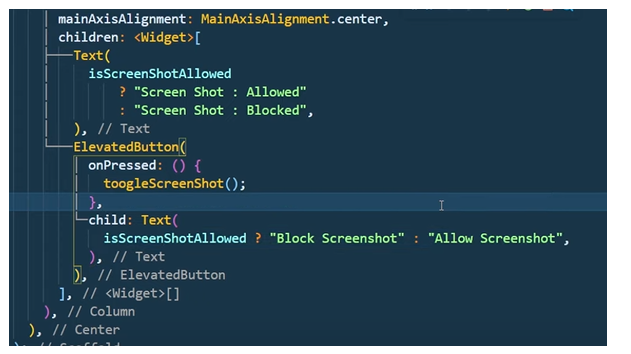
Full Code
import 'package:flutter/material.dart';
import 'package:flutter_windowmanager/flutter_windowmanager.dart';
void main() {
runApp(
MaterialApp(
home: MyApp(),
)
);
}
class MyApp extends StatefulWidget{
@override
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
void initState() {
Future.delayed(Duration.zero, () async { //to run async code in initState
await FlutterWindowManager.addFlags(FlutterWindowManager.FLAG_SECURE);
//enables secure mode for app, disables screenshot, screen recording
});
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
//your app content here
)
);
}
}
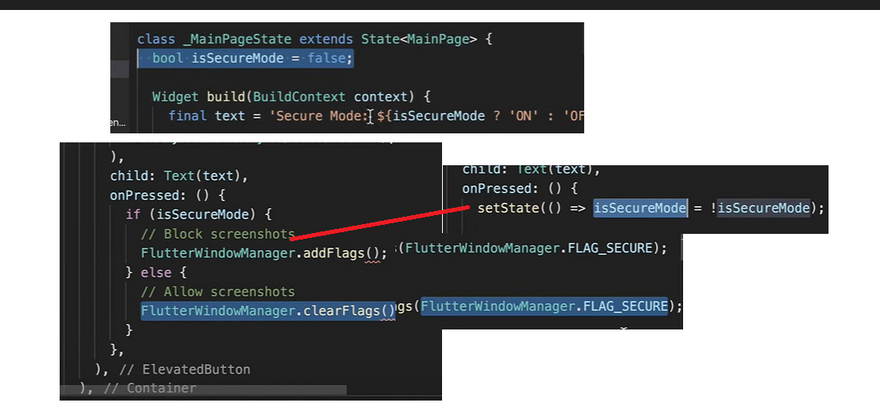
Method2
Future<void> secureScreen() async {
await FlutterWindowManager.addFlags(FlutterWindowManager.FLAG_SECURE);
}
@override
void initState() {
secureScreen();
super.initState();
}
Method3
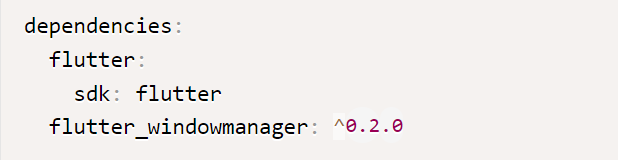
dependencies:
flutter:
sdk: flutter
flutter_windowmanager: ^0.2.0
import 'package:flutter_windowmanager/flutter_windowmanager.dart';
Method5
Local Authentication
Reference
Local authentication refers to an on-device authentication for the user. This is beneficial if your application has subscriptions or payment features, as it provides an extra layer of authentication after the screen lock.
For this, we will use biometric authentication on iOS (Touch ID or lock code) and the fingerprint APIs on Android (introduced in Android 6.0). The following plugin implements local authentication for flutter apps.
- Local Authentication
- Required Plugin
- Checking for biometric availability
- Checking biometric type
- Authentication using biometric
- Designing a simple App
Secure Storage
Handle sensitive data with care
Reference
The list of sensitive data is very broad — it encompasses anything that belongs to a user, for instance, passwords, tokens, identifiers, transaction histories.
Here is the list of data categories that OWASP treats as sensitive:
Usernames,
Authentication tokens,
Passwords,
Cookies,
Location data,
UDID/IMEI, Device Name,
Network Connection Name,
Personal Information (e.g., date of birth, address, Social, credit card data),
Application Data,
Stored application logs (e.g., for an Android App ADB logcat tool),
Debug information,
Cached application messages,
Transaction histories.
Here you can find more insights on insecure data storage.
Since user data is highly sensitive, you cannot store it like common preferences. There are various ways to store data locally in Flutter. However, our safest bet would be to use secure native storage such as IOS Keychain Services and Android KeyStore System.
Even though these two systems work in slightly different ways, they both offer a solution for storing small bits of data in a container that makes it much harder to extract data. There is already a plugin for secure storage in Flutter that will save the development team lots of time while properly saving sensitive data.
Some More Important Facts














Top comments (0)